本文实例讲述了vue2路由基本用法。分享给大家供大家参考,具体如下:
Vue-router 是给Vue.js 提供路由管理的插件,利用hash 的变化控制动态组件的切换。以往页面间跳转都由后端MVC 中Controller 层控制,通过<a> 标签的href 或者直接修改location.href,我们会向服务端发起一个请求,服务端响应后根据所接收到的信息去获取数据和指派对应的模板,渲染成HTML 再返回给浏览器,解析成我们可见的页面。Vue.js +Vue-router 的组合将这一套逻辑放在了前端去执行,切换到对应的组件后再向后端请求数据,填充进模板来,在浏览器端完成HTML 的渲染。这样也有助于前后端分离,前端不用依赖于后端的逻辑,只需要后端提供数据接口即可。
引用方式:
在HTML 中直接用script 标签引入即可,例如:
<script src="<%=request.getContextPath()%>/lib/vue-router.js"></script>
注意:vue的引入要放在vue-router的之前,不然vue-router会不起作用。
基本用法:
本文章将结合boostrap中的样式来做案例,实现导航条,点击实现不同的页面。
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>routerTest1</title>
<c:import url="importFile.jsp"></c:import>
</head>
<body>
<div id="app">
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#" rel="external nofollow" >Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<%--定义跳转的路径--%>
<li class="active"> <router-link to="/home">Home</router-link></li>
<li> <router-link to="/list">List</router-link></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<!—路由切换组件template 插入的位置 -->
<router-view></router-view>
</div>
</div>
<script type="x-template" id="modalTel">
<div>
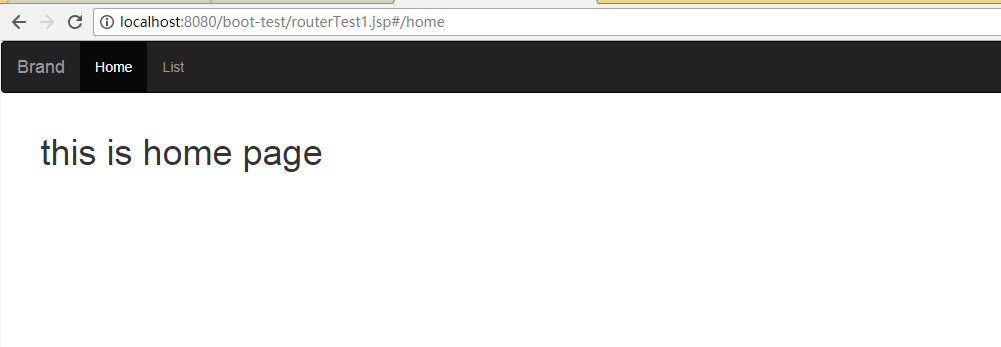
<h1> this is home page </h1>
</div>
</script>
<script>
/*
* var Home = Vue.extend({
template:'<h1> this is home page </h1>',
})
* */
/*使用Javascrip 模板创建组件*/
var Home = Vue.extend({
template:'#modalTel'
})
/*创建路由器实例*/
const router = new VueRouter({
routes:[
/*默认时的路径*/
{ path: '/', redirect: '/home' },
{
path:'/home',
component:Home,
},
{
path:'/list',
component:{
/*显示一些路由的属性*/
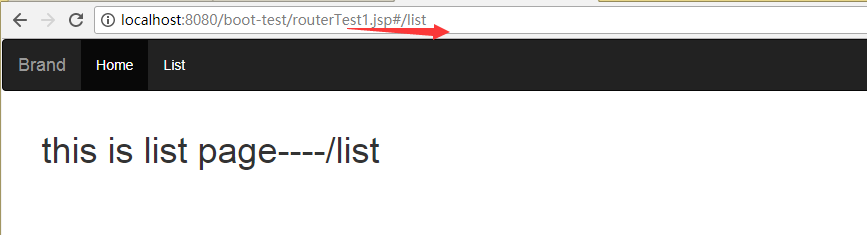
template:'<h1> this is list page----{{$route.path}}</h1>'
}
}
]
});
const app = new Vue({
router:router
}).$mount('#app')
</script>
</body>
</html>
importFile.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>框架文件</title> <link href="<%=request.getContextPath()%>/frame/bootstrap-3.1.1/css/bootstrap.css" rel="external nofollow" rel="stylesheet"> <script src="http://img.558idc.com/uploadfile/allimg/210405/2021423053-1.jpg"></script> <script src="<%=request.getContextPath()%>/lib/vue-router.js"></script> <script src="<%=request.getContextPath()%>/lib/jquery.min.js"></script> <script src="<%=request.getContextPath()%>/frame/bootstrap-3.1.1/js/bootstrap.min.js"></script> </head> <body> </body> </html>
这样整个运行成功了。


这样,简单的路由实例就完成了。
路由对象:
在使用Vue-router 启动应用时,每个匹配的组件实例中都会被注入router 的对象,称之为路由对象。在组件内部可以通过this.$route 的方式进行调用。
路由对象总共包含了以下几个属性:
1.$route.path
类型为字符串,为当前路由的绝对路径,如/list/1。
2.$route.params
类型为对象。包含路由中动态片段和全匹配片段的键值对。如上述例子中的/list/:page路径,就可以通过this.$route.params.page 的方式来获取路径上page 的值。
3.$route.query
类型为对象。包含路由中查询参数的键值对。例如/list/1?sort=createTime, 通过this.$route.query.sort 即可得到createTime。
4.$route.router
即路由实例,可以通过调用其go,replace 方法进行跳转。我们在组件实例中也可以直接调用this.$router 来访问路由实例。router 具体的属性和api 方法将在7.1.10 路由实例中进行说明。
5.$route.matched
6.$route.name
类型为字符串,即为当前路由设置的name 属性。
希望本文所述对大家vue.js程序设计有所帮助。
