1.page.wx.css内容如下: view class='classify_list' view class="classify"分类1/view view class="classify"分类1/view view class="classify"分类1/view view class="classify"分类1/view view class="classify"分类1/view view class="cl
1.page.wx.css内容如下:
<view class='classify_list'> <view class="classify">分类1</view> <view class="classify">分类1</view> <view class="classify">分类1</view> <view class="classify">分类1</view> <view class="classify">分类1</view> <view class="classify">分类1</view> <view class="classify">分类1</view> <view class="classify">分类1</view> <view class="classify">分类1</view> <view class="classify">分类1</view> <view class="classify">分类1</view> </view>
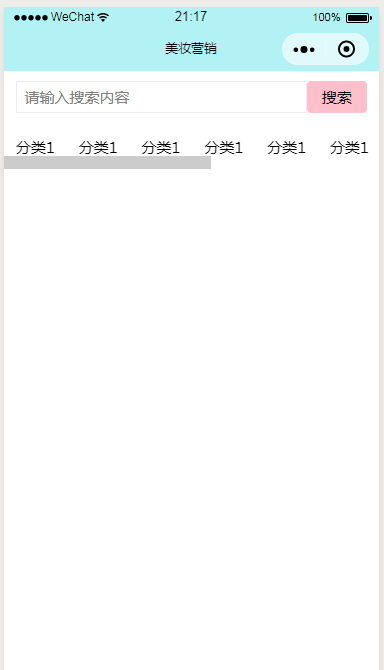
2,想要制作成的效果为:

3,page.wxss
.classify_list{
display: flex;
font-size: 15px;
width: 100%;
overflow-y: scroll;
white-space: nowrap;
}
.classify{
height: 100%;
width: 100rpx;
margin:25rpx;
}
4、注意点
一定要将设置宽度,并设置**white-space: nowrap;**
总结
以上所述是小编给大家介绍的微信小程序实现横向滚动导航栏效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对易盾网络网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
