哈喽,大家上午好,萍子又来啦,本人最近一段时间一直在做小程序的项目,大大小小的坑真的是踩了不小,无奈本人啊还老是忘记自己究竟踩过那些坑,但是不得不说虽然小程序尚还有很多不完善的地方,但是还是蛮强大的啦,也是引得众公司纷纷引用小程序项目啊。
之前萍子写过一篇从小程序跳转到H5页面的博文小程序跳H5页面,那么今天我们一起来看看如何跳回来,我们要有始有终哇,O(∩_∩)O哈哈~
####H5跳转到小程序的方法
方法有两个:
第一种比较简单,就直接点击手机的返回键,让它自动根据层级返回即可;
第二种,可使用JSSDK 1.3.2提供的接口返回小程序接口,所以我们需要在H5页面引入相应的js文件才能进行操作
那么第一种方法,我们就不用多说了,直接单击手机的返回键即可啦。我们着重来说一下引用文件进行操作的这一种,其实也不难。
刚好这两天我手头上的项目是需要写小程序跳转到H5,再从H5操作完跳转回来的,所以正好写下来分享一下咯。
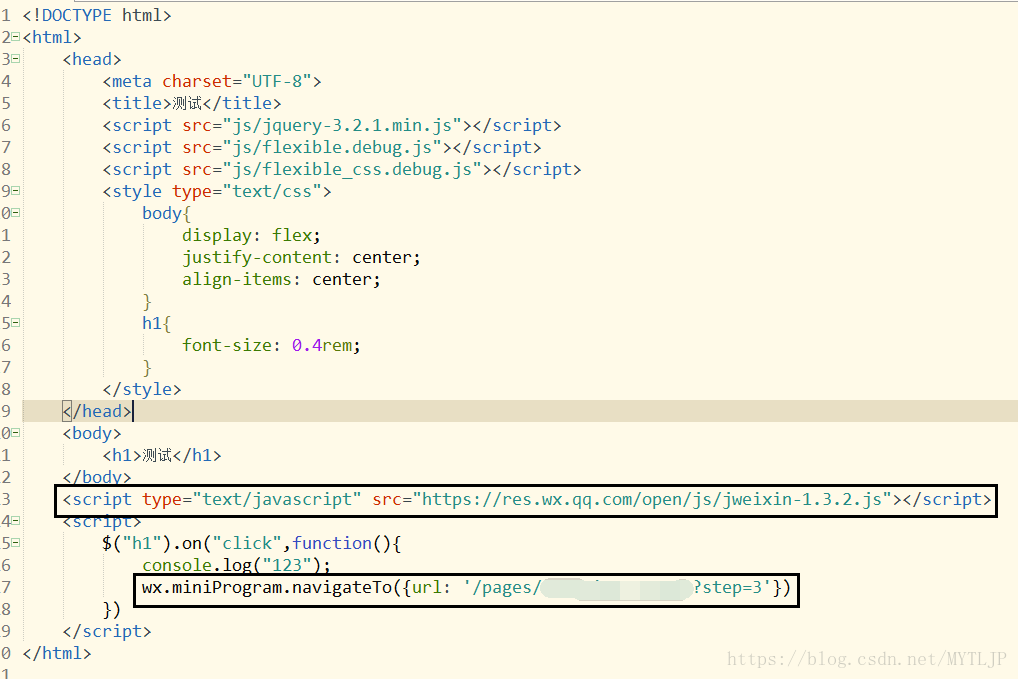
请看下图的代码,我大致H5里面也就写了一个h1标签,用来点击操作跳转到小程序中。

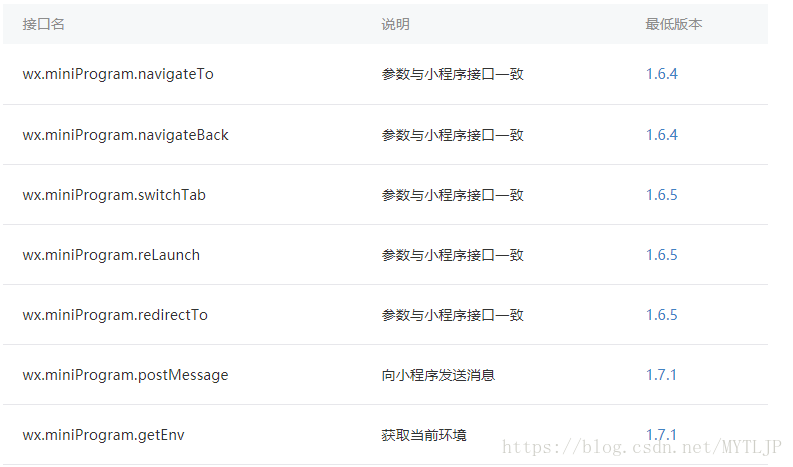
如图所示,在H5页面引入https://res.wx.qq.com/open/js/jweixin-1.3.2.js文件,然后根据自己的需要选择下方适当的跳转方式api,配置上已发布正式的小程序页面,进行实践操作即可跳转到你想要跳转到的小程序页面中。

####跳转传递参数并接收
然后还需要提到的一点就是,无论是小程序跳转H5页面还是跳转回来都是可以传递参数的,当然传递参数也很简单,就直接拼接在跳转链接的后面即可。比如现在我们要从H5页面调到小程序页面,那么从上面的代码图大家也看见了,参数直接拼接在后面,跳转到小程序页面在目标页面的onload的options中获取传递过来的参数即可,这里因为就不再进行演示啦。
到此这篇关于小程序跳转到的H5页面再跳转回跳小程序的方法的文章就介绍到这了,更多相关小程序跳转H5再跳回内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
