本文实例为大家分享了vue监听用户输入和点击的具体代码,供大家参考,具体内容如下 功能1:监听用户输入和点击,并实时显示, 功能2:点击发布,编辑页面隐藏,显示发布成功。
本文实例为大家分享了vue监听用户输入和点击的具体代码,供大家参考,具体内容如下
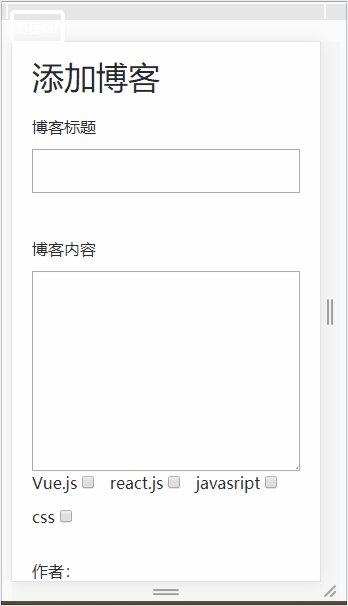
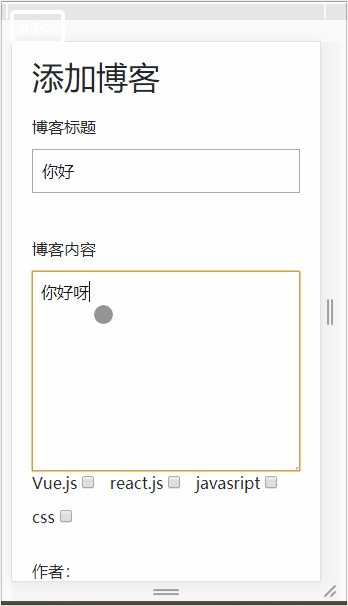
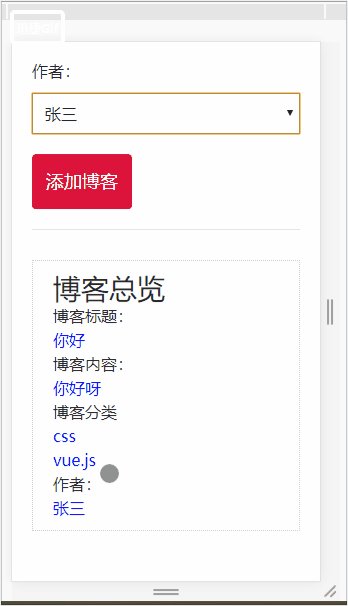
功能1:监听用户输入和点击,并实时显示,
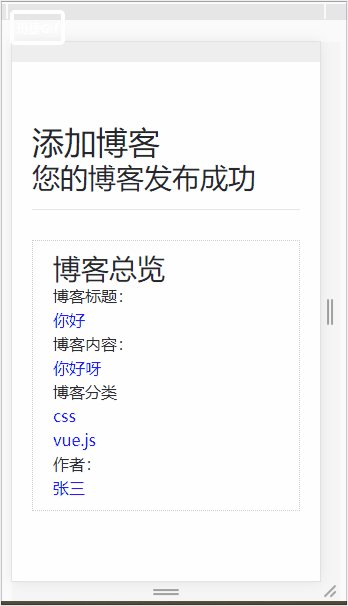
功能2:点击发布,编辑页面隐藏,显示发布成功。

功能1 html代码:
使用:v-model监听,!submmited视图默认显示,注意监听option v-for="(i,index) in authors" v-bind:value="authors[index],
监听当下用户点击的那个;
<div id="add-blog">
<h2>添加博客</h2>
<form v-if="!submmited">
<label for="" class="">博客标题</label>
<input class="" type="text" v-model="blog.title" required/>
<br/>
<label for="" class="">博客内容</label>
<textarea class="" v-model="blog.content"></textarea>
<div id="checkboxs">
<label for="">Vue.js</label>
<input type="checkbox" value="vue.js" v-model="blog.categories"/>
<label for="">react.js</label>
<input type="checkbox" value="react.js" v-model="blog.categories"/>
<label for="">javasript</label>
<input type="checkbox" value="javasript.js" v-model="blog.categories"/>
<label for="">css</label>
<input type="checkbox" value="css" v-model="blog.categories"/>
</div>
<label for="">作者:</label>
<select v-model="blog.author">
<option v-for="(i,index) in authors" v-bind:value="authors[index]">
{{i}}
</option>
</select>
<button v-on:click.prevent="post">添加博客</button>
</form>
<hr/>
<div id="preview">
<h3>博客总览</h3>
<p>博客标题:</p>
<p class="color">{{blog.title}}</p>
<p>博客内容:</p>
<p class="color">{{blog.content}}</p>
<p>博客分类</p>
<ul>
<li v-for="categories in blog.categories" class="color">
{{categories}}
</li>
</ul>
<p>作者:</p>
<p class="color">{{blog.author}}</p>
</div>
</div>
功能1 js代码:
data(){
return{
blog:{
title:"",
content:"",
categories:[],
author:""
},
authors:[
"张三","李四","王五"
],
submmited:false
}
},
methods:{
post:function () {
this.$http.post("https://jsonplaceholder.typicode.com/posts/"{
title:this.blog.title,
body:this.blog.content,
})
.then(function (data) {
//console.log(data);
})
}
}
功能2 html代码:
<div v-if="submmited"> <h3>您的博客发布成功</h3> </div>
功能2 js代码
this.submmited=true 让 “您的博客发布成功” 显示
methods:{
post:function () {
this.$http.post("https://jsonplaceholder.typicode.com/posts/"{
title:this.blog.title,
body:this.blog.content,
})
.then(function (data) {
//console.log(data);
this.submmited=true
})
}
}
addblog.vue所有代码:
<template>
<div id="add-blog">
<h2>添加博客</h2>
<form v-if="!submmited">
<label for="" class="">博客标题</label>
<input class="" type="text" v-model="blog.title" required/>
<br/>
<label for="" class="">博客内容</label>
<textarea class="" v-model="blog.content"></textarea>
<div id="checkboxs">
<label for="">Vue.js</label>
<input type="checkbox" value="vue.js" v-model="blog.categories"/>
<label for="">react.js</label>
<input type="checkbox" value="react.js" v-model="blog.categories"/>
<label for="">javasript</label>
<input type="checkbox" value="javasript.js" v-model="blog.categories"/>
<label for="">css</label>
<input type="checkbox" value="css" v-model="blog.categories"/>
</div>
<label for="">作者:</label>
<select v-model="blog.author">
<option v-for="(i,index) in authors" v-bind:value="authors[index]">
{{i}}
</option>
</select>
<button v-on:click.prevent="post">添加博客</button>
</form>
<div v-if="submmited">
<h3>您的博客发布成功</h3>
</div>
<hr/>
<div id="preview">
<h3>博客总览</h3>
<p>博客标题:</p>
<p class="color">{{blog.title}}</p>
<p>博客内容:</p>
<p class="color">{{blog.content}}</p>
<p>博客分类</p>
<ul>
<li v-for="categories in blog.categories" class="color">
{{categories}}
</li>
</ul>
<p>作者:</p>
<p class="color">{{blog.author}}</p>
</div>
</div>
</template>
<script>
export default {
name: "addblog",
data(){
return{
blog:{
title:"",
content:"",
categories:[],
author:""
},
authors:[
"张三","李四","王五"
],
submmited:false
}
},
methods:{
post:function () {
this.$http.post("https://jsonplaceholder.typicode.com/posts/",this.blog)
.then(function (data) {
console.log(data);
this.submmited=true
})
}
}
}
</script>
<style scoped>
#add-blog *{
box-sizing: border-box;
}
#add-blog{
margin: 20px auto;
max-width: 600px;
padding:20px;
}
label{
display: block;
margin:20px 0 10px;
}
input[type="text"],textarea,select{
display: block;
width: 100%;
padding: 8px;
}
textarea{
height: 200px;
}
#checkboxs label{
display: inline-block;
margin-top: 0;
}
#checkboxs input{
display: inline-block;
margin-right: 10px;
}
button{
display: block;
margin:20px 0;
background: crimson;
border:0;
padding:14px;
border-radius: 4px;
font-size: 18px;
cursor: pointer;
color: white;
}
#preview{
padding:10px 20px;
border: 1px dotted #ccc;
margin:30px 0;
}
.color{
color: blue;
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
