平时项目中,经常会做一些下拉菜单等效果,这种效果可能会需要通过一个按钮来控制显示隐藏,并且当点击页面其他空白区域时,也要将其隐藏。 简单写个Demo !-- 按钮 -- button @click

平时项目中,经常会做一些下拉菜单等效果,这种效果可能会需要通过一个按钮来控制显示隐藏,并且当点击页面其他空白区域时,也要将其隐藏。
简单写个Demo
<!-- 按钮 -->
<button @click.stop="ShowHidden = !ShowHidden">显示或隐藏</button>
<!-- 下拉列表 -->
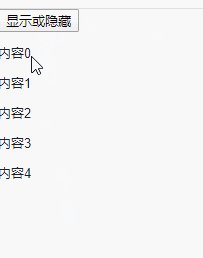
<div v-if="ShowHidden" @click.stop="">
<!-- 列表内容 -->
<p v-for="(item,index) in 5" :key="index" @click="ConBtn(index)">内容{{index}}</p>
</div>
@click.stop="" 为组织冒泡
data中定义ShowHidden
data () {
return {
ShowHidden: false
}
},
mounted中写上下方代码,点击页面事件
mounted () {
document.addEventListener('click', this.HiddenClick)
},
methods中写入下方代码
methods: {
// 点击页面事件 隐藏需要隐藏的区域
HiddenClick () {
this.ShowHidden = false
},
// 点击列表内,选中内容,并隐藏
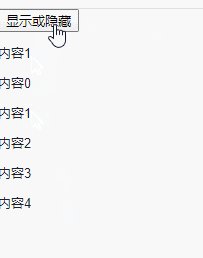
ConBtn (val) {
alert('内容' + val)
this.ShowHidden = false
}
}
这样,一个简单的效果就实现了,如果页面中需要使用多,那么方法一样,只需在要点击显示事件中,执行一次让其他下拉隐藏即可
总结
以上所述是小编给大家介绍的Vue实现 点击显示再点击隐藏效果(点击页面空白区域也隐藏),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对易盾网络网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
