在微信小程序的事件分为冒泡事件和非冒泡事件: 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节
在微信小程序的事件分为冒泡事件和非冒泡事件:
冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
WXML的冒泡事件列表:
类型
触发条件
最低版本
注:除上表之外的其他组件自定义事件如无特殊声明都是非冒泡事件,如 form 的submit事件,input 的input事件,scroll-view 的scroll事件,(详见各个组件)
事件绑定
以bind或catch开头,然后跟上事件的类型,如bindtap、catchtouchstart。自基础库版本 1.5.0 起,在非原生组件中,bind和catch后可以紧跟一个冒号,其含义不变,如bind:tap、catch:touchstart。
事件冒泡的条件:父元素与子元素绑定同一类事件并且子元素的绑定方式是bind(catch开头会阻止事件冒泡),代码如下:
<view id="outter" bindtap="tap1">
outer view
<view id="middle" bindtap="tap2">
middle view
<view id="inner" bindtap="tap3">
inner view
</view>
</view>
</view>
tap1: function (e) {
console.log(1, e)
},
tap2: function (e) {
console.log(2, e)
},
tap3: function (e) {
console.log(3, e)
},
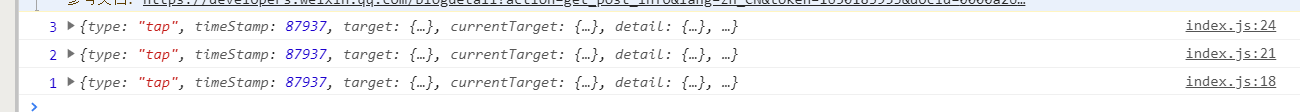
点击id为inner的元素,同时也触发了id为middle和outter的元素

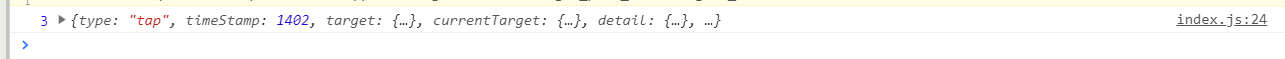
把inner的bindtap改成catchtap就会阻止事件冒泡

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
