本文实例讲述了JS实现基本的网页计算器功能。分享给大家供大家参考,具体如下:
<html>
<head>
<title>网页计算机</title>
<meta charset="UTF-8"/>
<style type="text/css">
#jsjdiv{
border: solid 1px black;
border-radius: 5px;
width: 200px;
/*height: 400px;*/
text-align: center; /*设置div内部居中*/
margin: auto; /*设置计算机居中*/
background-color: darkgrey;
}
input[type=text]{
width: 190px; /*设置大小*/
height: 35px;
margin-top: 10px; /*设置边框*/
margin-bottom: 5px;
}
input[type=button]{
width: 44px;
height: 44px;
/*margin-left: 5px;
margin-right: 5px;*/
margin-top: 5px;
margin-bottom: 10px;
font-size: 25px; /*设置text的字体大小及深度*/
font-weight: 600;
}
</style>
<script type="text/javascript">
function cal(btn){
var num=btn.value;
switch (num){ // 利用eval可以把string的内容转化成代码,在代码中输入可以直接进行计算
case "=":
document.getElementById("inp").value=eval(document.getElementById("inp").value);
break;
case "c":
document.getElementById("inp").value="";
break;
default: //进行输入数据的拼接
document.getElementById("inp").value=document.getElementById("inp").value + num;
break;
}
}
</script>
</head>
<body>
<div id="jsjdiv">
<input type="text" name="" id="inp" value="" /><br />
<input type="button" name="" id="btn" value="1" onclick="cal(this)"/>
<input type="button" name="" id="" value="2" onclick="cal(this)"/>
<input type="button" name="" id="" value="3" onclick="cal(this)"/>
<input type="button" name="" id="" value="4" onclick="cal(this)"/><br />
<input type="button" name="" id="" value="5" onclick="cal(this)"/>
<input type="button" name="" id="" value="6" onclick="cal(this)"/>
<input type="button" name="" id="" value="7" onclick="cal(this)"/>
<input type="button" name="" id="" value="8" onclick="cal(this)"/><br />
<input type="button" name="" id="" value="9" onclick="cal(this)"/>
<input type="button" name="" id="" value="+" onclick="cal(this)"/>
<input type="button" name="" id="" value="-" onclick="cal(this)"/>
<input type="button" name="" id="" value="*" onclick="cal(this)"/><br />
<input type="button" name="" id="" value="0" onclick="cal(this)"/>
<input type="button" name="" id="" value="/" onclick="cal(this)"/>
<input type="button" name="" id="" value="c" onclick="cal(this)"/>
<input type="button" name="" id="" value="=" onclick="cal(this)" />
</div>
</body>
</html>
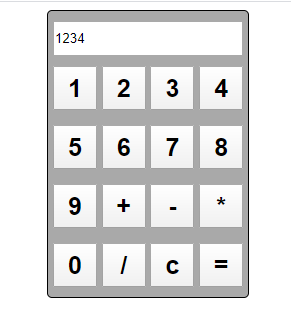
运行效果:

网页计算机:
利用css进行div的布局设置基本的计算机的基本的框架,
在其内部设置text进行显示,利用button添加按钮。
一个主要的点:我们要在按按钮的时候,把数据输出到text文本上。我们利用了function添加一个函数,在进行按按钮时,利用onclick,连接到函数,在函数中实现文本的显示。但是我们在函数中只能对某个id进行调用,这样就表示有多少按钮就要有多少函数,而且内容相同。所以我们引用了this(当前对象)进行调用。
另一方面,我们要实现计算,我们利用eval()把其中的内容转化为代码,就相当于代码执行。所以可以直接进行运算输出。
当我们输入“=”和“c"就要进行计算操作,相应的我们利用了switch进行区分。
感兴趣的朋友可以使用在线HTML/CSS/JavaScript前端代码调试运行工具:http://tools.jb51.net/code/WebCodeRun测试上述代码运行效果。
PS:这里再为大家推荐几款计算工具供大家进一步参考借鉴:
在线一元函数(方程)求解计算工具:
http://tools.jb51.net/jisuanqi/equ_jisuanqi
科学计算器在线使用_高级计算器在线计算:
http://tools.jb51.net/jisuanqi/jsqkexue
在线计算器_标准计算器:
http://tools.jb51.net/jisuanqi/jsq
更多关于JavaScript相关内容还可查看本站专题:《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript数组操作技巧总结》、《JavaScript事件相关操作与技巧大全》、《JavaScript操作DOM技巧总结》及《JavaScript字符与字符串操作技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
