这篇文章主要介绍了微信小程序swiper左右扩展各显示一半代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 实现如下
这篇文章主要介绍了微信小程序swiper左右扩展各显示一半代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
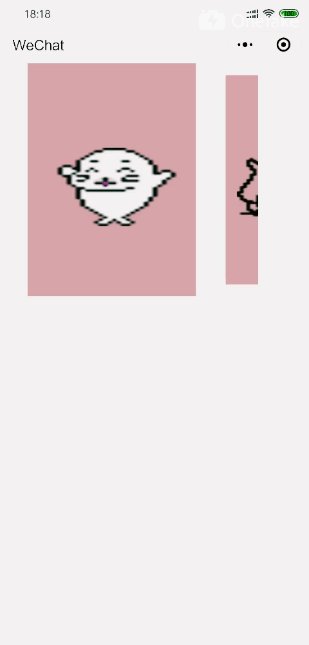
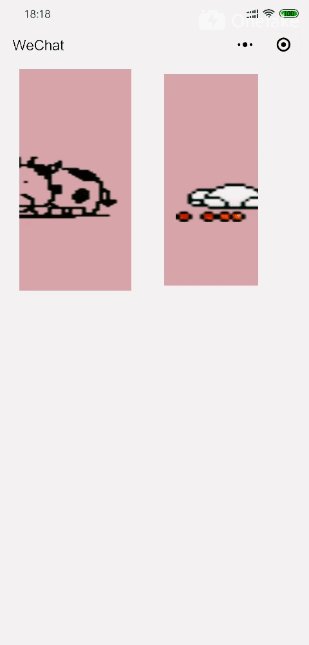
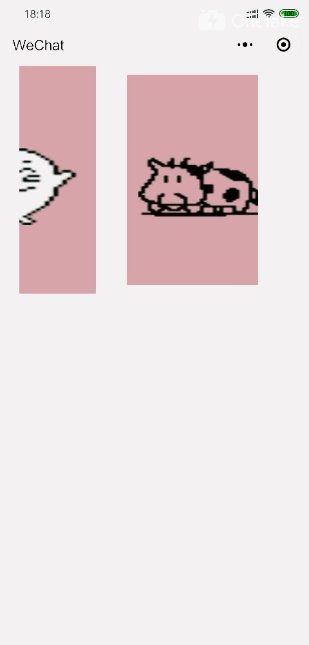
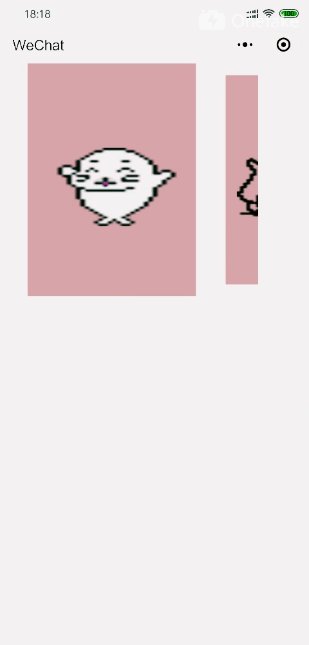
实现如下的功能:

动图展示效果
代码如下:
index.wxml
<swiper class='swiper' next-margin='120rpx' bindchange='swiper'>
<block wx:for="{{devices}}" wx:key="" wx:for-item="device">
<swiper-item item-id="{{device.type}}">
<view class="device {{swiperIndex == index ?'active':''}}" data-currentTab="{{index}}">
<view class='device-img'>
<image src='{{device.deviceImg}}'></image>
</view>
</view>
</swiper-item>
</block>
</swiper>
index.js
Page({
data: {
swiperIndex: 0,
// 设置页面
devices: [
{
deviceImg: "../../img/1.jpg"
},
{
deviceImg: "../../img/2.jpg"
},
{
deviceImg: "../../img/3.jpg"
}
],
},
swiper: function (e) {
let that = this;
let index = e.detail.current;
that.setData({
swiperIndex: index
});
}
})
index.wss
/* 轮播图 */
.devices{
width: 638rpx;
}
.swiper{
width: 580rpx;
height: 600rpx;
margin-left:48rpx;
white-space:nowrap;
/* border: solid red 1px; */
}
.device{
width: 410rpx;
height: 94%;
display:inline-block;
margin-left: 20rpx;
background: rosybrown;
transform: scale(0.9);
transition:all .2s ease 0s;
}
.active{
transform: none;
transition: all 0.2s ease-in 0s;
}
.device-img{
width: 100%;
height: 520rpx;
margin-top: 40rpx;
display: flex;
justify-content: center;
align-items: center;
}
.device-img image{
width:350rpx;
height:190rpx;
}
index.json
{
"usingComponents": {}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
