这里主要针对的是vuecli2中的一些问题。
vue项目中,常常会有很多的图片资源,这样的资源存放位置,通常我们有两个选择:1. static,2. assets
关于这两者之间的区别,和如何选择这里就不多说了!
这里我们来说说assets目录下存放图片时,在vue组件的css样式中引入图片时将会遇到的一些问题!
正常情况,我们在本地开发调试的时候,无论什么样的方式引入图片都不会有问题。但是,一大包发布打线上,就会出现图片无法加载的情况!
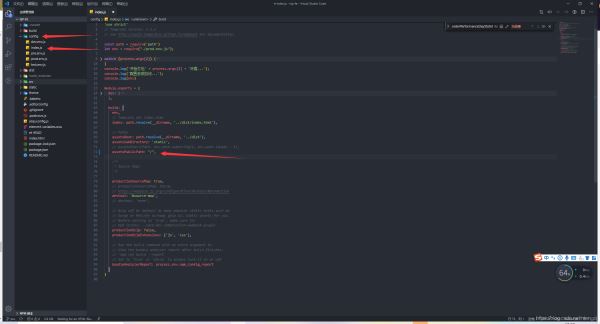
这是因为,出于某些原因,有人修改了config目录下的index.js文件中的build对象中assetsPublicPath的值,这个值初始化的时候是 斜杆(/),代表资源根目录,也就是dist目录下与index.html文件同级。
所以:
第一种方法
修复的方法就是把这个值改回默认值:/

打包出来的结果: css文件中background属性

index.html中的js和css文件

第二种方法
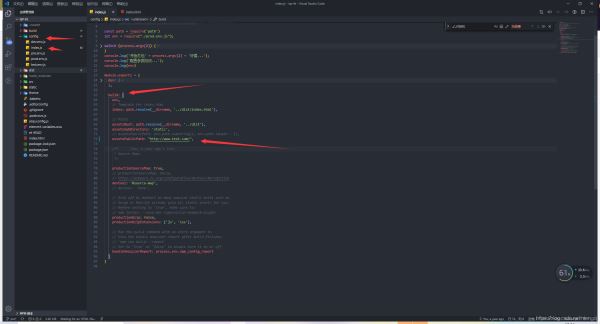
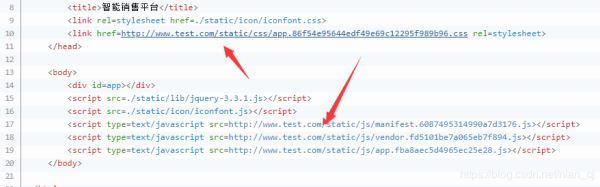
还是修改这个值斜杠代表的是根目录,我们换种思路,是不是可以把这里该为绝对地址呢?答案肯定是可以的具体怎么改呢?举个例子,比如我的线上的项目的地址是:http://www.test.com,我们只需要吧之前的斜杠替换成这个地址就可以了,如图:

打包出来的结果: css文件中background属性

index.html中的js和css文件

第三种方法
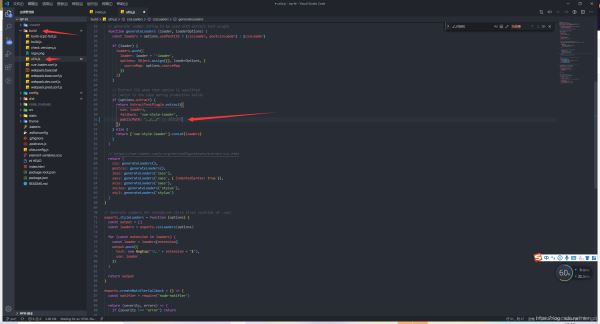
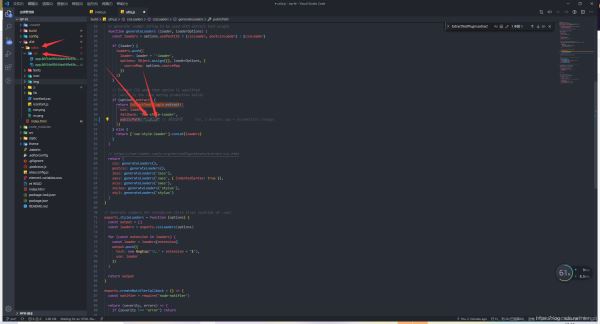
上面也说了,可能由于某些原因我们修改了这个值,为了不影响原有的功能,也是避免造成别新的bug,我们不能修改这个值,所以我们有了第三种方法。修改build目录中的uitls文件中的css打包配置,打开utils.js文件直接搜索 ExtractTextPlugin.extract 然后在对象中添加属性 publicPath: ‘…/…/' 具体如图:

这里的层级(publicPath: ‘…/…/' )具体看你打包后的目录结构,我这里的层级如下图,各自根据自己的情况确定

这个时候打包出来的路径,根据你的assetsPublicPath配置而定了,这里就不举例了,执行查看是否打包正常。
第四种方法
前面三种方案都是说的老项目,已经大量的图片引入,没有办法了。但是若果图片资源不多,或者是新项目,这个时候的话不需要这么麻烦去改打包配置。我们可以从一开始就避免这个问题。对于html中的img标签我们可以通过import的方式先把图片引入,然后放到data中,在绑定到src上。
import logo from "../assets/logo.png";
data() {
return {
logo,
};
},
<img :src="logo" width="78" height="78" alt="logo">
css中的路径我们可以通过@来引入(@等价于src目录)比如:
background: url("@/assets/logo.png") no-repeat;
又或者,直接不要放到asstes目录下,也可以避免这个问题发生。
总结
到此这篇关于vue css 引入asstes中的图片无法显示的四种解决方法的文章就介绍到这了,更多相关vue css 引入asstes 图片内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
