本文实例讲述了JS数组扁平化、去重、排序操作。分享给大家供大家参考,具体如下:
在网上看到一个校招题目,已知一个数组var arr = [[1, 3, 2, 1],[5, 3, 4, 8, 5, 6, 5],[6, 2, 8, 9, [4, 11, 15, 8, 9, 12, [12, 13, [10], 14]]], 16],用js编写一个程序将这个数组扁平化,并得到一个升序且无重复值的数组。得到最终结果为:[1,2,3,4,5,6,8,9,10,11,12,13,14,15,16]。下面对数组扁平化、去重和排序就行总结。
一、数组扁平化
var arr = [[1, 3, 2, 1], [5, 3, 4, 8, 5, 6, 5], [6, 2, 8, 9, [4, 11, 15, 8, 9, 12, [12, 13, [10], 14]]], 16]
1、扁平化方法一(toString)
注意:如果arr数组中有空数组,不使用此方法,用下面的方法;同时得到数组的值是字符串,不是数字
var newArr = arr.toString().split(',')
2、扁平化方法二(正则表达式)
var newArr1 = JSON.parse("[" +JSON.stringify(arr).replace(/(\[\]\,)|[\[\]]*/g, "") + "]");
3、扁平化方法三(reduce)
reduce() 方法对累加器和数组中的每个元素 (从左到右)应用一个函数,将其减少为单个值,reduce详细介绍
function flatten(arr) {
return arr.reduce((a, b) => [].concat(Array.isArray(a) && a ? flatten(a) : a, Array.isArray(b) && b ? flatten(b) : b), [])
}
var newArr2 = flatten(arr)
4、扁平化方法四(遍历数组)
var newArr3 = []
function flat(arr) {
for(var i = 0; i < arr.length; i++) {
if(arr[i] instanceof Array) {
flat(arr[i])
} else {
newArr3.push(arr[i])
}
}
}
flat(arr)
二、数组去重
var newArr1 =[1, 3, 2, 1, 5, 3, 4, 8, 5, 6, 5, 6, 2, 8, 9, 4, 11, 15, 8, 9, 12, 12, 13, 10, 14, 16]
1、去重方法一(Set)
Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括ES6新增的数据结构Set和Map)。
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值;Set详细介绍
var duplicate = Array.from(new Set(newArr1))
2、去重方法二(reduce)
通过数组reduce方法,利用indexOf判断上一次回调返回数组a中是否包含当前元素b的索引,如果不存在,则把b元素加入a数组,否则直接返回a。
var duplicate1 = newArr1.reduce((a, b) => {
if(a.indexOf(b) === -1) {
a.push(b)
}
return a
}, [])
3、去重方法三(数组下标去重法)
通过数组的过滤filter方法,利用indexOf获取当前元素ele在被过滤数组farr中的第一个索引值,如果值与当前索引值index相等则返回,如果不相等则过滤。
var duplicate2 = newArr1.filter((ele, index, farr) => {
return farr.indexOf(ele) === index
})
4、去重方法四(遍历数组)
遍历数组,建立新duplicate3 数组,利用indexOf判断元素是否存在于duplicate3 新数组中,不存在则push到duplicate3 新数组。
var duplicate3 = []
for(var i = 0; i < newArr1.length; i++) {
if(duplicate3.indexOf(newArr1[i]) === -1) {
duplicate3.push(newArr1[i])
}
}
5、去重方法五(排序后相邻去重法)
给传入数组排序,排序后相同值相邻,然后遍历时新数组只加入不与前一值重复的值。
function unique3(arr) {
arr.sort();
var newArr = [arr[0]];
for(var i = 1, len = arr.length; i < len; i++) {
if(arr[i] !== newArr[newArr.length - 1]) {
newArr.push(arr[i]);
}
}
return newArr;
}
var duplicate4 = unique3(newArr1)
三、数组排序
var duplicate=[1, 3, 2, 5, 4, 8, 6, 9, 11, 15, 12, 13, 10, 14, 16]
1、 排序方法一:(sort方法)
function systemSort(arr) {
return arr.sort(function(a, b) {
return a - b
})
}
var sort = systemSort(duplicate)
2、排序方法二:(冒泡排序)
function bubbleSort(arr) {
var len=arr.length
for(var i = len-1; i > 0; i--) {
for(var j = 0; j < i; j++) {
if(arr[j] > arr[j+1]) {
var tmp = arr[j]
arr[j] = arr[j + 1]
arr[j + 1]= tmp
}
}
}
return arr
}
var sort1 = bubbleSort(duplicate)
3、排序方法三:(插入排序)
function insertSort(arr){
var tmp
for(var i = 1; i < arr.length; i++) {
tmp = arr[i]
for(var j = i; j >= 0; j--) {
if(arr[j - 1] > tmp) {
arr[j] = arr[j - 1];
} else {
arr[j] = tmp;
break;
}
}
}
return arr
}
var sort2 = insertSort(duplicate)
排序方法还有很多,这里不进行一一总结,可以参考 前端面试必备——基本排序算法
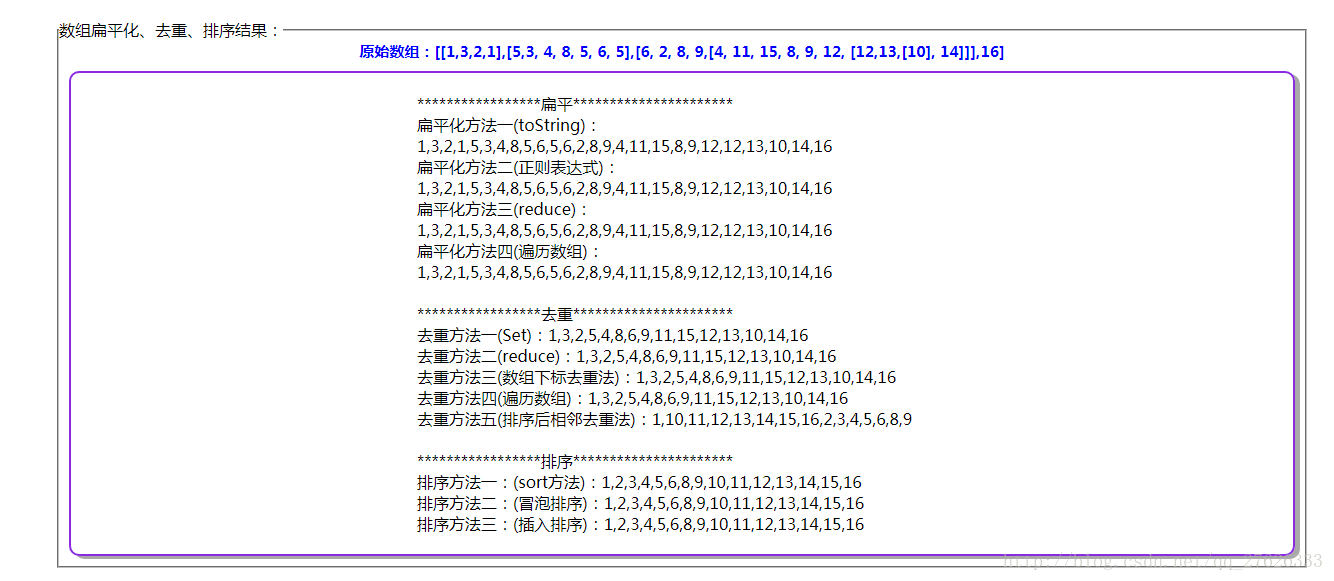
四、数组扁平化、去重、排序实例演示

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>数组扁平化、去重、排序</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
#contain {
margin: 20px 70px;
}
fieldset span {
font-size: 15px;
font-weight: bold;
color: blue;
display: inline-block;
width: 100%;
text-align: center;
}
#result {
border: solid blueviolet 2px;
height: 100%;
margin: 10px;
padding: 10px;
text-align: center;
box-shadow: 5px 3px darkgray;
border-radius: 10px;
}
</style>
<body>
<div id="contain">
<fieldset>
<legend>数组扁平化、去重、排序结果:</legend>
<span>原始数组:[[1,3,2,1],[5,3, 4, 8, 5, 6, 5],[6, 2, 8, 9,[4, 11, 15, 8, 9, 12, [12,13,[10], 14]]],16]</span>
<div id="result"></div>
</fieldset>
</div>
<script>
var result = document.getElementById('result')
var offsetWidth = result.offsetWidth
var margin = (offsetWidth - 530) / 2
var div = document.createElement('div')
div.style.width = '530px'
div.style.textAlign = 'left'
div.style.margin = '10px ' + margin + 'px'
var text = ''
var arr = [
[1, 3, 2, 1],
[5, 3, 4, 8, 5, 6, 5],
[6, 2, 8, 9, [4, 11, 15, 8, 9, 12, [12, 13, [10], 14]]], 16
]
text +='*****************扁平**********************' + '<br>'
/*
* 扁平化
*/
// 扁平化方法一(注意:如果arr数组中有空数组,不使用此方法,用下面的方法;同时数组的值是字符串,不是数字)
var newArr = arr.toString().split(',')
text += '扁平化方法一(toString):' + newArr + '<br>'
// 扁平化方法二(正则表达式)
var newArr1 = JSON.parse("[" + JSON.stringify(arr).replace(/(\[\]\,)|[\[\]]*/g, "") + "]");
text += '扁平化方法二(正则表达式):' + newArr1 + '<br>'
// 扁平化方法三(reduce)
function flatten(arr) {
return arr.reduce((a, b) => [].concat(Array.isArray(a) && a ? flatten(a) : a, Array.isArray(b) && b ? flatten(b) : b), [])
}
var newArr2 = flatten(arr)
text += '扁平化方法三(reduce):' + newArr2 + '<br>'
// 扁平化方法四(遍历数组)
var newArr3 = []
function flat(arr) {
for(var i = 0; i < arr.length; i++) {
if(arr[i] instanceof Array) {
flat(arr[i])
} else {
newArr3.push(arr[i])
}
}
}
flat(arr)
text += '扁平化方法四(遍历数组):' + newArr3 + '<br><br>'
text +='*****************去重**********************' + '<br>'
/*
* 去重
*/
// 去重方法一(Set)
var duplicate = Array.from(new Set(newArr1))
text += '去重方法一(Set):' + duplicate + '<br>'
// 去重方法二(reduce)
var duplicate1 = newArr1.reduce((a, b) => {
if(a.indexOf(b) === -1) {
a.push(b)
}
return a
}, [])
text += '去重方法二(reduce):' + duplicate1 + '<br>'
// 去重方法三(数组下标去重法)
var duplicate2 = newArr1.filter((ele, index, farr) => {
return farr.indexOf(ele) === index
})
text += '去重方法三(数组下标去重法):' + duplicate2 + '<br>'
// 去重方法四(遍历数组)
var duplicate3 = []
for(var i = 0; i < newArr1.length; i++) {
if(duplicate3.indexOf(newArr1[i]) === -1) {
duplicate3.push(newArr1[i])
}
}
text += '去重方法四(遍历数组):' + duplicate3 + '<br>'
// 去重方法五(排序后相邻去重法)
function unique3(arr) {
arr.sort();
var newArr = [arr[0]];
for(var i = 1, len = arr.length; i < len; i++) {
if(arr[i] !== newArr[newArr.length - 1]) {
newArr.push(arr[i]);
}
}
return newArr;
}
var duplicate4 = unique3(newArr1)
text += '去重方法五(排序后相邻去重法):' + duplicate4 + '<br><br>'
text += '*****************排序**********************' + '<br>'
/*
* 排序
*/
// 排序方法一:(sort方法)
function systemSort(arr) {
return arr.sort(function(a, b) {
return a - b
})
}
var sort = systemSort(duplicate)
text += '排序方法一:(sort方法):' + sort + '<br>'
// 排序方法二:(冒泡排序)
function bubbleSort(arr) {
var len=arr.length
for(var i = len-1; i > 0; i--) {
for(var j = 0; j < i; j++) {
if(arr[j] > arr[j+1]) {
var tmp = arr[j]
arr[j] = arr[j + 1]
arr[j + 1]= tmp
}
}
}
return arr
}
var sort1 = bubbleSort(duplicate)
text += '排序方法二:(冒泡排序):' + sort1 + '<br>'
// 排序方法三:(插入排序)
function insertSort(arr){
var tmp
for(var i = 1; i < arr.length; i++) {
tmp = arr[i]
for(var j = i; j >= 0; j--) {
if(arr[j - 1] > tmp) {
arr[j] = arr[j - 1];
} else {
arr[j] = tmp;
break;
}
}
}
return arr
}
var sort2 = insertSort(duplicate)
text += '排序方法三:(插入排序):' + sort2 + '<br>'
div.innerHTML = text
result.appendChild(div)
</script>
</body>
</html>
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容还可查看本站专题:《JavaScript数组操作技巧总结》、《JavaScript字符与字符串操作技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript查找算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
