1、$nextTick
vm.$nextTick( [callback] )
this.$nextTick()将回调延迟到下次 DOM 更新循环之后执行,在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
应用场景:
1、 在Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中。
2、 因为在created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作无异于徒劳,所以此处一定要将
DOM操作的js代码放进Vue.nextTick()的回调函数中。与之对应的就是mounted()钩子函数,因为该钩子函数执行时所有的DOM挂载和渲染都已完成,此时在该钩子函数中进行任何DOM操作都不会有问题 。
在数据变化后要执行的某个操作,而这个操作需要使用随数据改变而改变的DOM结构的时候,这个操作都应该放进Vue.nextTick()的回调函数中。
<html>
<head>
<script src="http://img.558idc.com/uploadfile/allimg/210405/21213Ia2-0.jpg"></script>
</head>
<body>
<div id="app">
<section>
<div ref="hello">
<h1>Hello World ~</h1>
</div>
<button type="danger" @click="get">点击</button>
</section>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
methods: {
get() {
console.log(0);
}
},
mounted() {
console.log(333);
console.log(this.$refs['hello']);
this.$nextTick(() => {
console.log(444);
console.log(this.$refs['hello']);
});
},
created() {
console.log(111);
console.log(this.$refs['hello']);
this.$nextTick(() => {
console.log(222);
console.log(this.$refs['hello']);
});
}
})
</script>

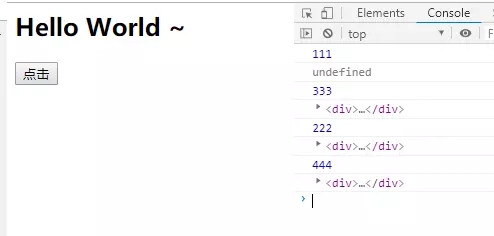
可以根据打印的顺序看到,在created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作并无作用,而在created()里使用this.$nextTick()可以等待dom生成以后再来获取dom对象。
<html>
<head>
<script src="http://img.558idc.com/uploadfile/allimg/210405/21213Ia2-0.jpg"></script>
</head>
<body>
<div id="app">
<section>
<h1 ref="hello">{{ value }}</h1>
<button type="danger" @click="get">点击</button>
</section>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data() {
return {
value: 'Hello World ~'
};
},
methods: {
get() {
this.value = '你好啊';
console.log(this.$refs['hello'].innerText);
this.$nextTick(() => {
console.log(this.$refs['hello'].innerText);
});
}
},
mounted() {
},
created() {
}
})
</script>

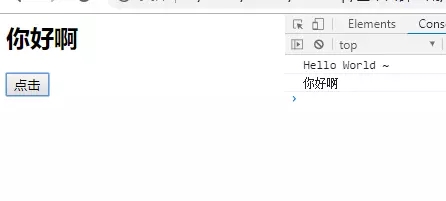
this.$nextTick()在页面交互,尤其是从后台获取数据后重新生成dom对象之后的操作有很大的优势。
2、this.$forceUpdate()
迫使Vue实例重新(rander)渲染虚拟DOM,注意并不是重新加载组件。结合vue的生命周期,调用$forceUpdate后只会触发beforeUpdate和updated这两个钩子函数,不会触发其他的钩子函数。它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件;
应用场景: 当在data里没有显示的声明一个对象的属性,而是之后给该对象添加属性,这种情况vue是检测不到数据变化的,可以使用$forceUpdate()
html:
<span class="test">{{egData.value}}</span>
<el-button @click="changeData">改变</el-button>
-------------------------------
js:
data(){
return {
egData: {}
}
}
-------------------------------
methods:{
changeData () {
this.egData.value = 'oldValue'
this.$forceUpdate() // dom会更新
}
}
但是这种做法并不推荐,官方说如果你现在的场景需要用forceUpdate方法 ,那么99%是你的操作有问题,如上data里不显示声明对象的属性,之后添加属性时正确的做法时用 vm.$set() 方法,所以forceUpdate请慎用。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
