需求前景 前端组件是可复用的,那么复用前端组件时从后端读取的数据源同样也需要可复用(后端api也要是配置化的方式进行),前端需要提供配置项给后端进行动态配置生成api。 具
需求前景
前端组件是可复用的,那么复用前端组件时从后端读取的数据源同样也需要可复用(后端api也要是配置化的方式进行),前端需要提供配置项给后端进行动态配置生成api。
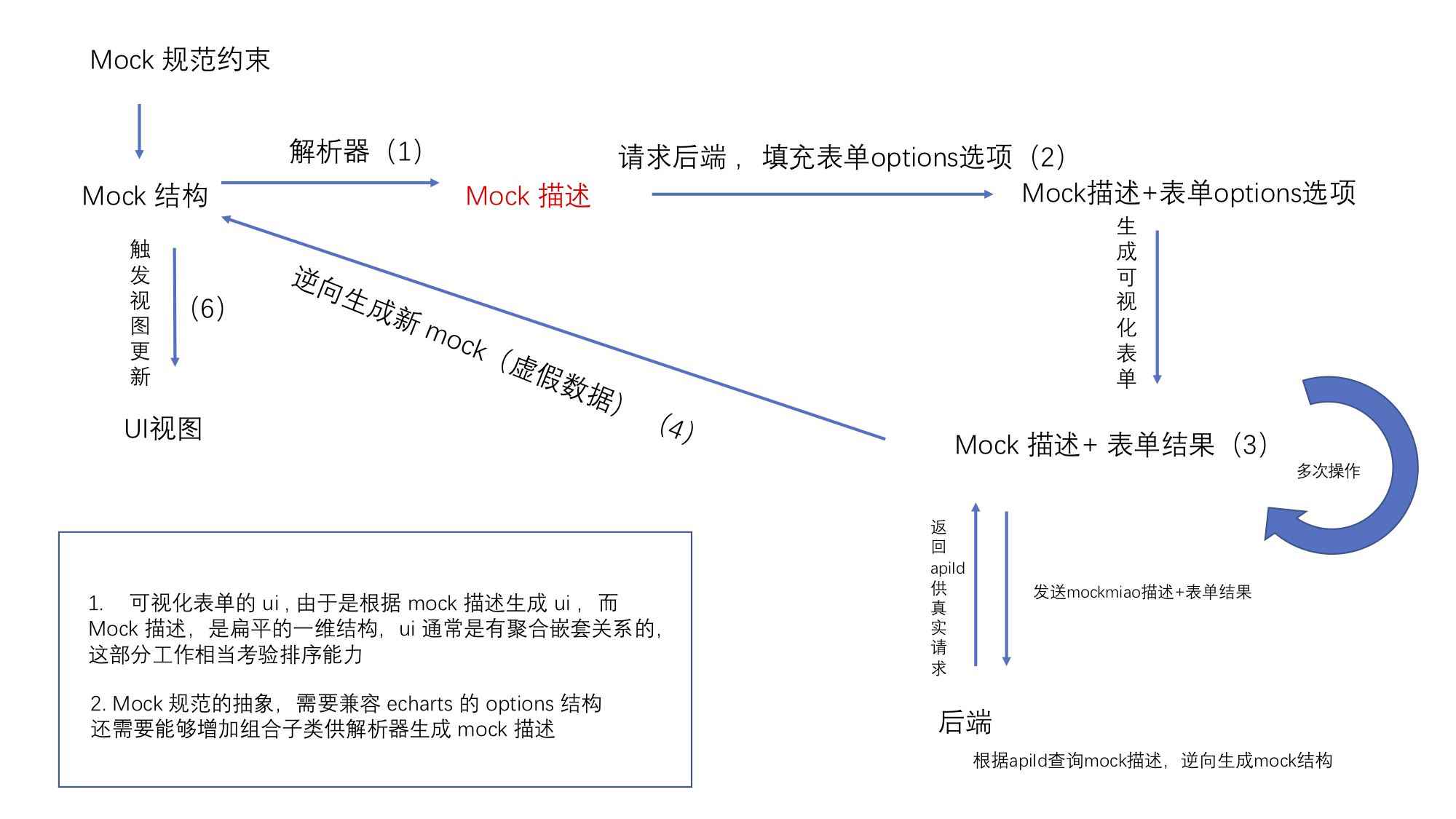
具体实现流程

名词解析
mock 规范约束
使用的ts的 interface 进行编译前校验,所有的组件接收的 mock 结构,都必须是该 Interface 的实现
解析器
将mock打平成 key,value 结构的工具
eg.
interface I_EchartOption {
series: {
data: {
name: string;
value: numberOrString;
unit?: string;
}[];
name?: string;
type: "pie";
}; // 数据集配置
}
const mock:I_EchartOption = {
series: [
{
type: "pie",
data: [
{
name: "中药",
value: "2630",
unit: "家",
_viewData:{ // 通过组合的自定义属性
}
},
]
}
]
}
const parsingMock=(mock:I_EchartOption):T_formInfo=>{}
parsingMock(mock)
// 返回一个 Mock 描述,见下文
mock 描述
mock 描述,功能有两个
- 逆向生成 mock
- 接收后端传递的 build_option.options,渲染控制表单。
type T_formInfo = { // mock 描述的接口
key: string, // 值得路径嵌套
value: string, // 解析出来的value
build_component: string, // 承载改配置项的表单组件
build_option: { // 传递给表单组件的参数
options: any[], // 通过请求后端,让后端进行填充
[key: string]: any
},
}
[
{
"key": "series.0.data",
"build_component": "seriesData",
"build_option": {
"options":[]
"dataLength": 1
},
"formValue": "",
},
{
"key": "series.0.data.0._viewData",
"build_label": "副指标series.0.data.0._viewData",
"build_component": "viewData",
"build_option": {
"options":[]
"isShowTitle": false,
"_viewDataMaxLength": 1
},
},
{
"key": "series.0.type",
"value": "pie"
}
]
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
