vehicle-plate-keyboard React 实现的车牌键盘。 https://github.com/LiuuY/vehicle-plate-keyboard Features 省份 + 字母/数字 + '港澳学警领' 新能源车牌 自动判断当前位置可输入字符类型 Demo Demo Screenshots In
vehicle-plate-keyboard
React 实现的车牌键盘。
https://github.com/LiuuY/vehicle-plate-keyboard
💡 Features
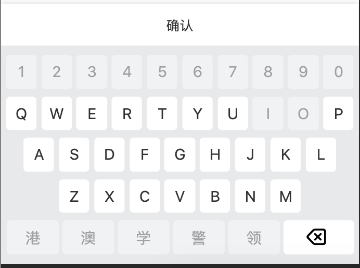
省份 + 字母/数字 + '港澳学警领'
新能源车牌
自动判断当前位置可输入字符类型
🚗 Demo
Demo

📷 Screenshots



📦 Installation
yarn add vehicle-plate-keyboard
🔨 Usage
import LicenseKeyboard from 'vehicle-plate-keyboard';
import 'vehicle-plate-keyboard/dist/main.css';
...
<LicenseKeyboard
visible={state.showKeyboard}
onChange={value => setState({ value })}
value={state.value}
done={() => setState({ showKeyboard: false })}
/>
API
props
type
description
📝 License
MIT License
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
