利用递归的方法循环树形数组,当遇到有children的对象再次调用递归函数循环children数组,每次循环的数据放入一个提前声明好的数组里,等所有递归函数执行完,这个数组即是想要得到
利用递归的方法循环树形数组,当遇到有children的对象再次调用递归函数循环children数组,每次循环的数据放入一个提前声明好的数组里,等所有递归函数执行完,这个数组即是想要得到的扁平数据数组。
let res = []
const fn = (source)=>{
source.forEach(el=>{
res.push(el)
el.children && el.children.length>0 ? fn(el.children) : ""
})
}
示例1
let res = [] // 用于存储递归结果(扁平数据)
// 递归函数
const fn = (source)=>{
source.forEach(el=>{
res.push(el)
el.children && el.children.length>0 ? fn(el.children) : "" // 子级递归
})
}
// 树形数据
const arr = [
{ id: "1", rank: 1 },
{ id: "2", rank: 1,
children:[
{ id: "2.1", rank: 2 },
{ id: "2.2", rank: 2 }
]
},
{ id: "3", rank:1,
children:[
{ id: "3.1", rank:2,
children: [
{ id:'3.1.1', rank:3,
children:[
{ id: "3.1.1.1", rank: 4,
children:[
{ id: "3.1.1.1.1", rank: 5 }
]
}
]
}
]
}
]
}
]
fn(arr) // 执行递归函数
console.log(res) // 查看结果
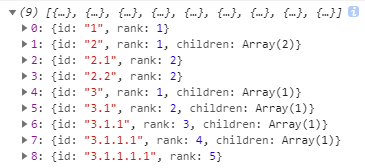
结果:

查看源码
扁平数据转成树形数据,请参考这篇文章:js实现无限层级树形数据结构(创新算法)
js将扁平结构数据转换为树形结构
递归实现
function transformTree (list) {
const tree = []
for (let i = 0, len = list.length; i < len; i++) {
if (!list[i].pid) {
const item = queryChildren(list[i], list)
tree.push(item)
}
}
return tree
}
function queryChildren (parent, list) {
const children = []
for (let i = 0, len = list.length; i < len; i++) {
if (list[i].pid === parent.id) {
const item = queryChildren(list[i], list)
children.push(item)
}
}
if (children.length) {
parent.children = children
}
return parent
}
尽管后续对上面的算法进行了很多优化,但是仍未离开递归,递归可能遇到的问题还是会有可能遇到
循环实现
随着进化,循环代替递归是必然的结果~
两次循环
开始使用循环实现时,使用了两次循环完成转换,先进行一次循环将数据转换成 map 结构,使其能通过 id 快速查询
function transformTree (list) {
const tree = []
const record = {}
const length = list.length
for (let i = 0; i < length; i++) {
const item = list[i]
item.children = [] // 重置 children
record[item.id] = item
}
for (let i = 0; i < length; i++) {
const item = list[i]
if (item.pid) {
if (record[item.pid]) {
record[item.pid].children.push(item)
}
} else {
tree.push(item)
}
}
return tree
}
上面的算法相较于递归的实现,不存在栈溢出的问题,而且是线性复杂度,效率已经提高了许多
一次循环
再进行一定的优化,最后变成一次循环完成树形构建
function transformTree (list) {
const tree = []
const record = {}
for (let i = 0, len = list.length; i < len; i++) {
const item = list[i]
const id = item.id
if (record[id]) {
item.children = record[id]
} else {
item.children = record[id] = []
}
if (item.pid) {
if (!record[item.pid]) {
record[item.pid] = []
}
record[item.pid].push(item)
} else {
tree.push(item)
}
}
}
使用对象变量的特性,使用 map 结构直接指向 children 数组,在循环中初始化的同时还能快速查找插入相应的 children 里,使其在一次循环内完成构建,最后附上完整版~
function transformTree (list, options = {}) {
const {
keyField = 'id',
childField = 'children',
parentField = 'parent'
} = options
const tree = []
const record = {}
for (let i = 0, len = list.length; i < len; i++) {
const item = list[i]
const id = item[keyField]
if (!id) {
continue
}
if (record[id]) {
item[childField] = record[id]
} else {
item[childField] = record[id] = []
}
if (item[parentField]) {
const parentId = item[parentField]
if (!record[parentId]) {
record[parentId] = []
}
record[parentId].push(item)
} else {
tree.push(item)
}
}
return tree
}
到此这篇关于js实现树形数据转成扁平数据的方法示例的文章就介绍到这了,更多相关js 树形数据转成扁平数据内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
