今天来学习vue3.0,之前使用的是vue2.0现在用3.0的话你可以升级,也可以卸载再重装.我这里就是卸载重装啦。 第一步我们卸载全局的vue2.0 。你需要先通过 npm uninstall vue-cli -g 或 yarn glob
今天来学习vue3.0,之前使用的是vue2.0现在用3.0的话你可以升级,也可以卸载再重装.我这里就是卸载重装啦。
第一步我们卸载全局的vue2.0 。你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。

卸载完之后你可以使用vue -V 或者 vue -version在命令行输入来查看有无vue 一般情况下肯定是会卸载完毕的
我们来进行vue.30的安装
打开命令行 输入npm install -g @vue/cli-init 这个就是会安装全局的vue3.0版本。安装好之后我们也可以vue -V查看当前vue的版本。我目前安装的3.5.3版本的。

当然这时候会有人想 那我之前vue2.0的项目怎么办?不用急,vue官网给了一个版本之前的桥接工具npm install -g @vue/cli-init
下载完后我们可以打开vue2.0的项目 npm run dev 运行就可以了。
开始创建vue项目,打开你需要创建文件的目录,打开命令行输入 vue create 项目名称,点击回车

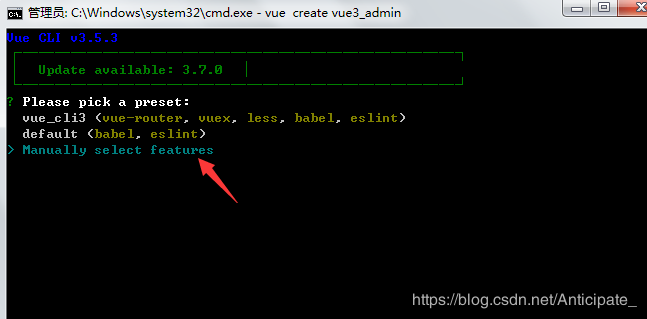
这里有三个选项,你可以选择第一个,或者第二个一路回车就好。
创建好之后我们就可以通过npm run serve 来开启项目啦。
我们在之前的命令行中cd 刚才的文件名 进入后 npm run serve ,如果不是在vue项目中运行会报错的哦

说说vue2.0和vue3.0的区别:
vue3.0减少了build 和 config文件夹,其他用法和vue2.0差不多。
以上就是易盾网络小编整理的相关内容,希望能够帮助到大家。
