在开发小程序: 澳买 的 时候 遇到一个棘手的问题: 当搜索澳洲产品,获取产品列表的时候,有时候产品的名称翻译成中文特别长 我们不能全部在有限的列表里面把产品名都显示出来
在开发小程序: 澳买 的 时候 遇到一个棘手的问题:
当搜索澳洲产品,获取产品列表的时候,有时候产品的名称翻译成中文特别长
我们不能全部在有限的列表里面把产品名都显示出来,这样格式不好控制,显示
出来也不太美观。
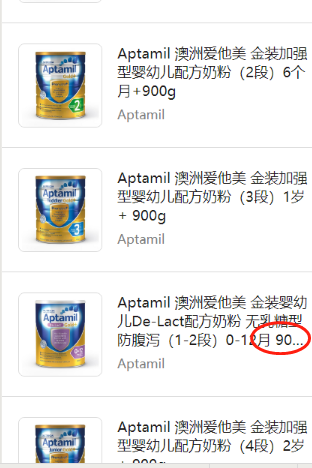
这时候我们就需要一个功能:比如设置只显示2行,2行显示不下的情况下我们
用省略号... 来替代,这样显示比较美观好看,显示效果如下

其实实现也是比较简单的
工程中样式文件.wxss内容如下:
.productNameText {
color: rgb(32, 27, 27);
font-size: 35rpx;
text-overflow:ellipsis;
z-index: -1;
display: -webkit-box;
word-break: break-all;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
这里-webkit-line-clamp: 3; 主要控制要显示的行数
wxml 文件内容如下:
......
<!-- produdct name -->
<view class='productNameView'>
<text class='productNameText'>{{item.name}}</text>
</view>
总结
以上所述是小编给大家介绍的微信小程序实现多行文字 超出部分省略号显示,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对易盾网络网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
