1.基础类型
A. 基础类型有5种,Number,String,Boolean,Null,Undefined
B. 基础类型没有堆的概念,堆只针对引用类型。
所有基础类型都是以key-value形式存放在栈中,其中,基础类型的值不可变,除非是重新赋值,
比如:
var a = "1234"; a[0] = "k";//对值本身修改,无效 console.log(a)//1234 a = "k";//重新赋值 console.log(a)//k
2.引用类型
引用类型,如Array,Object,Function,Date,RegExp等
所有引用类型都是以key-value形式存放在栈中,其中,引用类型的key-value存放的value是指针地址,地址指向所在的堆的某个空间 ,这个空间存放着引用类型数据的值。
注意:
引用数据的值为 “堆值”,设堆值为value1 ,堆值对象内部的的key-value形式的value值为值中值 ,设此堆值为 “value2” ,在当前例子中,value1是可改变的,value2是不可改变的,除非是重新赋值。
比如:
// 堆值,即value1,可改变
var a = {"name":"jack"};
a = [];//重新赋值
console.log(a)// []
// 堆值中值,即value2,与基本数据类型一样不可改变
var a = {"name":"jack"};
a.name[0] = "0";
console.log(a)// {"name":"jack"}
3.传值与传址
如下图所示:
3.1 A代码块是传值
A代码块执行,a和b都会在栈区开辟一个空间用来存放值10,并且以key-value形式存放。A代码块是传值
3.2 B代码块是传址
B代码块执行,a1会开辟一个空间用来存放指针地址,然后a1的指针地址会赋值给b1,即b1同样会开辟一个空间用来放指针地址,而a1,b1指针地址指向的都是堆区的"堆值",即value1。
4.比较
4.1 基础类型的比较是值的比较
比如:
var a = 1; var b = 1; console.log(a == b);//true
4.2 引用类型的比较是引用的比较
同一个引用比较是可以相等,不同引用的比较不等。
比如:
//不同引用的比较
var p1 = {};
var p2 = {};
console.log(p1 == p2) //false
//不同引用的比较
var p3 = {"name":{},"age":30};
var p4 = {"name":{},"age":30};
console.log(p3.name == p4.name);//false(这个是引用比较)
console.log(p3.age == p4.age);//true(这个是值比较)
//同引用的比较
var p5 = {};
var p6 = p5;
console.log(p5 == p6)//true
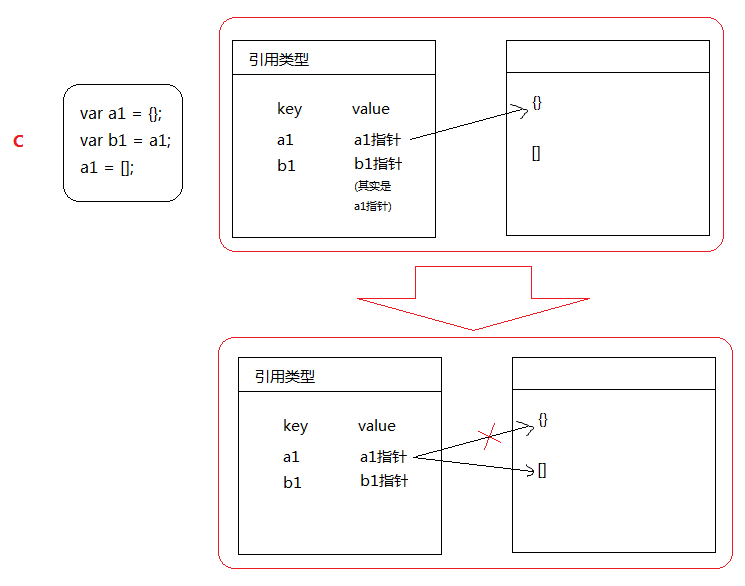
如果引用被赋值别的类型,那么当前引用会被切断和值的指针地址。
如下图:

当a1重新赋值的时候,a1和 “ 堆值--> {} ” 的联系被替换成新的指针地址,即“ 堆值--> [] ”
好了这篇关于js 基本类型和引用类型的文章就介绍到这,更多请继续往下阅读相关文章。
