本文实例为大家分享了javascript实现切割轮播的具体代码,供大家参考,具体内容如下 效果 代码 !DOCTYPE htmlhtml lang="en"head meta charset="UTF-8" titleDocument/title script src="js/jquery.min.js"/script sty
本文实例为大家分享了javascript实现切割轮播的具体代码,供大家参考,具体内容如下
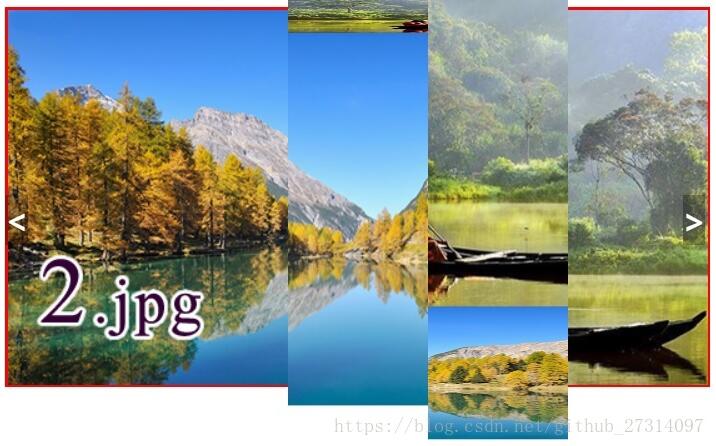
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery.min.js"></script>
<style>
.container{
position: relative;
width: 560px;
height: 300px;
}
.container ul{
/*transform-style:preserve-3d;*/
/*transform: rotateX(-30deg) rotateY(21deg);*/
width: 560px;
height: 300px;
border:2px solid red;
list-style-type: none;
margin:0;
padding:0;
}
.container ul li{
position: relative;
float: left;
/*一张图分作5片,图的总宽度是560*/
width: 112px;
height: 300px;
transform-style:preserve-3d;
transition:all 0.5s;
}
.container ul li span{
position: absolute;
left:0;
top:0;
width: 100%;
height: 100%
}
/*以下4个选择器设定立体效果*/
.container ul li span:nth-child(1){
background: yellow;
transform:translateZ(150px);
}
.container ul li span:nth-child(2){
background: pink;
transform:translateY(-150px) rotateX(90deg);
}
.container ul li span:nth-child(3){
background: orange;
transform:translateZ(-150px) rotateX(180deg);
}
.container ul li span:nth-child(4){
background: blue;
transform:translateY(150px) rotateX(270deg);
}
/*//以下4个选择器设定第n个span的背景图*/
.container ul li span:nth-child(1){
background: url(images/1.jpg);
}
.container ul li span:nth-child(2){
background: url(images/2.jpg);
}
.container ul li span:nth-child(3){
background: url(images/3.jpg);
}
.container ul li span:nth-child(4){
background: url(images/4.jpg);
}
/*以下5个选择器用于设定第i个li的背景定位*/
.container ul li:nth-child(1) span{
background-position: 0px 0px;
}
.container ul li:nth-child(2) span{
background-position: -112px 0px;
}
.container ul li:nth-child(3) span{
background-position: -224px 0px;
}
.container ul li:nth-child(4) span{
background-position: -336px 0px;
}
.container ul li:nth-child(5) span{
background-position: -448px 0px;
}
/*.container ul li:nth-child(1) span:nth-child(1){
background: url(images/1.jpg) 0px 0px;
}
.container ul li:nth-child(2) span:nth-child(1){
background: url(images/1.jpg) -112px 0px;
}
.container ul li:nth-child(3) span:nth-child(1){
background: url(images/1.jpg) -224px 0px;
}
.container ul li:nth-child(4) span:nth-child(1){
background: url(images/1.jpg) -336px 0px;
}
.container ul li:nth-child(5) span:nth-child(1){
background: url(images/1.jpg) -448px 0px;
}
.container ul li:nth-child(1) span:nth-child(2){
background: url(images/2.jpg) 0px 0px;
}
.container ul li:nth-child(2) span:nth-child(2){
background: url(images/2.jpg) -112px 0px;
}*/
.container span.left, .container span.right{
position: absolute;
top:50%;
background: rgba(0,0,0,0.3);
width: 18px;
height: 40px;
font-size:25px;
font-weight: bold;
color:white;
text-align: center;
line-height: 40px;
cursor:pointer;
}
.container span.left{
left:0;
}
.container span.right{
right:0;
}
</style>
</head>
<body>
<div class="container">
<ul>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
</ul>
<span class="left"><</span>
<span class="right">></span>
</div>
</body>
</html>
<script>
$(function(){
var allowClick = true;
var seq = 0; //代表初始的转动角度次数
//先给这5个li的动画效果设置不同的延时(delay)
//index表示循环中的索引号,item表示当前项(这里是li)
$("ul>li").each( function(index,item){
var delay_time = index*0.25;
$(item).css({"transition-delay": delay_time + "s"});
} );
//transitionend事件:动画结束事件
$("ul>li:last-child").on('transitionend',function(){
allowClick = true; //允许点击
});
//
$("span.left").on('click',function(){
//如果allowClick为false,表示此时还不允许点击,就直接退出
if(allowClick == false){ return ;}
allowClick = false; //如果可以继续下去,此时就会去执行动画,则此刻
//就必须讲这个allowClick设定为false
seq--;
var angle = -seq*90;
$("ul>li").css({"transform":"rotateX(" + angle + "deg)"});
});
$("span.right").on('click',function(){
//如果allowClick为false,表示此时还不允许点击,就直接退出
if(allowClick == false){ return ;}
allowClick = false;
seq++;
var angle = -seq*90;
$("ul>li").css({"transform":"rotateX(" + angle + "deg)"});
});
});
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
