正常的使用方法 安装 npm install webpack-bundle-analyzer -D webpack.config.js: vue-cli3的配置方法 根目录的vue.config.js(没有则自己创建) module.exports = { chainWebpack: config = { config .plugin('webpack-bundle
正常的使用方法
安装
npm install webpack-bundle-analyzer -D
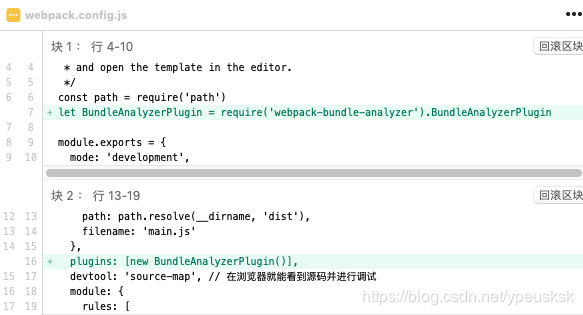
webpack.config.js:

vue-cli3的配置方法
根目录的vue.config.js(没有则自己创建)
module.exports = {
chainWebpack: config => {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
}
}
执行以下命令即可查看到结果。
npm run serve
也可以改为独立的script
vue.config.js
module.exports = {
chainWebpack: config => {
if (process.env.use_analyzer) {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
}
}
}
package.json
{
"scripts": {
...
"analyzer": "use_analyzer=true npm run serve"
}
}
那么在使用以下命令时,才会弹出analyzer
npm run analyzer
总结
以上所述是小编给大家介绍的webpack-bundle-analyzer在vue-cli3中的使用,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对易盾网络网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
