购物车里的功能无非是商品数量的加减、商品删除、全选反选等操作,其实现过程如下所示: 1.html代码: body div class="empty" 购物车空空如也,a href="javascript:void(0);" 快去选购吧/a /div t
购物车里的功能无非是商品数量的加减、商品删除、全选反选等操作,其实现过程如下所示:
1.html代码:
<body> <div class="empty"> 购物车空空如也,<a href="javascript:void(0);" >快去选购吧</a> </div> <table border="2px solid #ccc" id="table"> <thead> <th> <input type="checkbox" class="checkOnly" style="vertical-align:middle;margin-right:20px;">全选 </th> <th>序号</th> <th>商品名称</th> <th>数量</th> <th>单价</th> <th>小计</th> <th>操作</th> </thead> <tbody> <tr> <td> <input type="checkbox" class="check"> </td> <td class="num">1</td> <td>烤煎饼</td> <td> <span> <input type="button" value="-" class="reduces"> <span class="span">1</span> <input type="button" value="+" class="adds"> </span> </td> <td>单价: <span class="price">2</span> </td> <td> 小计: <span class="prices">2</span> </td> <td> <a href="#" class="del">删除</a> </td> </tr> <tr> <td> <input type="checkbox" class="check"> </td> <td class="num">2</td> <td>珍珠奶茶</td> <td> <span> <input type="button" value="-" class="reduces"> <span class="span">1</span> <input type="button" value="+" class="adds"> </span> </td> <td>单价: <span class="price">4</span> </td> <td> 小计: <span class="prices">4</span> </td> <td> <a href="#" class="del">删除</a> </td> </tr> <tr> <td> <input type="checkbox" class="check"> </td> <td class="num">3</td> <td>水煮鱼</td> <td> <span> <input type="button" value="-" class="reduces"> <span class="span">1</span> <input type="button" value="+" class="adds"> </span> </td> <td>单价: <span class="price">20</span> </td> <td> 小计: <span class="prices">20</span> </td> <td> <a href="#" class="del">删除</a> </td> </tr> <tr> <td> <input type="checkbox" class="check"> </td> <td class="num">4</td> <td>蛋糕</td> <td> <span> <input type="button" value="-" class="reduces"> <span class="span">1</span> <input type="button" value="+" class="adds"> </span> </td> <td>单价: <span class="price">50</span> </td> <td> 小计: <span class="prices">50</span> </td> <td> <a href="#" class="del">删除</a> </td> </tr> <tr> <td> <input type="checkbox" class="check"> </td> <td class="num">5</td> <td>土豆片</td> <td> <span> <input type="button" value="-" class="reduces"> <span class="span">1</span> <input type="button" value="+" class="adds"> </span> </td> <td>单价: <span class="price">5</span> </td> <td> 小计: <span class="prices">5</span> </td> <td> <a href="#" class="del">删除</a> </td> </tr> <tr> <td> <input type="checkbox" class="check"> </td> <td class="num">6</td> <td>蛋黄派</td> <td> <span> <input type="button" value="-" class="reduces"> <span class="span">1</span> <input type="button" value="+" class="adds"> </span> </td> <td>单价: <span class="price">5.5</span> </td> <td> 小计: <span class="prices">5.5</span> </td> <td> <a href="#" class="del">删除</a> </td> </tr> <tr> <td colspan="7" class="talast"> <span>商品一共 <span class="goods_num" style="color:red;font-size:20px;">0</span> 件; 共计花费 <span class="pricetal" style="color:red;font-size:20px;">0</span> 元; 其中最贵的商品单价是 <span class="pricest" style="color:red;font-size:20px;">0</span> 元</span> </td> </tr> </tbody> </table> </body>
2.css代码:
<style type="text/css">
table {
width: 1000px;
/* height: 300px; */
border-collapse: collapse;
table-layout: fixed;
text-align: center;
font-size: 18px;
margin: 0 auto;
}
a {
text-decoration: none;
color: black;
}
tr {
height: 50px;
}
.check {
width: 20px;
height: 20px;
}
.checkOnly {
width: 20px;
height: 20px;
}
.empty {
font-size: 25px;
position: fixed;
top: 45%;
left: 45%;
display: none;
}
.empty a {
color: pink;
}
.empty a:hover {
text-decoration: underline;
}
</style>
3.js代码:
<script src="js/jquery-1.8.3.min.js"></script> //引入jquery
<script src="js/Allcheck.js"></script> //引入封装好的全选反选插件
<script>
$(function () {
$(".adds").each(function () { //点击增加的按钮
$(this).click(function () {
//1.改变数量
var count = parseFloat($(this).parents("tr").find(".span").html());
count++;
$(this).parent("span").find(".span").html(count);
//2.改小计(先找到单价与数量,再相乘,最后放在小计(“.prices”)里)
var price = parseFloat($(this).parents("tr").find(".price").html());
var money = (price * count);
$(this).parents("tr").find(".prices").html(money);
//3.改总价
total();
countAll();//最后的总数量
compare();//选中复选框时比较商品单价中最高的
});
});
$(".reduces").each(function () {//点击减少的按钮
$(this).click(function () {
//1.改变数量
var count = parseFloat($(this).parents("tr").find(".span").html());
count--;
if (count < 1) { //当数量减到1时不能再减
return;
}
$(this).parent("span").find(".span").html(count);
//2.改小计
var price = parseFloat($(this).parents("tr").find(".price").html());
var money = (price * count);
$(this).parents("tr").find(".prices").html(money);
total();
countAll();//最后的总数量
compare();//选中复选框时比较商品单价中最高的
});
});
//删除
$(".del").each(function () {
$(this).click(function () {
let re = $(this).parents("tr"); //找到要删除的行
if (confirm("你确定删除吗?")) {
re.remove();
}
total();
countAll(); //总数量
compare(); //最贵的
//删除后重新排序号
for (let i = 0; i < $(".num").length; i++) {
$(".num")[i].innerHTML = i + 1;
}
//全都删除时清空table(通过获取tbody的高度来判断)
let clear = $("tbody").height();
if (clear == 50) {
$("table").remove();
$(".empty").css({ //删完时显示"购物车为空"这个盒子
display: "block"
});
}
});
});
//合计
function total() {
let sum = 0;
$(".prices").each(function () {//先循环每个小计
if (($(this).parents("tr").find(".check")).prop("checked")) {//判断复选框有没有选中
sum += parseFloat($(this).html());
}
$(".pricetal").html(sum);
});
}
//总数量
function countAll() {
let counts = 0;
for(let i=0;i<$(".check").length;i++){
if($(".check")[i].checked==true){ //注意此块用jquery不好实现
counts+=parseInt( $('.span')[i].innerHTML);
}
}
$(".goods_num")[0].innerHTML=counts;
}
//最贵商品比较
function compare() {
let temp = 0;
for (let i = 0; i < $(".price").length; i++) { //循环单价
if($(".check")[i].checked==true){
var temps = parseFloat($(".price")[i].innerHTML);
if (temps > temp) {
temp = temps;
}
}
};
$(".pricest").html(temp);
}
//全选插件(引入插件Allcheck.js)
$(".checkOnly").bindCheck($("#table :checkbox"));
//当点击复选框时调用total()
$(".check").each(function (){
$(this).click(function () {
let num = 0;
$(".check").each(function () {
if ($(this).prop("checked")) {
num++;
}
countAll();
total();
compare(); //最贵的
});
if(num == $(".check").length){//如果复选框的长度与num相等时,全选那个按钮也会被选中
$(".checkOnly")[0].checked = true;
compare(); //最贵的
countAll(); //总数量
total();
}else{
$(".checkOnly")[0].checked = false;
}
});
});
$(".checkOnly").click(function () {
total();
countAll(); //总数量
compare(); //最贵的
});
});
</script>
补充上面js代码中用到的全选反选插件 \color{red}{补充上面js代码中用到的全选反选插件}补充上面js代码中用到的全选反选插件
//1、定义全选的插件
jQuery.fn.extend({
bindCheck:function($subCheckBox,$btnUncheck){
let $allCheckBox = this;
//1、给全选复选框绑定click事件
//this:是全选复选框(jQuery对象)
this.click(function(){
let isChecked = this.checked;
$subCheckBox.each(function(){
this.checked = isChecked;
});
});
//2、给反选
if(arguments.length==2){
$btnUncheck.click(function(){
$subCheckBox.each(function(){
this.checked = !this.checked;
});
reversCheck();
});
}
//3、给每个选择项的复选框绑定事件
$subCheckBox.click(function(){
reversCheck();
});
function reversCheck(){
//1、判断是否全部的复选框被选中
let isAllChecked = true;
$subCheckBox.each(function(){
if(!this.checked){
isAllChecked = false;
}
});
//2、处理全选复选框
$allCheckBox.attr("checked",isAllChecked);
}
}
});
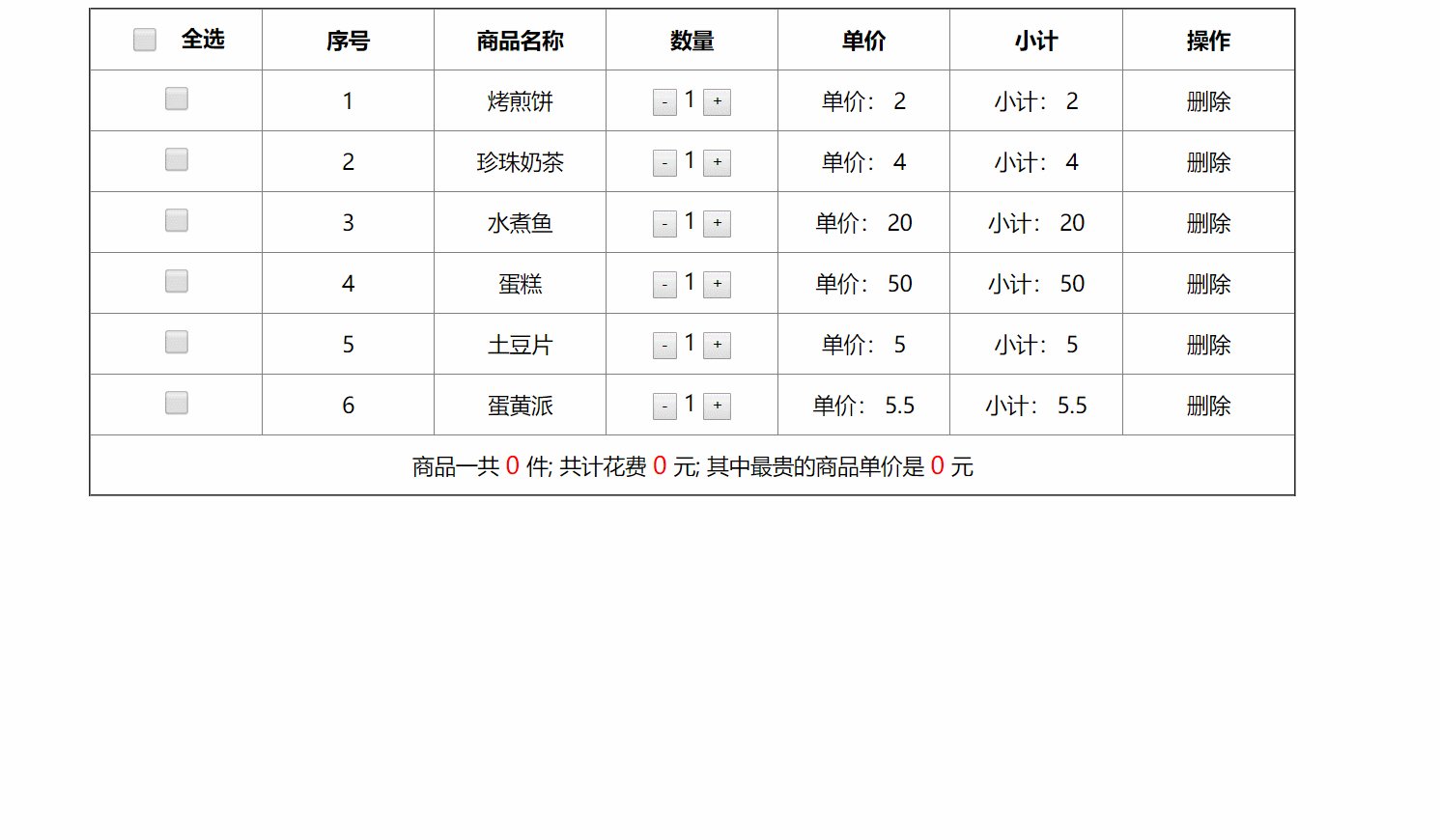
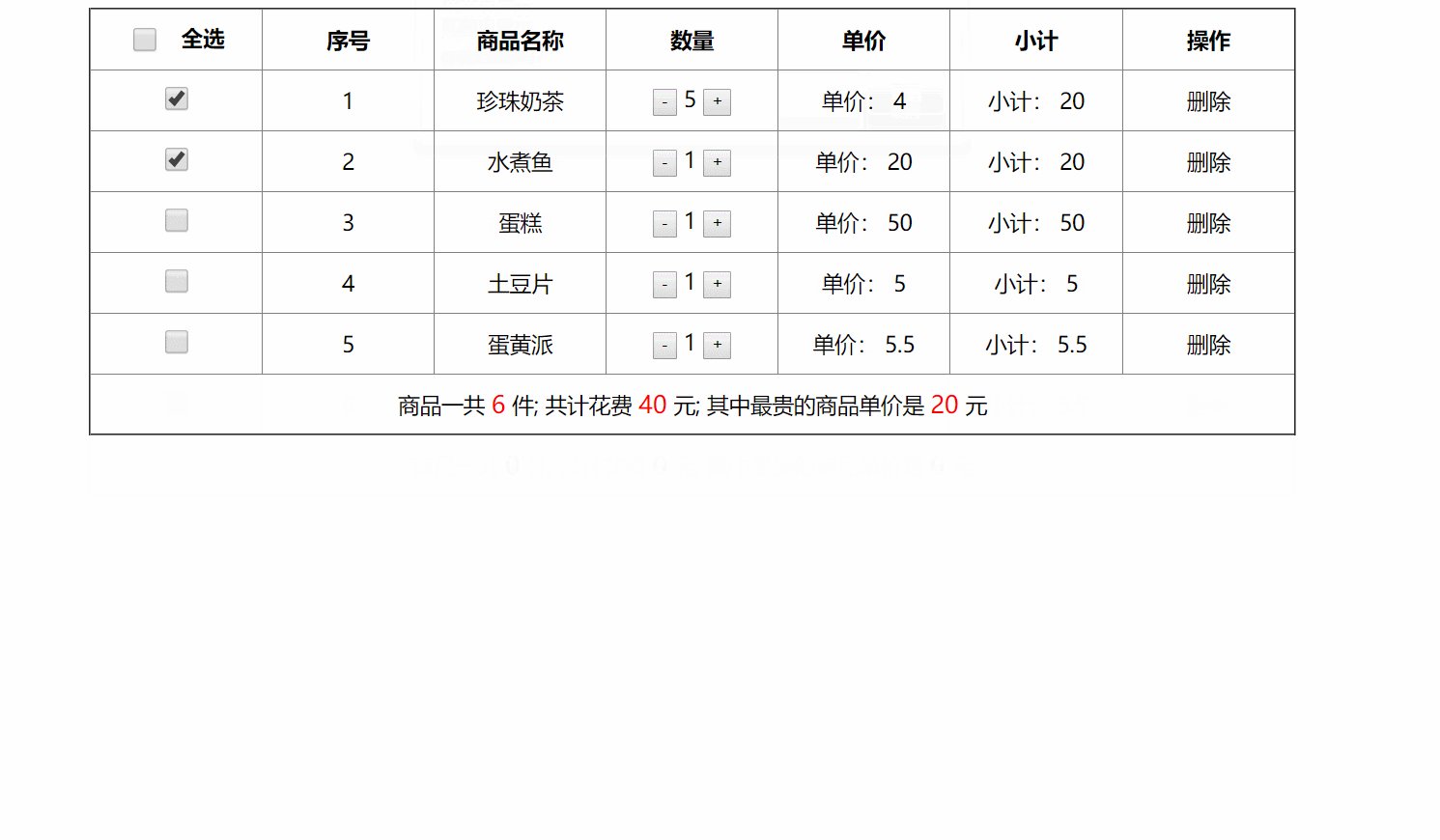
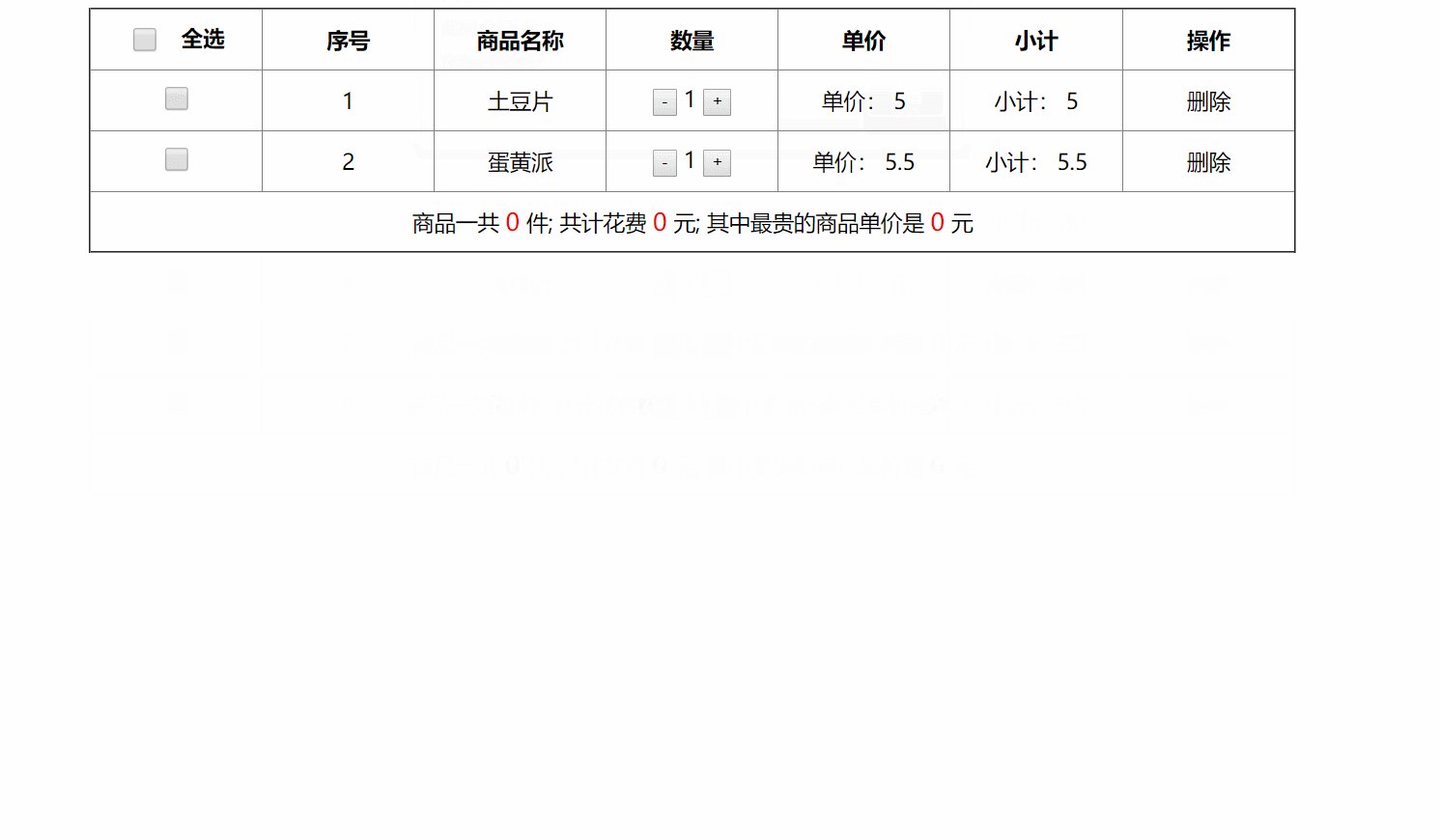
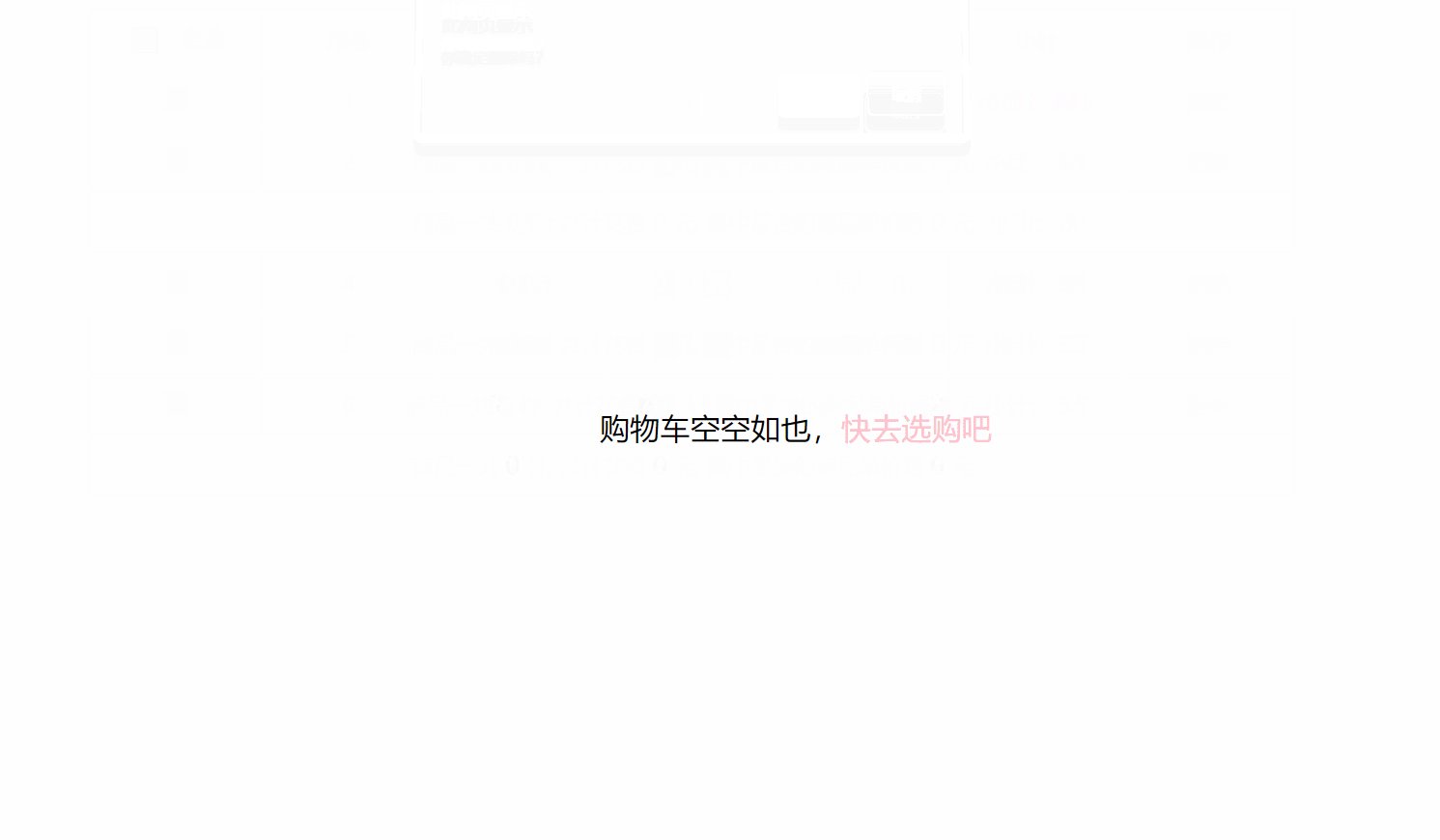
效果如下图所示:

以上就是一个功能比较完整的购物车,有问题或者建议欢迎指出。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
