这篇文章主要介绍了微信小程序button标签open-type属性原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 open-type (微信
这篇文章主要介绍了微信小程序button标签open-type属性原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
open-type (微信开放能力):合法值中的其中之一:
getUserInfo说明:引导用户授权 而获取用户信息,可以从bindgetuserinfo回调中获取到用户信息
而按钮的bindgetuserinfo属性 说明:用户点击该按钮时,会返回获取到的用户信息,回调的detail数据与wx.getUserInfo返回的一致,open-type="getUserInfo"时有效
如:
一:
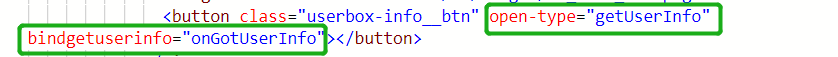
wxml文件:

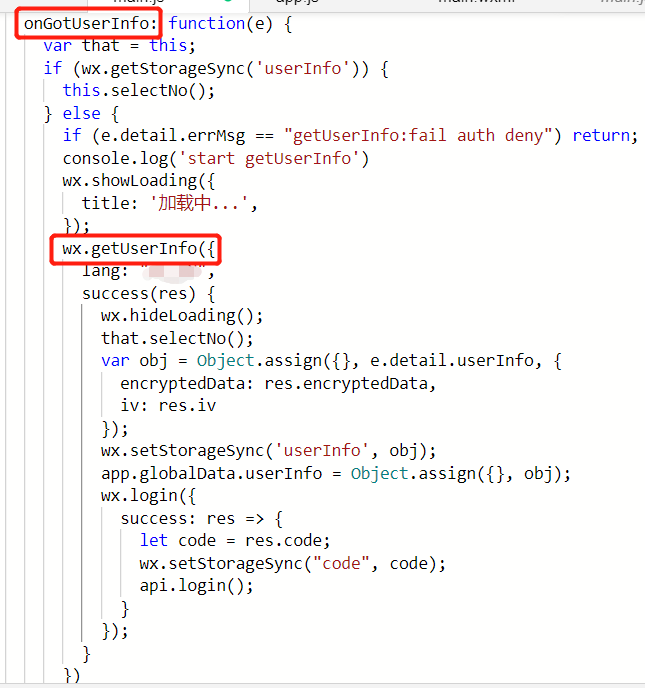
.js文件:

二:
wxml文件:
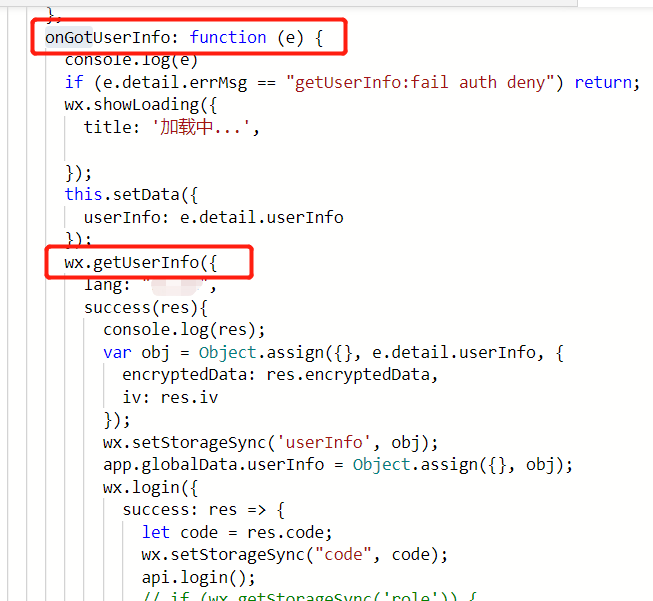
.js文件:

这样使用-------------------点击的时候要求用户授权,授权登录(bindgetuserinfo="自定义函数名")时获取用户信息(open-type="getUserInfo")!
(或是 获取用户信息(open-type="getUserInfo")授权登录(bindgetuserinfo="自定义函数名"))
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
