Vue.extend 属于 Vue 的全局 API,在实际业务开发中我们很少使用,因为相比常用的 Vue.component 写法使用 extend 步骤要更加繁琐一些。 我们创建Vue实例时,都会有一个el选项,来指定实例的根
Vue.extend 属于 Vue 的全局 API,在实际业务开发中我们很少使用,因为相比常用的 Vue.component 写法使用 extend 步骤要更加繁琐一些。
我们创建Vue实例时,都会有一个el选项,来指定实例的根节点,如果不写el选项,那组件就处于未挂载状态。Vue.extend 的作用,就是基于 Vue 构造器,创建一个‘ 子类 ',它的参数跟new Vue的基本一样,但data要跟组件一样,是个函数,再配合$mount,就可以渲染组件,并且挂载到任意指定的节点上,比如body(这是单文件组件做不到的)
下面我们就来看两个例子:
1.在单文件组件中使用
<template>
<div id="about"></div>
</template>
<script>
import Vue from 'vue/dist/vue.js'
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
let profile=new Profile().$mount();
export default {
mounted(){
let divid=document.getElementById('about');
divid.appendChild(profile.$el)
}
}
</script>
这里需要注意几个点:
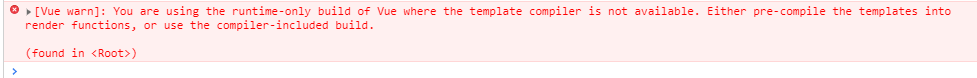
报错信息

如果有小伙伴遇到了这个问题,那么你导入的是
import Vue from 'vue'
这个时候只需要修改成即可解决问题
import Vue from 'vue/dist/vue.js'
在单文件组件中的挂载问题:
因为这里是通过获取节点的方式添加到某个元素内,所以一定要在钩子函数中挂载,确保当前页面的dom节点加载完成。
mounted(){
let divid=document.getElementById('about');
divid.appendChild(profile.$el)
}
2.单独构建js文件
//index.js
import Vue from 'vue/dist/vue.js'
export default function Create(node){
var notiful=Vue.extend({
template:`<p>{{name}}</p>`,
data(){
return {
name:"liuhuas"
}
}
})
var noti=new notiful().$mount();
document.getElementById(node).appendChild(noti.$el);
}
创建完成后我们就可以在任何地方引入这个js文件 ,并执行Create方法,注意的是这里的Create方法里面也获取了dom,那么就需要在相应的钩子函数中去执行这个方法。
总结
以上所述是小编给大家介绍的Vue extend的基本用法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对易盾网络网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
