本文实例为大家分享了js+html实现点名系统功能的具体代码,供大家参考,具体内容如下 前言:实现一个简单的点名系统 需求分析: 1、两个按钮实现随机点名的开始和结束(onclick()方法
本文实例为大家分享了js+html实现点名系统功能的具体代码,供大家参考,具体内容如下
前言:实现一个简单的点名系统
需求分析:
1、两个按钮实现随机点名的开始和结束(onclick()方法)
2、每一个名字需要放在一个单独的盒子中并被一个div所包裹,以便于统一格式(动态生成div)
3、当随机开始时,随机选取一条数据,并将该条数据所在的div背景颜色更改(random()函数获得随机数,setTimeout()重复调用)
4、随机结束时将当前的数据显示出来(alert())
下面开始实现
1.准备数据并编写HTML页面
将所有的数据放在一个数组中,便于后面根据角标随机选取数据
<button οnclick="startF2()">开始</button> <button οnclick="endF2()">结束</button> <div id="fa"> </div>
//JS中准备数据 //准备数据 var arr = ["1", "2", "3", "4", "5", "6"]; var index = -1; //标记被选中的块的id,下一次循环时将该块的背景改为原来的颜色 var time;
2.在页面加载时动态得将数据放在div中展示出来
需要用到onload()方法在页面加载时同时调用初始化数据的方法
function init() {
//将数组显示在页面上
for(var i = 0; i < arr.length; i++) {
//获取父容器
var fa = document.getElementById("fa");
//创建小div
var div = document.createElement("div");
//设置id属性,方便寻找
div.id = "id" + i;
div.className = "box"; //方便给小div设置样式
//设置小div中显示的内容
div.innerHTML = arr[i];
//将小div放在父容器中
fa.appendChild(div);
}
}
此时页面上应该可以将数据全部显示出来
3.编写点击按钮时触发的开始随机和结束随机的方法
开始随机方法
function nowfind() {
if(index != -1) {
//将上一个选中的div的背景还原
document.getElementById("id" + index).style.backgroundColor = "gray";
}
//随机数
var num = Math.floor(Math.random() * arr.length);
index = num; //记录被选中的div的id
//获取对应的div
var div = document.getElementById("id" + num);
//设置背景颜色
div.style.backgroundColor = "pink";
}
function startF2() {
//调用计时器重复调用nowfind方法
time = setInterval("nowfind()",100);//赋值给变量以便于关闭调用
}
nowfind()方法是实现一次随机获取,startF2()方法是利用setInterval()方法周期性得调用nowfind()方法
nowfind()中进行下一次循环的时候必须要将上一次选取的数据所在的div背景改变回来,否则最终会变成同一色.并且随机数的选取应该采用floor()方法向下取整
结束随机方法
function endF2() {
//停止随机获取姓名
clearInterval(time);
alert("请"+arr[index]+"同学回答问题");
}
结束时将数据输出即可
点名系统实现.
效果如下:
随机前:

随机中:

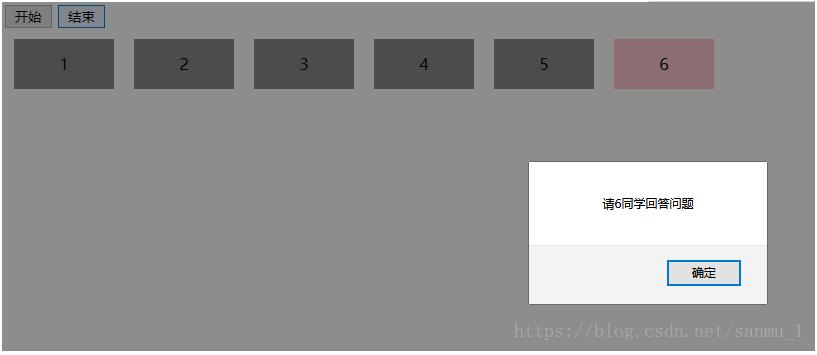
随机结束:

完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//准备数据
var arr = ["1", "2", "3", "4", "5", "6"];
var index = -1; //标记被选中的块的id,下一次循环时将该块的背景改为原来的颜色
var time;
function nowfind() {
if(index != -1) {
//将上一个选中的div的背景还原
document.getElementById("id" + index).style.backgroundColor = "gray";
}
//随机数
var num = Math.floor(Math.random() * arr.length);
index = num; //记录被选中的div的id
//获取对应的div
var div = document.getElementById("id" + num);
//设置背景颜色
div.style.backgroundColor = "pink";
}
function startF2() {
//调用计时器重复调用nowfind方法
time = setInterval("nowfind()",100);//赋值给变量以便于关闭调用
}
function endF2() {
//停止随机获取姓名
clearInterval(time);
alert("请"+arr[index]+"同学回答问题");
}
function init() {
//将数组显示在页面上
for(var i = 0; i < arr.length; i++) {
//获取父容器
var fa = document.getElementById("fa");
//创建小div
var div = document.createElement("div");
//设置id属性,方便寻找
div.id = "id" + i;
div.className = "box"; //方便给小div设置样式
//设置小div中显示的内容
div.innerHTML = arr[i];
//将小div放在父容器中
fa.appendChild(div);
}
}
</script>
<style type="text/css">
.box {
width: 100px;
height: 50px;
background-color: gray;
text-align: center;
line-height: 50px;
margin: 10px;
float: left;
}
</style>
</head>
<body οnlοad="init()">
<button οnclick="startF2()">开始</button>
<button οnclick="endF2()">结束</button>
<div id="fa">
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
