本文实例讲述了javascript事件循环event loop的简单模型解释与应用.分享给大家供大家参考,具体如下:
js是单线程的,但是event loop的出现,使得js拥有可以处理高并发的性能。那么怎么理解event loop呢?网上百度一堆文章,什么heap,stack,micro queue,macro queue,让初学者直接懵掉。这里采用很通俗的理解方式介绍下event loop.
event loop顾名思义是事件循环,既然是循环,那循环的是什么呢?
对于一个js文件,
1,执行当前执行上下文(初次是全局作用域)的所有同步任务,有异步任务的透出
2,执行任务队列里第一个异步任务,
3,执行当前异步任务执行上下文的所有同步任务,有异步任务透出
从上面的执行顺序可以清楚的看到循环执行的是什么,event loop循环中的循环任务是指:
执行某个执行上下文的所有同步任务,透出异步任务
看一个简单实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>event-loop-test</title>
</head>
<body>
<script>
setTimeout(function(){
console.log('测试定时事件循环')
new Promise(function(resolve,reject){
resolve('内层数据')
}).then(function(data){
console.log(data)
})
console.log('测试测试测试111')
for(var i = 0; i<5000; i++){
console.log('异步任务中的耗时同步任务')
}
setTimeout(function(){
console.log(22222) //这里透出的异步任务会在testPromise之后,在上面的for循环执行过后,testPromise已经透出异步任务,放到队列中
},0)
},0)
for(var i = 0; i<5000; i++){
console.log('测试event loop')
}
for(var i = 0; i<5000; i++){
console.log('测试event loop2')
}
var testPromise = new Promise(function(resolve,reject){
console.log('直接测试promiseneibu')
setTimeout(function(){
resolve('promise测试')
console.log('promise内部的console')
},10)
})
testPromise.then(function(data){
console.log(data)
})
console.log('我是直接运行的')
</script>
</body>
</html>

由上面的实例和分析可以得出:
任务队列中的异步任务透出和循环层级是没有关系的,任务队列中的异步任务是根据透出先后顺序排列的
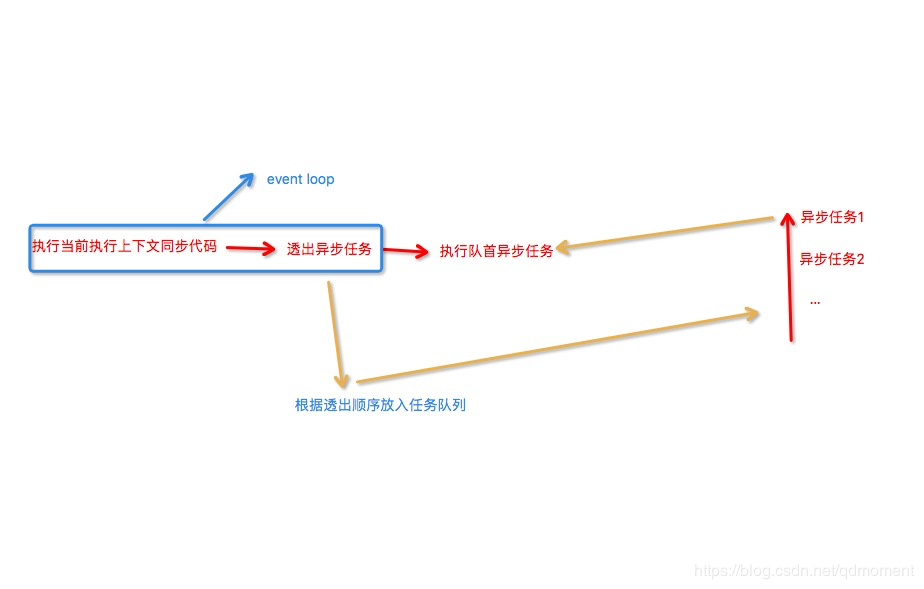
建立一个简单模型:

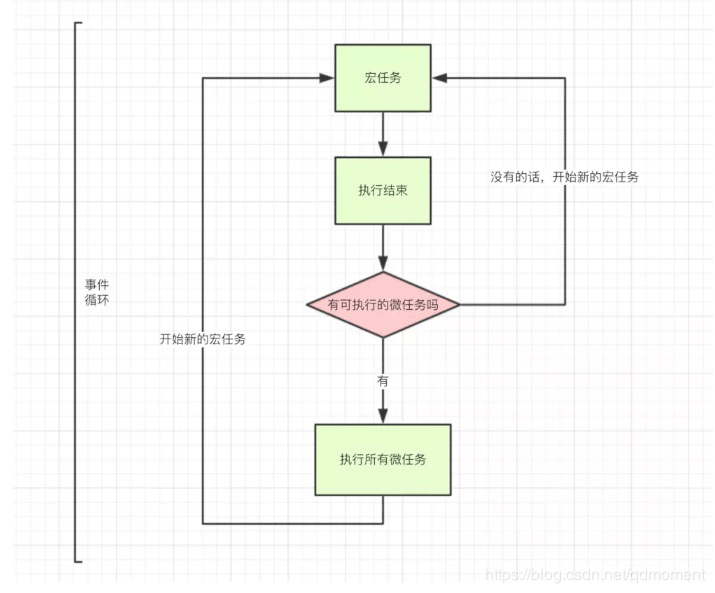
也可以理解为:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript操作DOM技巧总结》、《JavaScript页面元素操作技巧总结》、《JavaScript事件相关操作与技巧大全》、《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
