script src="/uploads/allimg/210405/211U3KN-1.jpg"/scriptlink rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"

<script src="http://img.558idc.com/uploadfile/allimg/210405/211U3KN-1.jpg"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<div id="app">
<div class="container">
<div class="row">
<div class="col-md-12" style="padding:50px 200px;">
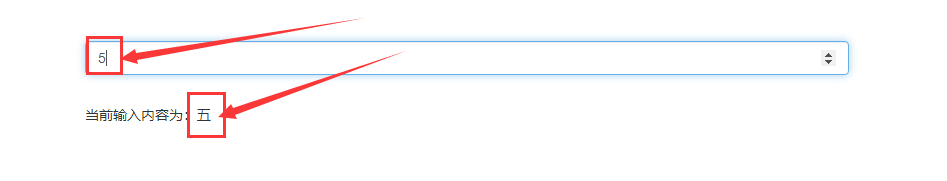
<input type="number" value="" id="inputVal" v-model="message" placeholder="输入数字" class="form-control" style="margin-bottom:30px;">
<p>当前输入内容为:{{ chinese }}</p>
</div>
</div>
</div>
</div>
<script>
var vm = new Vue({
el : "#app",
data : {
message : "",
chinese : ''
},
methods : {
toChinese : function(values){
let chin_list=['一','二','三','四','五','六','七','八','九','十'];//所有的数值对应的汉字
let sn = parseInt(values);
this.chinese = chin_list[sn-1];
}
},
watch : {
message(newVal,oldVal){
console.log(newVal)
var reg = /^\d{1}$/;
if(!reg.test(newVal)){
if(newVal == ''){
this.message = '';
return;
}
this.message = oldVal
}else{
this.toChinese(newVal)
}
}
}
})
</script>
总结
以上所述是小编给大家介绍的vue实现输入一位数字转汉字功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对易盾网络网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
