移动端页面载入时过长的白屏等待,总是让人心烦气躁 不如,加个小动画吧 原理很简单 在index.html页面的body插入一个div css里写入动画 在app.vue里 created的时候 将这个div移除就ok了 inde
移动端页面载入时过长的白屏等待,总是让人心烦气躁
不如,加个小动画吧
原理很简单
在index.html页面的body插入一个div
css里写入动画
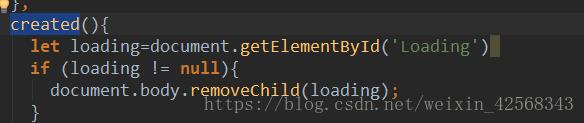
在app.vue里 created的时候 将这个div移除就ok了
index.html

CSS

app.vue

最终效果

以上这篇vue实现设置载入动画和初始化页面动画效果就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
