用导航菜单时遇到的一些问题:点击打开官网例子 问题1: 页面强制刷新,按F5时,页面如果没有好好设置的话,导航栏默认叠起来,而且无高亮显示;刷新后导航栏显示和之前不一致
用导航菜单时遇到的一些问题:点击打开官网例子

问题1:
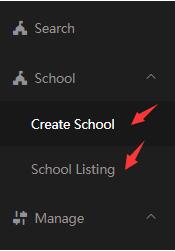
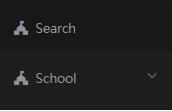
页面强制刷新,按F5时,页面如果没有好好设置的话,导航栏默认叠起来,而且无高亮显示;刷新后导航栏显示和之前不一致,如图所示

解决:
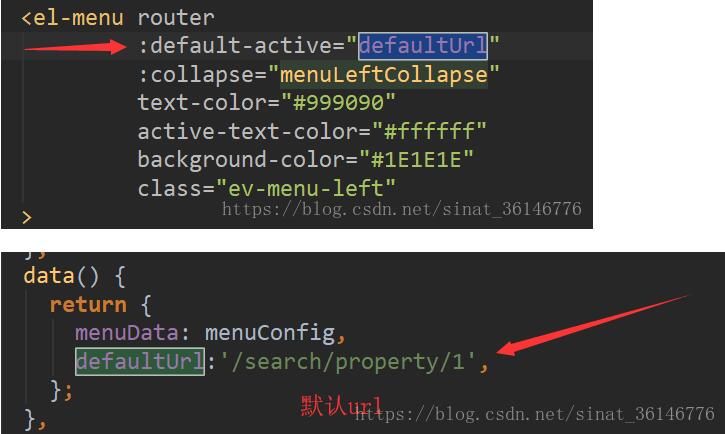
html关键代码设置 :default-active="defaultUrl"

这儿的原理就是defaultUrl跟#/后面的一致,也就是说跟router.js中的path一致才行(router.js见后文)

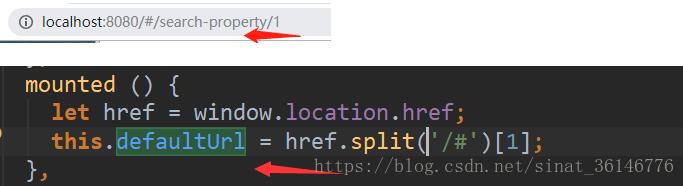
window.location.href.split('/#')[1] 获取的是"http://localhost:8080/#/search-contact/1"中的"/search-contact/1"
这样设置后,无论如何刷新页面,页面都会高亮显示当前url
问题2:

点击浏览器前进后退按钮导致高亮显示不同步,
解决问题关键,和问题一原理一样,当路由变化时,改变默认显示高亮的值
//监听路由变化
watch: {
'$route':'getPath'
},
methods: {
getPath(){
this.defaultUrl = this.$route.path;
}
},
补充:
以上,div和js文件在设置菜单栏的menu.vue文件下。
router.js里面这样设置
import Vue from 'vue';
import Router from 'vue-router';
Vue.use(Router);
import Home from './views/home';
import SearchProperty from './views/search/search-property';
import SearchListing from './views/search/search-listing';
import SearchContact from './views/search/search-contact';
import SearchSchool from './views/search/search-school';
export default new Router({
routes: [
{name: 'home', path: '/', component: Home},
{name: 'search-property', path: '/search-property/:pageNum', component: SearchProperty},
{name: 'search-contact', path: '/search-contact/:pageNum', component: SearchContact},
{name: 'search-listing', path: '/search-listing/:pageNum', component: SearchListing},
{name: 'search-school', path: '/search-school/:pageNum', component: SearchSchool},
],
});
补充:这是目前发现最简单的一种方法
<el-menu router :default-active="$route.path"> </el-menu>
以上这篇vue+element导航栏高亮显示的解决方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
