首先引入js,css script src="/common/plugins/layui-v2.2.5/layui.js" charset="utf-8"/scriptlink rel="stylesheet" type="text/css" href="/common/plugins/layui-v2.2.5/css/layui.css" rel="external nofollow" / 然后我有一个list表格 其中有
首先引入js,css
<script src="/common/plugins/layui-v2.2.5/layui.js" charset="utf-8"></script> <link rel="stylesheet" type="text/css" href="/common/plugins/layui-v2.2.5/css/layui.css" rel="external nofollow" />
然后我有一个list表格 其中有个字段叫 是否有效
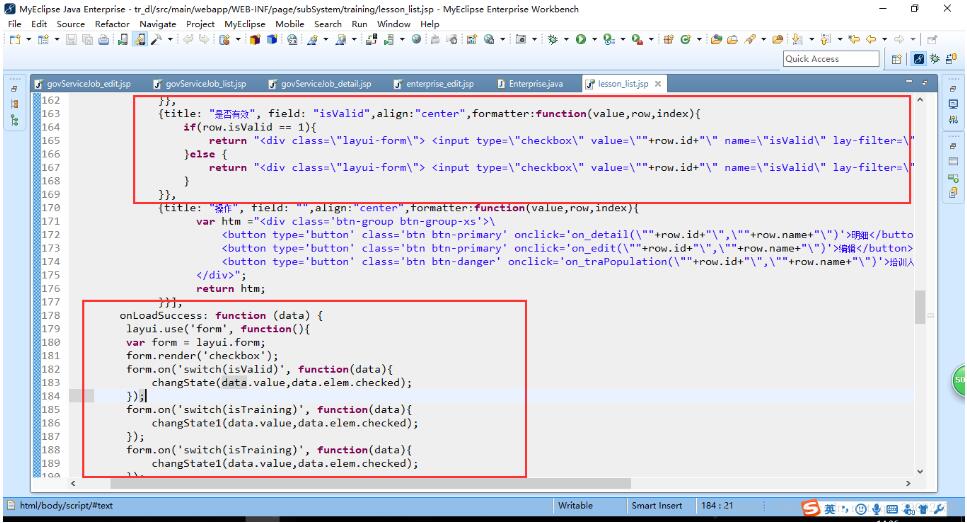
{title: "是否有效", field: "isValid",align:"center",formatter:function(value,row,index){
if(row.isValid == 1){
return "<div class=\"layui-form\"> <input type=\"checkbox\" value=\""+row.id+"\" name=\"isValid\" lay-filter=\"isValid\" checked lay-skin=\"switch\" lay-text=\"是|否\"></div>";
}else {
return "<div class=\"layui-form\"> <input type=\"checkbox\" value=\""+row.id+"\" name=\"isValid\" lay-filter=\"isValid\" lay-skin=\"switch\" lay-text=\"是|否\"></div>";
}
}},
执行这一步才能渲染出效果
onLoadSuccess: function (data) {
layui.use('form', function(){
var form = layui.form;
form.render('checkbox');
form.on('switch(isValid)', function(data){
changState(data.value,data.elem.checked);
});
form.on('switch(isTraining)', function(data){
changState1(data.value,data.elem.checked);
});
form.on('switch(isTraining)', function(data){
changState1(data.value,data.elem.checked);
});
});
}

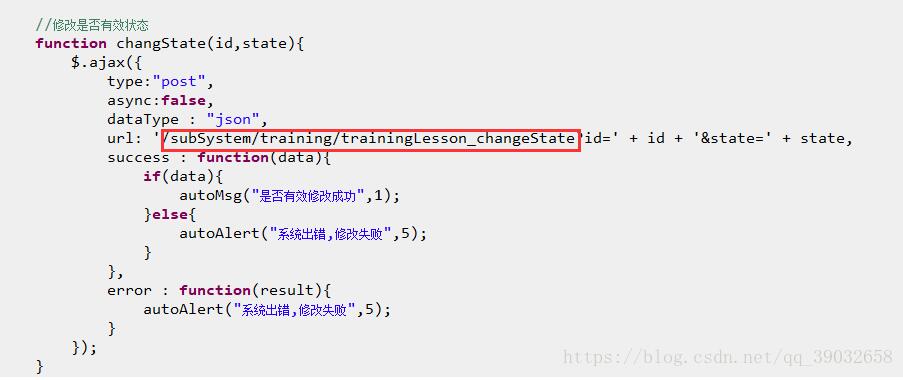
接着要判断状态是否修改成功

以上这篇在Layui中实现开关按钮的效果实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
