本文实例为大家分享了jQuery消息弹出框的具体代码,供大家参考,具体内容如下 效果图 实现代码 !DOCTYPE htmlhtml lang="en"head meta charset="UTF-8" !-- BootCDN提供了很多如JQuery、Chart.js、ECarts.js等
本文实例为大家分享了jQuery消息弹出框的具体代码,供大家参考,具体内容如下
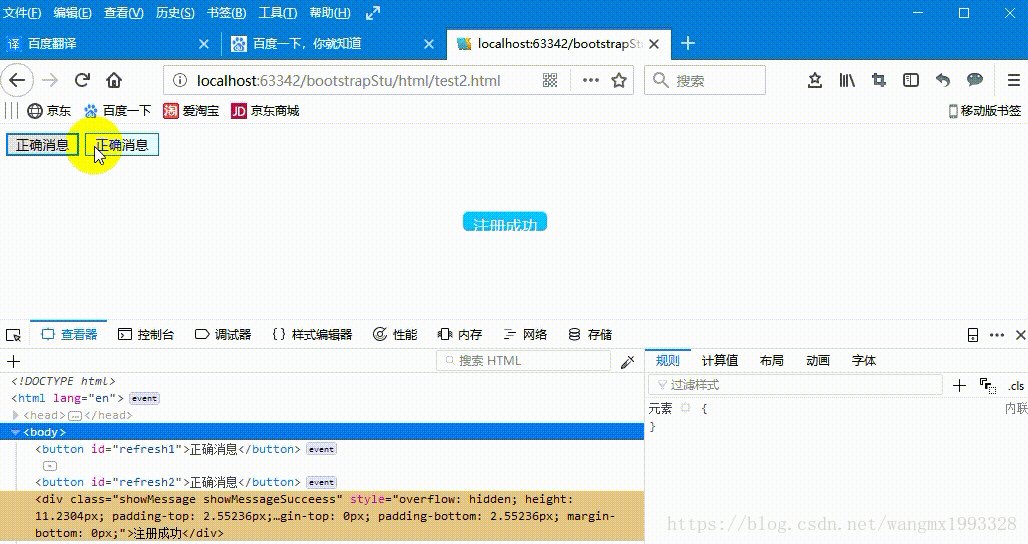
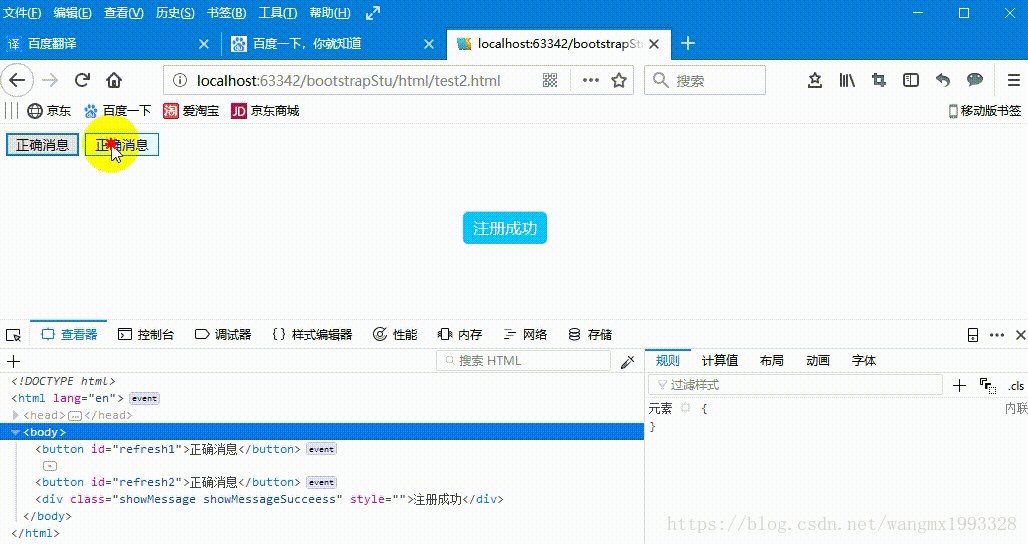
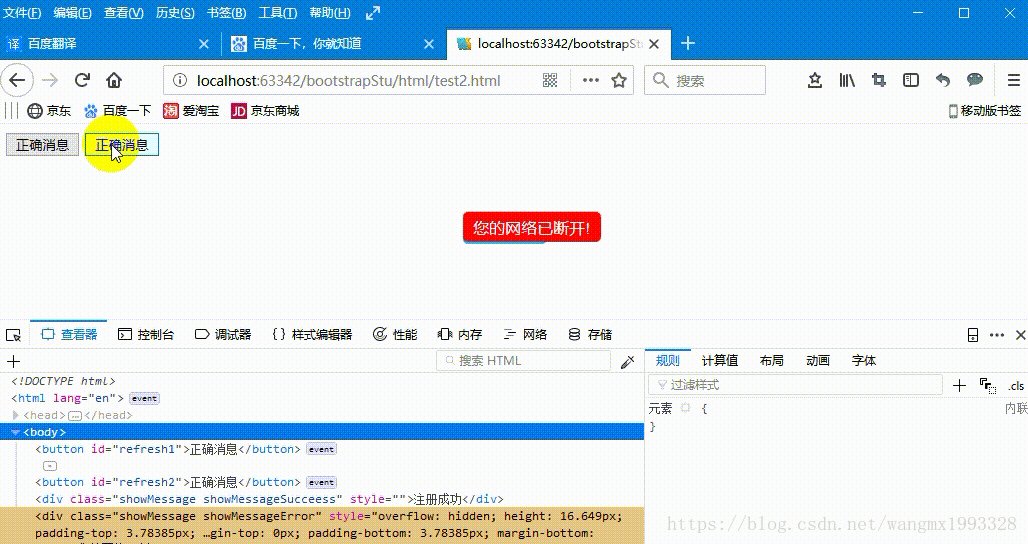
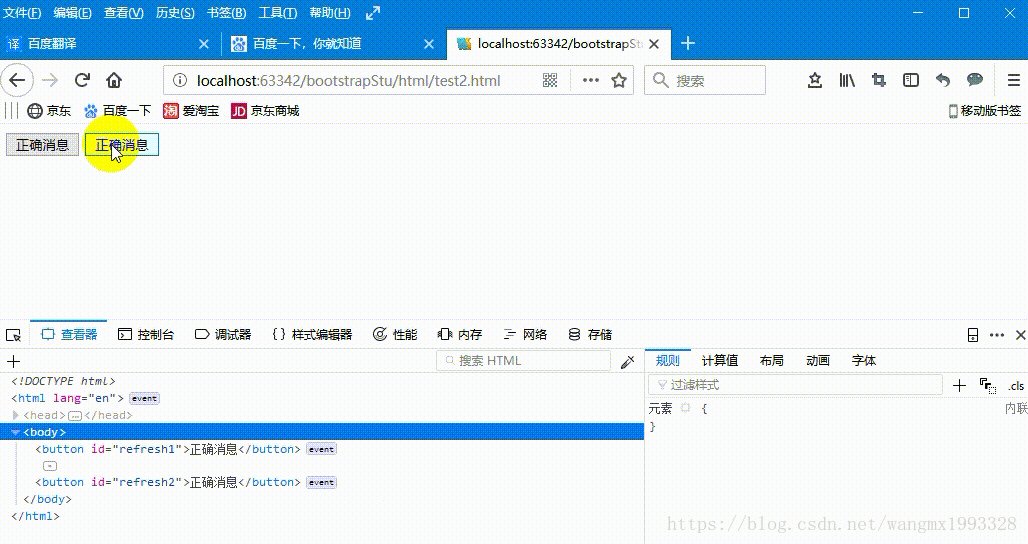
效果图

实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- BootCDN提供了很多如JQuery、Chart.js、ECarts.js等等,BootCDN官网地址:http://www.bootcdn.cn/-->
<script src="http://img.558idc.com/uploadfile/allimg/210405/2122215151-1.jpg"></script>
<style type="text/css">
.showMessage {
padding: 5px 10px;
border-radius: 5px;
position: fixed;
top: 45%;
left: 45%;
color: #ffffff;
}
.showMessageSuccess {
background-color: #00B7EE;
}
.showMessageError {
background-color: #ff0000;
}
</style>
<script type="text/javascript">
$(function () {
$("#refresh1").click(function () {
showMessage("注册成功",1);
});
$("#refresh2").click(function () {
showMessage("您的网络已断开!",0);
});
});
/**
* 弹出消息提示框,采用浏览器布局,位于整个页面中央,默认显示3秒
* 后面的消息会覆盖原来的消息
* @param message:待显示的消息
* @param type:消息类型,0:错误消息,1:成功消息
*/
function showMessage(message, type) {
let messageJQ = $("<div class='showMessage'>" + message + "</div>");
if (type == 0) {
messageJQ.addClass("showMessageError");
} else if (type == 1) {
messageJQ.addClass("showMessageSuccess");
}
/**先将原始隐藏,然后添加到页面,最后以600秒的速度下拉显示出来*/
messageJQ.hide().appendTo("body").slideDown(600);
/**3秒之后自动删除生成的元素*/
window.setTimeout(function () {
messageJQ.remove();
}, 3000);
}
</script>
</head>
<body>
<button id="refresh1">正确消息</button>
<button id="refresh2">正确消息</button>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
