今天在项目中遇到一个需求,设计稿如下 就是展示用户头像,数据从后端获取,要是没有拿到则显示默认图片。 项目采用vue开发,本人也是第一次在实际项目中使用vue。 自然而然采用
今天在项目中遇到一个需求,设计稿如下

就是展示用户头像,数据从后端获取,要是没有拿到则显示默认图片。
项目采用vue开发,本人也是第一次在实际项目中使用vue。
自然而然采用条件渲染,我的代码如下:

保存运行查看,发现没显示默认的图片,审查元素发现图片没有被打包

有点懵~
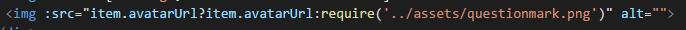
后来查阅资料发现图片使用require引入即可,更改后代码为:

搞定~
以上这篇Vue中img的src是动态渲染时不显示的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
