前言
相信tab切换对于大家来说都不算陌生,后台管理系统中多会用到。如果不知道的话,可以看一下浏览器上方的标签页切换,大概效果就是这样。
1.如何切换
使用动态组件,相信大家都能看懂(部分代码省略)
//通过点击就可以实现两个组件来回切换
<button @click="changeView">切换view</button>
<component :is="currentView"></component>
import pageA from "@/views/pageA";
import pageB from "@/views/pageB";
computed: {
currentView(){
return this.viewList[this.index];
}
},
methods: {
changeView() {
this.index=(++this.index)%2
}
}
注:这个多用于单页下的几个子模块使用,一般切换比较多使用下面的路由
使用路由(这个就是配置路由的问题了,不作赘述)2.动态生成tab
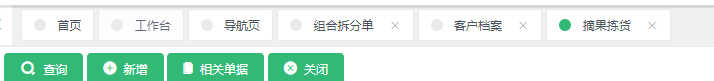
一般UI框架给我们的tab切换都像是上面的那种,需要自己写入几个tab页之类的配置。但是我们如果想要通过点击左边的目录来生成一个tab页并且可以随时关闭呢(如下图)?

只需要给路由一个点击事件,把你的路由地址保存到一个列表,渲染成另一个平铺的tab目录即可
假设你的布局是这样,左边的目录,上边的tab,有字的是页面

<menu>
<menu-item v-for="(item,index) in menuList" :key="index" @click="addToTabList(item.path)">
<router-link :to="item.path">{{item.name}}</router-link>
<menu-item>
</menu>
<template>
<menu class="left"/>//menu代码部分如上
<div class="right">
<tab-list>
<tab-item v-for="(item,index) in tabList" :key="index">
<router-link :to="item.path">{{item.name}}</router-link>
<icon class="delete" @click="deleteTab"></icon>
</tab-item>
</tab-list>
<page-view>
<router-view></router-view>//这里是页面展示
</page-view>
</div>
</template>
以上代码并非实际代码,只提供一个大概的思路。至于addToTabList和deleteTab怎么做就是数组方法的简单push和splice操作了。为了效果好看,我们可能还需要一些tab的active样式,这里不作演示。
3.缓存组件
仅仅是做tab切换,远远是不够的,毕竟大家想要tab页就是要来回切换操作,我们需要保存他在不同tab里操作的进度,比如说填写的表单信息,或者已经查询好的数据列表等。
那么我们要怎么缓存组件呢?
只需要用到vue中的keep-alive组件
3.1 keep-alive
<keep-alive>是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。<keep-alive>包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。<keep-alive>与<transition>相似,只是一个抽象组件,它不会在DOM树中渲染(真实或者虚拟都不会),也不在父组件链中存在,比如:你永远在this.$parent中找不到keep-alive。
注:不能使用keep-alive来缓存固定组件,会无效
//无效 <keep-alive> <my-component></my-component> </keep-alive>
3.2 使用
3.2.1 老版本vue 2.1之前的使用
<keep-alive> <router-view v-if="$route.meta.keepAlive"></router-view> </keep-alive> <router-view v-if="!$route.meta.keepAlive"></router-view>
需要在路由信息里面设置router的元信息meta
export default new Router({
routes: [
{
path: '/a',
name: 'A',
component: A,
meta: {
keepAlive: false // 不需要缓存
}
},
{
path: '/b',
name: 'B',
component: B,
meta: {
keepAlive: true // 需要被缓存
}
}
]
})
3.2.2 比较新而且简单的用法
直接缓存所有组件/路由
<keep-alive> <router-view/> </keep-alive> <keep-alive> <component :is="view"></component> </keep-alive>
使用include来处理需要缓存的组件/路由
include有几种用法,可以是数组,字符串用标点隔开,也可以是正则,使用正则的时候需要使用v-bind来绑定。
<keep-alive include="['a','b']">//缓存name为a,b的组件 <keep-alive include ="a,b">//缓存name为a,b的组件 <keep-alive :include="/^store/">//缓存name以store开头的组件 <router-view/>//可以为router-view <component :is="view"></component>//也可以是动态组件 </keep-alive>
使用exclude来排除不需要缓存的路由
跟include正好相反,在exclude里的组件不会被缓存。用法类似,不作赘述
3.2.3 一种比较奇怪的情况
当页面跳转方式有A->C和B->C两种,但是我们从A到C的时候,不需要缓存,从B到C的时候需要缓存。这时候就要用到路由的钩子结合老版本用法来实现了。
export default {
data() {
return {};
},
methods: {},
beforeRouteLeave(to, from, next) {
to.meta.keepAlive = false; // 让下一页不缓存
next();
}
};
export default {
data() {
return {};
},
methods: {},
beforeRouteLeave(to, from, next) {
// 设置下一个路由的 meta
to.meta.keepAlive = true; //下一页缓存
next();
}
};
3.3 缓存组件的生命周期函数
缓存组件第一次打开的时候,和普通组件一样,也需要执行created, mounted等函数。
但是在被再次激活和被停用时,这几个普通组件的生命周期函数都不会执行,会执行两个比较独特的生命周期函数。
activated
这个会在缓存的组件重新激活时调用
deactivated
这个会在缓存的组件停用时调用
结语
这个是很基础的知识,放在笔记里很久了,不过之前记得有点乱,今天拿出来抖一下尘~
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
