前言
typescript作为未来前端开发的主流框架,在前端开发的过程中也会越来越主要,相信这篇文章会对你有很大的帮助!
开发环境搭建
创建ming-npm-package文件夹
我在桌面上创建了一个ming-npm-package的文件夹,然后在编辑器里面打开
初始化项目
npm init
通过npm init 初始化项目来创建用户package.json文件
也可以npm init -y 这个是使用的默认的配置,我个人使用的是npm init
设置配置项
package name: (ming-npm-package)
version: (1.0.0)
description: use ts
//这下边的entry point: 这个是指定的最后使用的文件,而不是编译文件
entry point: (index.js) ./dist/ming-npm-package.js
test command:
git repository:
keywords: typescript
author: xiaoming
license: (ISC) MIT
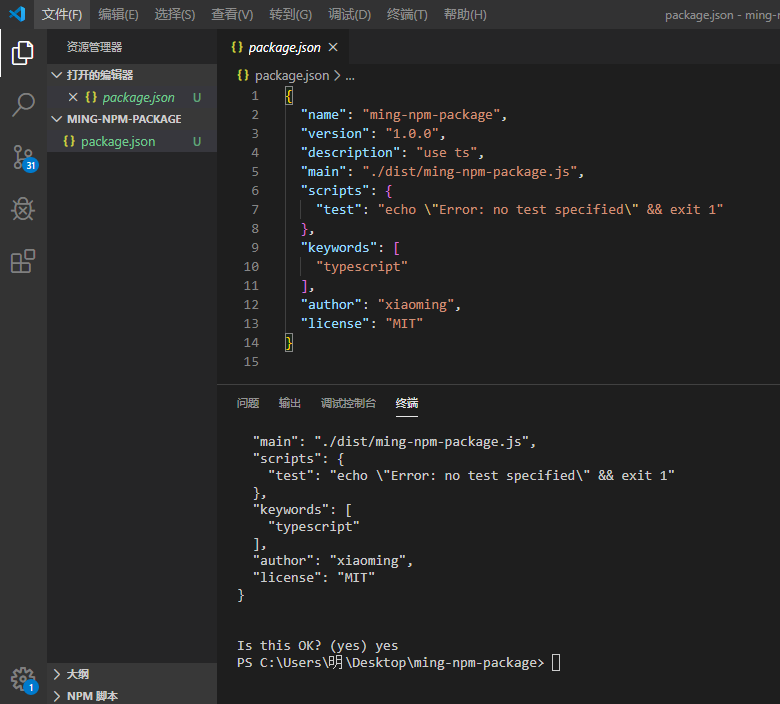
About to write to C:\Users\明\Desktop\ming-npm-package\package.json:
{
"name": "ming-npm-package",
"version": "1.0.0",
"description": "use ts",
"main": "./dist/ming-npm-package.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"typescript"
],
"author": "xiaoming",
"license": "MIT"
}
Is this OK? (yes)
这就是我设置的配置项,没问题就可以输入yes然后回车了

创建tsconfig.json文件
tsc --init
就会生成一个tsconfig.json文件
修改tsconfig.json默认文件
把这两个注释打开
"declaration": true, //打包之后是否生成声明文件 "outDir": "./dist", //输出文件
添加exclude,忽略dist文件
在打包的时候会排除这里面指定的路径文件
"exclude": [ "./dist" ]
安装依赖
npm install typescript -D
开始编码
创建ming-npm-package.ts文件
用来编写功能
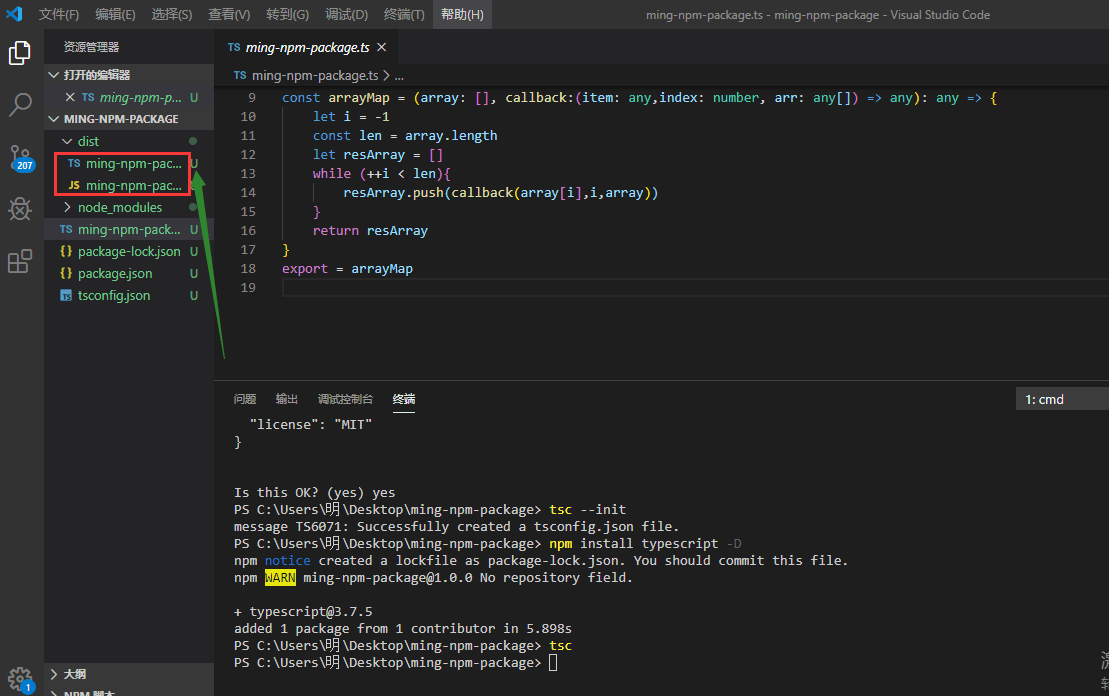
const arrayMap = (array: [], callback:(item: any,index: number, arr: any[]) => any): any => {
let i = -1
const len = array.length
let resArray = []
while (++i < len){
resArray.push(callback(array[i],i,array))
}
return resArray
}
export = arrayMap
对代码进行编译
tsc
此时我们的项目就会多了一个dist目录

登录npm
大家没有npm账号的可以注册一个
这个是网址
https://www.npmjs.com
然后在编辑器终端里面输入
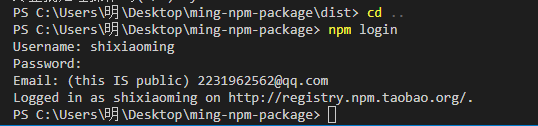
npm login
接着就会出来用户名、密码、邮箱这些依次填一下

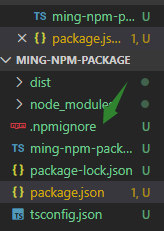
创建.npmignore文件
在项目根目录里创建一个.npmjgnore
这个其实和.gitignor差不多,就是你发npm包的时候,希望哪些文件或者文件夹不发到这个npm上
这里不用写的node_modules,这是默认忽略的

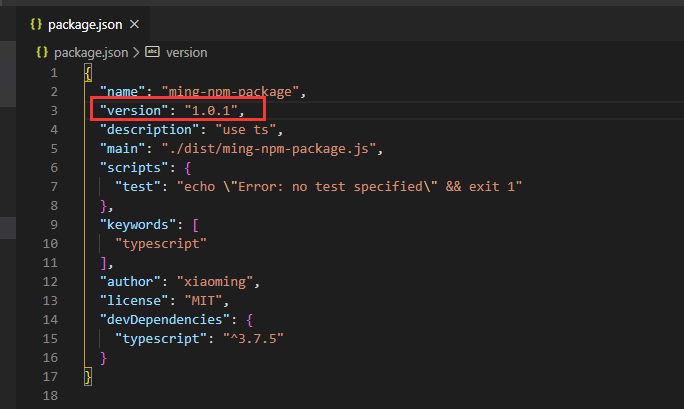
版本号
在package.json里面版本号,
每发布一次都要修改一下

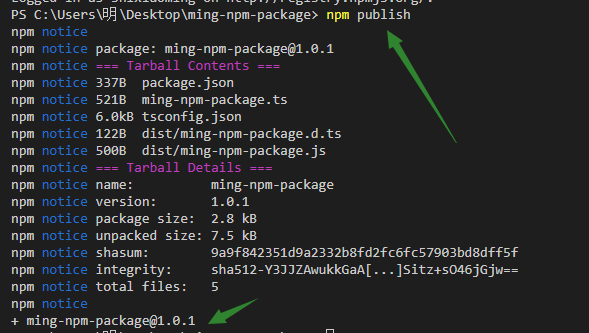
发布
npm publish
发布成功

安装使用
我们把package.json文件里面的name改成:
ming-npm

目的是 我们要安装的包不能和package.json里面的包名字是一样的
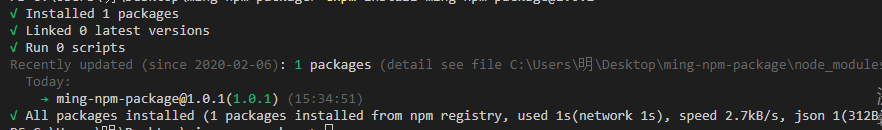
然后再安装一下我们这个包:
npm install ming-npm-package@1.0.1
跟其他的包一样 npm install 包名
安装成功:

再次发布
如果需要再次发布一定要改个版本号,改成之前的名字
然后再tsc对代码进行编译
npm publish 进行发布
源码
这个是我的代码
https://github.com/shifengming/ming-npm-package
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
