主要功能需求点: 点击左侧组件库按钮创建对应的不同的组件,并在右侧区域展示 点击右侧创建的组件中的删除按钮,删除对应的组件 删除对应的组件之后,下方的组件位置自动上移
主要功能需求点:
- 点击左侧组件库按钮创建对应的不同的组件,并在右侧区域展示
- 点击右侧创建的组件中的删除按钮,删除对应的组件
- 删除对应的组件之后,下方的组件位置自动上移
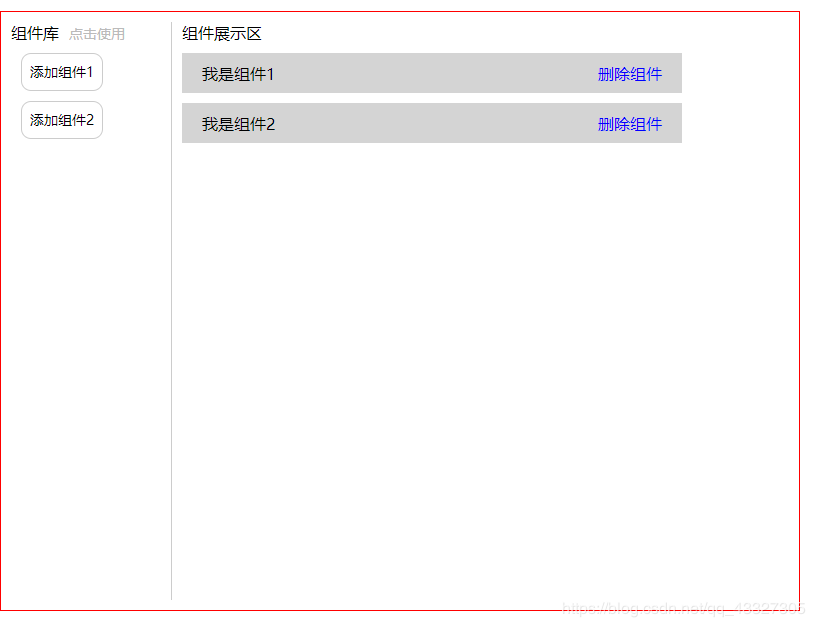
效果图:

代码:
父组件代码(去除了css样式代码):
<template>
<div class="home">
<div class="container">
<div class="addZujian">
<div>
<span>组件库</span>
<span style="color:#bbb;margin-left:10px;font-size:14px;">点击使用</span>
</div>
<div class="zujianBtn" @click="zujian">添加组件1</div>
<div class="zujianBtn" @click="zujian2">添加组件2</div>
</div>
<div class="zujianContent">
<div>组件展示区</div>
<!-- Vue提供了 component ,来展示对应名称的组件 -->
<!-- component 是一个占位符, :is 属性,可以用来指定要展示的组件的名称 -->
<component
v-for="(item,index) in comName"
:is="item.name"
:key="index"
@func="getContent(index)"
></component>
</div>
</div>
</div>
</template>
<script>
// 引入子组件
import zujian1 from "./zujian";
import zujian2 from "./zujian2";
export default {
data() {
return {
comName: []
};
},
components: {
zujian1,
zujian2
},
methods: {
// 添加组件1
zujian() {
this.comName.push({
name: "zujian1"
});
},
// 添加组件2
zujian2() {
this.comName.push({
name: "zujian2"
});
},
// 删除组件
getContent(index) {
this.comName.splice(index, 1);
}
}
};
</script>
子组件1代码(去除了css样式代码):
<template>
<div class="home">
<div class="container">
<span>我是组件1</span>
<span class="del" @click="del">删除组件</span>
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
del() {
// 子组件向父组件传值(此处传递一个空值) - 父组件将执行getContent方法
this.$emit('func','')
}
}
};
</script>
子组件2代码(去除了css样式代码):
<template>
<div class="home">
<div class="container">
<span>我是组件2</span>
<span class="del" @click="del">删除组件</span>
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
del() {
// 子组件向父组件传值(此处传递一个空值) - 父组件将执行getContent方法
this.$emit("func", "");
}
}
};
</script>
总结
以上所述是小编给大家介绍的vue点击按钮动态创建与删除组件功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对易盾网络网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
