JavaScript是单线程语言,但是它可以通过设置超时值和间歇时间值来指定代码在特定的时刻执行。超时值是指在指定时间之后执行代码,间歇时间值是指每隔指定的时间就执行一次代码。
超时调用
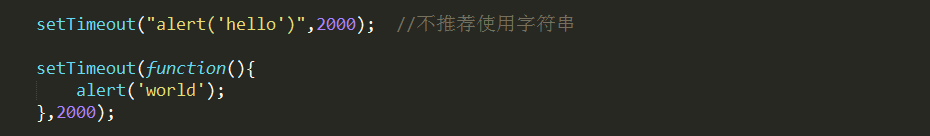
超时调用使用window对象的setTimeout()方法,它接受两个参数:要执行的代码和以毫秒表示的时间(代码执行前的等待时间)。其中,第一个参数可以是一个字符串(和eval()中使用的字符串一样),也可以是一个函数。

第二个参数是一个表示等待多长时间的毫秒数,但是在该时间过去后代码并不一定执行。JavaScript是一个单线程序的解释器,因此一定时间内只能执行一段代码。为了控制要执行的代码,就有一个JavaScript任务队列。这些任务会按照将它们添加到任务队列的顺序执行。setTimeout()的第二个参数告诉JavaScript再过多长时间把当前任务添加到队列中。如果队列是空的,那么添加的代码则会立即执行;如果队列不是空的,那么添加的代码会在前面的代码执行完毕后再执行。
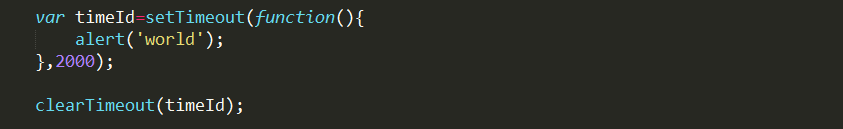
调用setTimeout()之后,该方法会返回一个数值ID,表示超时调用。这个超时调用ID是计划执行代码的唯一标识符,可以通过它来取消超时调用。取消超时调用使用方法clearTimeout();

间歇调用
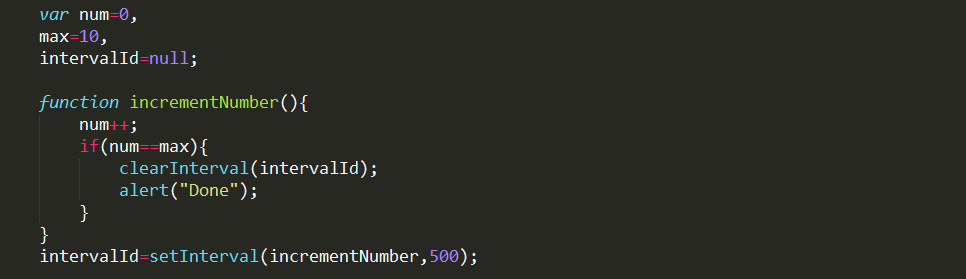
间歇调用与超时调用类似,只不过它会按照指定的时间间隔重复执行代码,直至间歇调用被取消或页面被卸载。设置间歇调用的方法是setInterval(),它接收的参数与setTimeout()相同。取消间歇调用的重要性远高于超时调用。

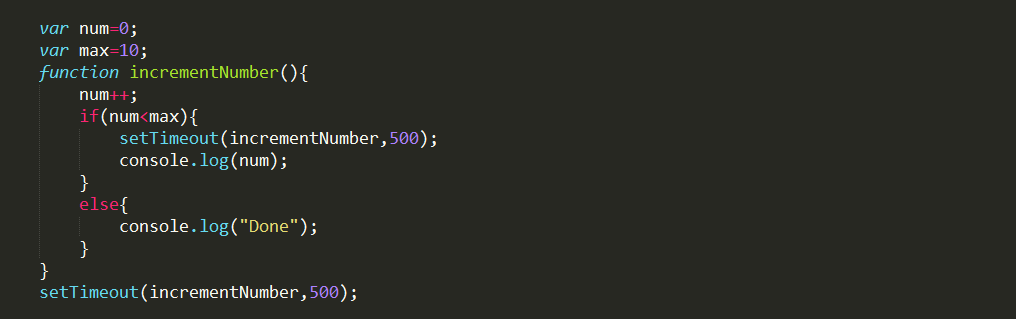
但是通常情况下,很少真正使用间歇调用,因为后一个间歇调用可能在前一个间歇调用结束之前调用。因此,我们通常会使用超时调用来模拟间歇调用

下面看两个小demo:
1、获得当前日期并让它显示在文本框内,点击“stop”按钮后事件静止。(间歇调用)
HTML代码:
<input type="text" size="50" id="clock" /> <input type="button" value="Stop" id="btn" />
JavaScript代码:
function clock(){
var time = new Date();
document.getElementById("clock").value = time;
var btn =document.getElementById("btn");
btn.onclick = function(){
clearInterval(t);
}
}
var t = setInterval(clock,1000);
2、使用setTimeou()实现计数统计效果,并在文本框中显示数值。
HTML代码:
<input type="text" id="count" />
JavaScript代码:
var num = 0;
function startCount(){
document.getElementById("count").value = num;
num += 1;
setTimeout(startCount,1000); //setTimeout是超时调用,使用递归模拟间歇调用
}
setTimeout(startCount,1000); //1s后执行
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
