在标签内部添加v-html指令即可 使用pug的写法: 这个content表示的是一个含标签的变量 输入content为:p我是p标签/p 输出结果是:我是p标签 普通用户一样: 同上理 加v-html就行了 以上这篇
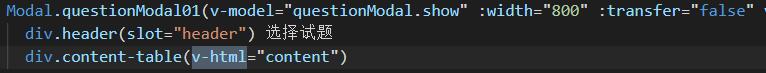
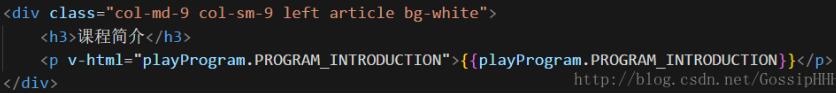
在标签内部添加v-html指令即可
使用pug的写法:

这个content表示的是一个含标签的变量
输入content为:<p>我是p标签</p>
输出结果是:我是p标签
普通用户一样:

同上理
加v-html就行了
以上这篇在vue中把含有html标签转为html渲染页面的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
