今天新建项目,然后发现路由也改了 app.vue里面也是啥都没有, 但是访问http://localhost:8080/#/login 能访问 里面确实空白的 错误: 错误原因: path:'/'只能有1个 整个项目只能有一个【但是
今天新建项目,然后发现路由也改了 app.vue里面也是啥都没有,
但是访问http://localhost:8080/#/login 能访问 里面确实空白的
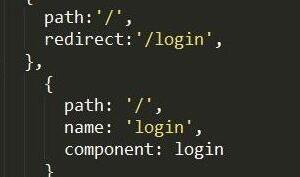
错误:

错误原因:
path: '/' 只能有1个 整个项目只能有一个【但是我有了2个】,然后我要重定向到login页面,我path又没配置好。
导致页面啥都出不来。
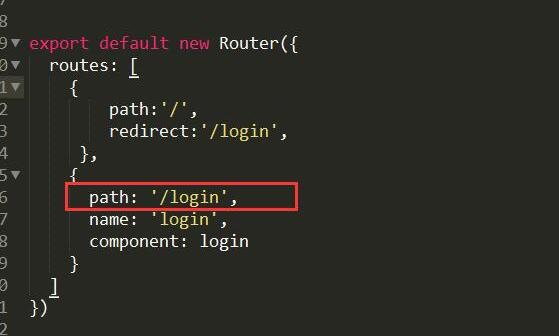
解决办法如下:

以上这篇vue项目出现页面空白的解决方案就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
