购物车页面的设计图 商品的列表 代码: ul v-if="shoppingListData.rows.length"liv-for="(item,index) in shoppingListData.rows":key="index"van-checkbox:value="item.goods_id"v-model="item.isChecked"checked-color="#07c160"@click="
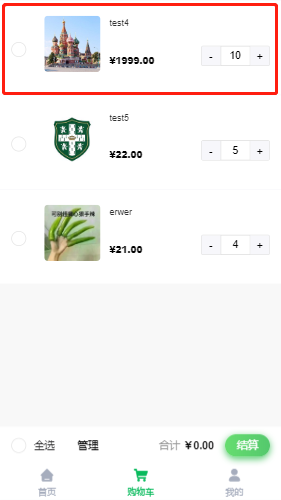
购物车页面的设计图

商品的列表

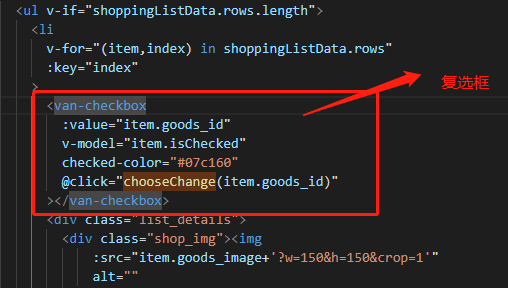
代码:
<ul v-if="shoppingListData.rows.length">
<li
v-for="(item,index) in shoppingListData.rows"
:key="index"
>
<van-checkbox
:value="item.goods_id"
v-model="item.isChecked"
checked-color="#07c160"
@click="chooseChange(item.goods_id)"
></van-checkbox>
<div class="list_details">
<div class="shop_img"><img
:src="item.goods_image+'?w=150&h=150&crop=1'"
alt=""
></div>
<div class="goods_presentation">
<div class="pTitle"><p class="p1">{{item.goods_name}}</p></div>
<!-- <p class="p2">{{item.color}}</p> -->
<div class="price">
<span class="spanSprice">{{item.now_price | formatMoney}}</span>
<span class="span_step">
<button
@click="handleReduce(index)"
:disabled="item.goods_qty===1"
>-</button>
<i>{{item.goods_qty}}</i>
<button @click="handleAdd(index)">+</button>
</span>
</div>
</div>
</div>
</li>
</ul>
全选的复选框

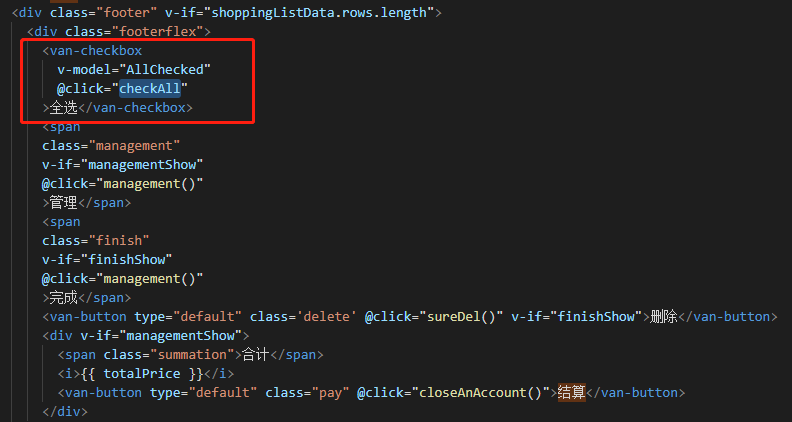
全选的代码:
<div class="footerflex">
<van-checkbox
v-model="AllChecked"
@click="checkAll"
>全选</van-checkbox>
<span
class="management"
v-if="managementShow"
@click="management()"
>管理</span>
<span
class="finish"
v-if="finishShow"
@click="management()"
>完成</span>
<van-button type="default" class='delete' @click="sureDel()" v-if="finishShow">删除</van-button>
<div v-if="managementShow">
<span class="summation">合计</span>
<i>{{ totalPrice }}</i>
<van-button type="default" class="pay" @click="closeAnAccount()">结算</van-button>
</div>
</div>
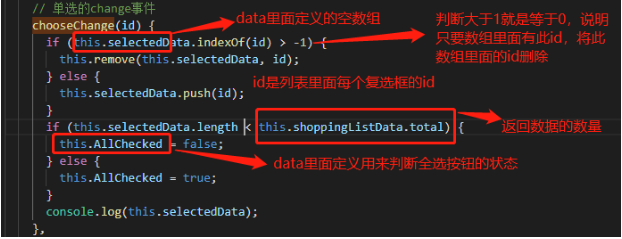
单选的change事件

代码:
// 单选的change事件
chooseChange(id) {
if (this.selectedData.indexOf(id) > -1) {
this.remove(this.selectedData, id);
} else {
this.selectedData.push(id);
}
if (this.selectedData.length < this.shoppingListData.total) {
this.AllChecked = false;
} else {
this.AllChecked = true;
}
console.log(this.selectedData);
}
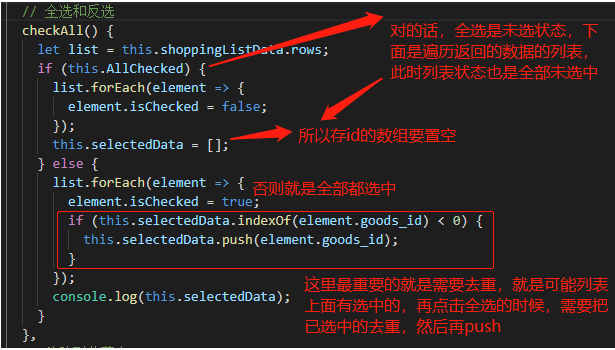
全选的JS

全选的代码:
// 全选和反选
checkAll() {
let list = this.shoppingListData.rows;
if (this.AllChecked) {
list.forEach(element => {
element.isChecked = false;
});
this.selectedData = [];
} else {
list.forEach(element => {
element.isChecked = true;
if (this.selectedData.indexOf(element.goods_id) < 0) {
this.selectedData.push(element.goods_id);
}
});
console.log(this.selectedData);
}
},
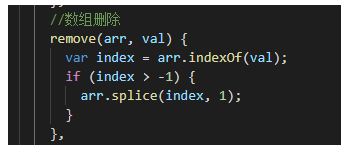
数组删除

代码
//数组删除
remove(arr, val) {
var index = arr.indexOf(val);
if (index > -1) {
arr.splice(index, 1);
}
}
总结
以上所述是小编给大家介绍的vue+vant-UI框架实现购物车的复选框全选和反选功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对易盾网络网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
