1.场景描述 如上接口中,content字段: content:"p这是内容/p" 需要在网页中现实如下效果: 2.解决方法 v-html div class="blog-content" v-html="curblog.content"/div v-html可以操作元素中的HTML标签,效果类
1.场景描述

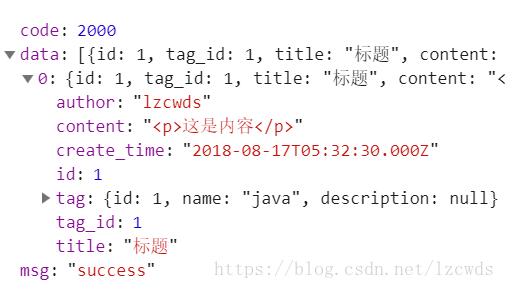
如上接口中,content字段:
content:"<p>这是内容</p>"
需要在网页中现实如下效果:

2.解决方法
v-html
<div class="blog-content" v-html="curblog.content"> </div>
v-html可以操作元素中的HTML标签,效果类似于jquery里的 .html()方法,在不安全的页面比如注册或者登陆页面千万不要用这个指令。因为会出现XSS攻击。所以千万不要用。官网提示:
在不安全的页面比如注册或者登陆页面千万不要用这个指令。因为会出现 XSS攻击。所以千万不要用。
以上这篇Vue解析带html标签的字符串为dom的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
