相信只要开发过小程序,对wx.navigateBack 这个 api都不会陌生。在摩拜单车的小程序中,它也被改造的更方便满足复杂的业务需求,可谓之 增强型的 wx.navigateBack。
先来看看官方文档中的用法:
wx.navigateBack({
delta: 2
})
delta 表示返回的层级数。通过具体的业务示例来说明我们如何改造它:
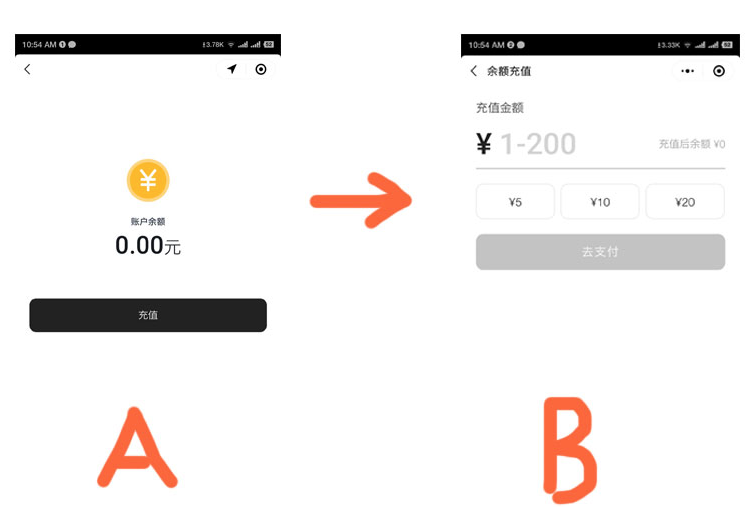
余额充值的例子

两个页面:
- A 页面展示用户余额,使用 H5 实现,通过 web-view 嵌套在小程序里
- B 页面为用户充值,为了方便使用支付api,用小程序原生页面实现
用户在 B 页面充值完成后返回页面 A,更新用户余额。翻译成技术语言就是:从小程序原生页面返回到 H5 页面,需要刷新。
简单的业务代码如下:
<!-- pages/balance/index.wxml -->
<web-view src="{{url}}"></web-view>
Page({
data: {
url: 'https://balance/url'
},
onShow() {
// ...
},
onHide() {
// ...
}
})
只要再次进入 A 页面更新 URL,就能达到刷新的目的。可以每次动态加参数,也可以离开 A 时清空 URL,再次进入的时候还原回来:
const URL = 'https://balance/url'
Page({
data: {
url: URL
},
onShow() {
this.setData({
url: URL
})
},
onHide() {
setTimeout(() => {
this.setData({
url: ''
})
}, 800)
}
})
为了不让屏幕突然变白,加了 setTimeout 延迟下。
选择性的返回刷新
上面虽然实现了需求,但是有个体验问题:不管用户充值与否,回到 A 页面都会刷新下。理论上,只有用户充值成功后才需要刷新 A 页面。
简单看下 B 页面的代码:
Page({
data: {},
onTopup() {
wx.requestPayment({
// ...
success(res) {
wx.navigateBack()
}
})
}
})
可否在返回 A 的时候告诉 A 是否充值成功?这样 A 就能选择性的刷新。
const URL = 'https://balance/url'
Page({
data: {
url: URL,
isPaySuccess: false
},
onShow() {
if (this.data.isPaySuccess) {
this.setData({
url: URL + '?refresh=1'
})
}
}
})
A 页面有个 isPaySuccess 标记位控制是否刷新,那么如何在 B 页面支付成功后去修改这个标记位?直接看 B 页面的代码:
Page({
data: {},
onTopup() {
wx.requestPayment({
// ...
success(res) {
let pages = getCurrentPages()
let pageA = pages[pages.length - 2]
pageA.setData({
isPaySuccess: true
})
wx.navigateBack()
}
})
}
})
封装成 this.$back
可以封装成通用的 back 方法,返回页面的同时更改其数据:
function back(config) {
let prevPageData = config.prevPageData
let delta = config.delta || 1
if (prevPageData) {
let pages = getCurrentPages()
let prevPage = pages[pages.length - (delta + 1)]
prevPage.setData(config.prevPageData)
}
wx.navigateBack(config)
}
通过这样封装,上面的页面 B 的代码可以改成这样:
let back = require('../utils/back')
Page({
data: {},
onTopup() {
wx.requestPayment({
// ...
success(res) {
back({
prevPageData: {
isPaySuccess: true
}
})
}
})
}
})
如果看过globalData 的那些事儿,把 back 方法挂载到 this.$back 下,将会更方便使用:
Page({
data: {},
onTopup() {
wx.requestPayment({
// ...
success(res) {
this.$back({
prevPageData: {
isPaySuccess: true
}
})
}
})
}
})
总结
简单的 api 也可以变得丰富,一切都是基于日益复杂的业务需求。通过增强 wx.navigateBack 不仅仅可以改变前一个页面的标记位,还可以改变其页面显示数据。比如页面 A 的余额值是小程序通过参数传给 H5 的,而页面 B 充值成功后接口返回用户新的余额。这样就可以在充值成功后直接改变页面 A 的余额数据,而不是先返回到页面 A 再刷新重新请求接口。‘
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
