1本人在学vue项目时遇到一个坑、在写vue项目头部导航时,比如点击第三个,刷新后,高亮状态显示在第一个: 现在是点击第三个页面 刷新后,是第一个页面高亮显示,但是因为路由路
1本人在学vue项目时遇到一个坑、在写vue项目头部导航时,比如点击第三个,刷新后,高亮状态显示在第一个:

现在是点击第三个页面 刷新后,是第一个页面高亮显示,但是因为路由路径没有改变页面内容还是第三个页面内容,改变的是导航的状态;

捯饬了好久才搞出来,伤的不轻,看控制导航状态的代码部分;

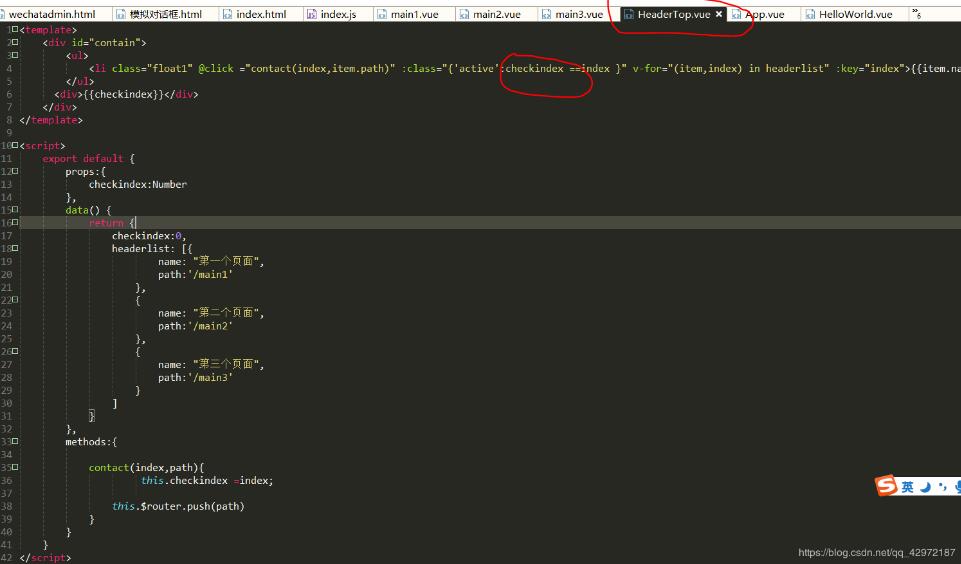
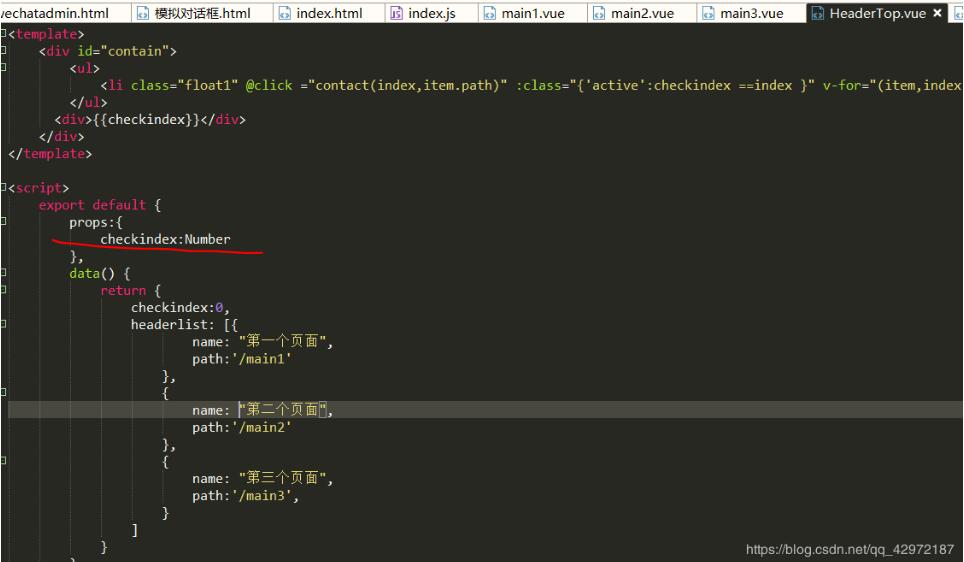
在头部组件里面控制导航菜单高亮显示是checkindex,默认值是0,触发点击事件contact时候会重新赋值,跳转路由,一旦刷新页面,这个checkindex的值就是0,所以要把这个checkindex值记录下来,时刻监听到变化;利用到vue的父子和子父传值;监听状态的变化
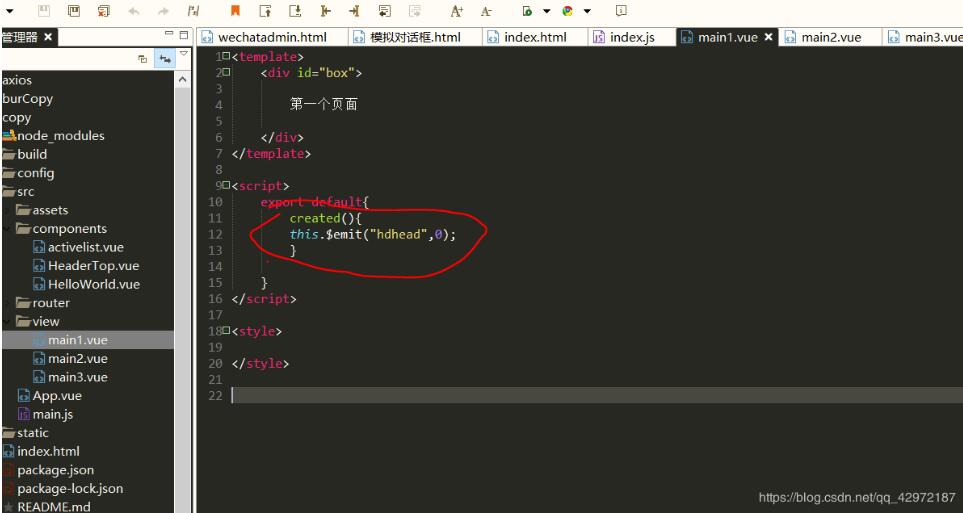
1、子页面把状态把值传给父页面

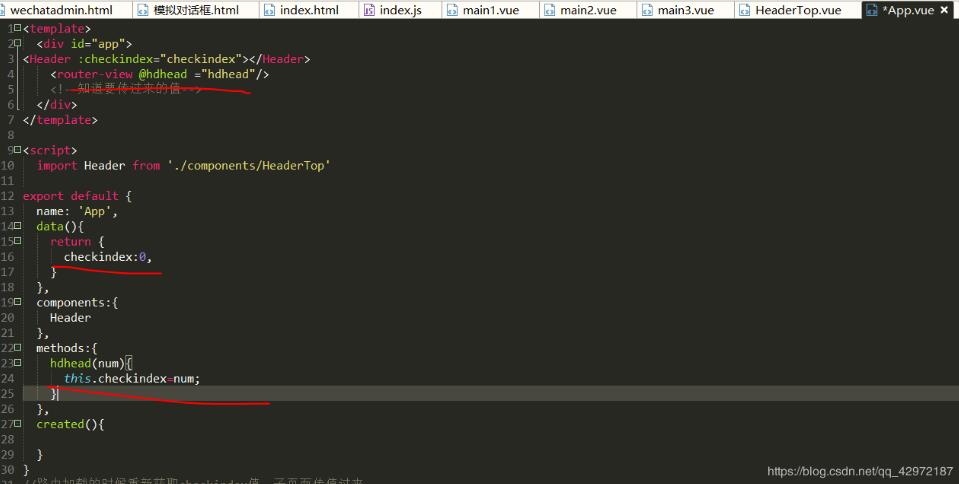
2、父页面接收传过来的值;

3.在把接收的值传给header子组件,子组件接收

以上这篇解决vue项目刷新后,导航菜单高亮显示的位置不对问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
