本文实例讲述了JS动态图片的实现方法。分享给大家供大家参考,具体如下: html head meta charset="UTF-8" titlejs-是动态实现图片显示/title script type="text/javascript"// 设置图片的动态效果 funct
本文实例讲述了JS动态图片的实现方法。分享给大家供大家参考,具体如下:
<html>
<head>
<meta charset="UTF-8">
<title>js-是动态实现图片显示</title>
<script type="text/javascript">
// 设置图片的动态效果
function photoOper(ph,photo){
// 获取图片对象
// var ph=document.getElementById(id); //可以通过id获得,但是没必要,我们可以直接使用this直接把对象传过来
ph.style.border="solid 1px"; //我们是重新赋值,所以我们要用=赋值符,而不是:各个是属性说明
// 在大屏块显示
big.src=photo; //传过来的数据就已经是一个字符串类型了,虽然我们src的值需要是字符串,但是如果再加一个""就会导致路径不明,这样其实际图片名相当于带了""
} //src是big的属性的是不是样式属性,可以直接调用修改,不用加style
function photoOper2(ph){
ph.style.border=""; //移出后边框值没
}
</script>
<style type="text/css">
#showdiv{
width: 500px;
height: 440px;
border: solid 1px;
border-radius: 15px;
}
#ta{
margin: auto;
margin-top: 10px;
margin-left: 10x;
}
img{
margin-left: 3px;
}
</style>
</head>
<body>
<div id="showdiv">
<table id="ta">
<tr>
<td colspan="4" width="490px" height="344px"><img src="http://img.558idc.com/uploadfile/allimg/210405/2059314604-0.jpg" width="490px" id="big"/></td>
</tr>
<tr>
<td height="68px"><img src="http://img.558idc.com/uploadfile/allimg/210405/2059313A5-1.jpg" height="65px" id="p1" onmousemove="photoOper(this,'http://img.558idc.com/uploadfile/allimg/210405/2059313A5-1.jpg')" onmouseout="photoOper2(this)"/></td>
<td><img src="http://img.558idc.com/uploadfile/allimg/210405/2059315V4-2.jpg" height="65px" onmousemove="photoOper(this,'http://img.558idc.com/uploadfile/allimg/210405/2059315V4-2.jpg')" onmouseout="photoOper2(this)" /></td>
<td><img src="http://img.558idc.com/uploadfile/allimg/210405/2059312a1-3.jpg" height="65px" onmousemove="photoOper(this,'http://img.558idc.com/uploadfile/allimg/210405/2059312a1-3.jpg')" onmouseout="photoOper2(this)"/></td>
<td><img src="http://img.558idc.com/uploadfile/allimg/210405/20593143E-4.jpg" height="65px" onmousemove="photoOper(this,'http://img.558idc.com/uploadfile/allimg/210405/20593143E-4.jpg')" onmouseout="photoOper2(this)"/></td>
</tr>
</table>
</div>
</body>
</html>
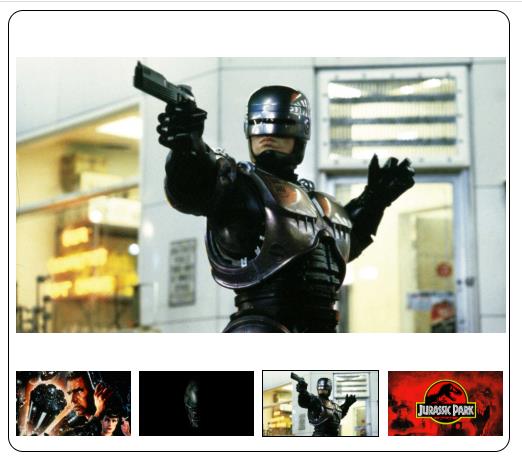
运行效果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript图片操作技巧大全》、《JavaScript切换特效与技巧总结》、《JavaScript运动效果与技巧汇总》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
