官方文档地址: http://www.layui.com/doc/modules/layer.html 本例演示效果: 当点击申请提现时,出现申请提现框,并根据用户输入进行一些判断,给出友好提示,比如: 代码实现: !DOCTYPE htmlhtml lang
官方文档地址: http://www.layui.com/doc/modules/layer.html
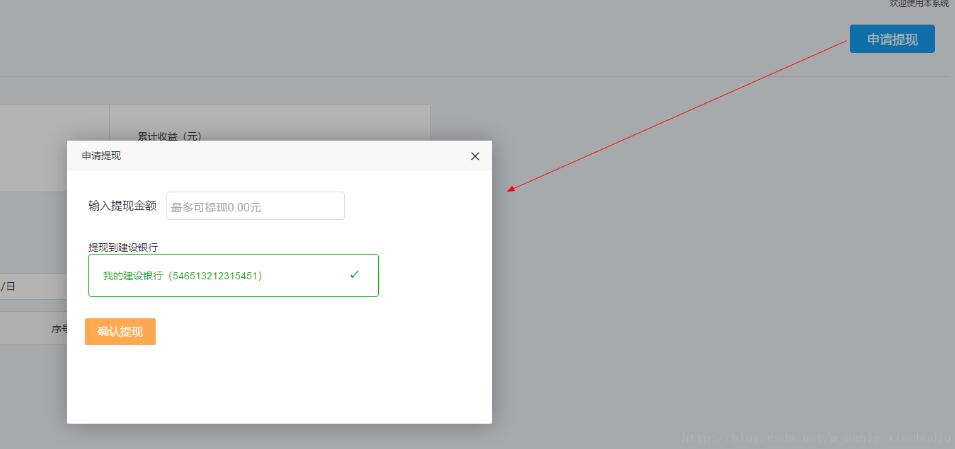
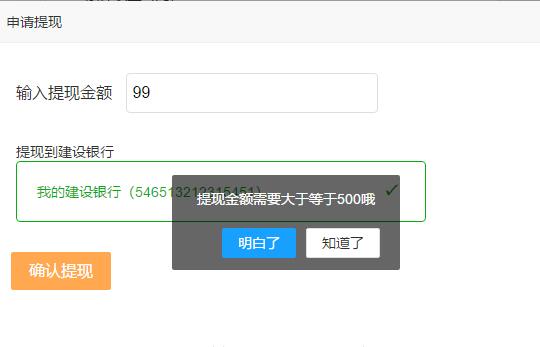
本例演示效果:

当点击申请提现时,出现申请提现框,并根据用户输入进行一些判断,给出友好提示,比如:

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹出层</title>
<link rel="stylesheet" href="/static/layui/css/layui.css" rel="external nofollow" rel="external nofollow" >
<script src="/static/layui/jquery.min.js"></script>
</head>
<body>
<span id="pro" ><font size="10">申请提现</font></span>
</body>
<script src="/static/layui/layui.js"></script>
<script type="text/javascript">
$('#pro').on('click',function(){
//提现弹窗之前进行一定判断伪代码
//上述条件符合之后,弹出提现弹窗
layui.use('layer', function() {
var layer = layui.layer;
layer.open({
type: 2,
// skin: 'layui-layer-molv',
title: '申请提现',
content:['/kk.php','no'] ,//不允许出现滚动条
area:['600px', '400px']
});
});
// });
})
</script>
</html>
kk.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="/static/layui/css/layui.css" rel="external nofollow" rel="external nofollow" >
<script src="/static/layui/jquery.min.js"></script>
<style type="text/css">
.aa{margin-top: 7%; font-size: 14px;}
.bb {margin-top: 10%;}
.aa .cc{
float: right;
margin-top: -11px;
position: absolute;
right: 30px;
top: 50%;
}
.aa .account{
border: 1px solid #10ad15;
color:#10ad15;
border-radius: 4px;
padding: 20px;
position: relative;
}
.txt{width: 410px; margin:30px; font-size: 16px; color: #333;}
.layui-btn {
display: inline-block;
height: 38px;
line-height: 38px;
padding: 0 18px;
background-color: #ffa751;
color: #fff;
text-align: center;
border: none;
border-radius: 2px;
cursor: pointer;
font-size: 16px;
vertical-align: middle;
margin-left: 25px;
}
input[type="text"]{
word-wrap: break-word;width: 240px;height: 38px;
border-radius: 4px; padding: 0 5px;border: 1px solid #ddd;
display:inline-block; margin:0px 10px;
}
</style>
</head>
<body>
<!--输入提现金额浮层-->
<div>
<div class="txt">
<span class="bb">输入提现金额</span>
<input id="money_request" type="text" placeholder="最多可提现0.00元" maxlength="15">
<div class="aa">
<p>提现到建设银行</p>
<div class="account">我的建设银行(546513212315451)<i class="cc">✔</i></div>
</div>
</div>
</div>
<div class="layui-btn" id="layui-btnn">确认提现</div>
</body>
<script src="/static/layui/layui.js"></script>
<script type="text/javascript">
$("#layui-btnn").on('click',function(){
layui.use('layer', function() {
var layer = layui.layer;//引入layer组件
var money_request=$('#money_request').val();//获取用户输入的提现金额'
//判断用户输入的提现金额是否为空
if(money_request==''){
layer.msg('请输入提现金额',{icon: 2});
return false;
}
//判断用户输入的提现金额是否大于等于500
if(money_request<500){
layer.msg('提现金额需要大于等于500哦', {
// time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
return false;
}
//判断用户的提现金额是否大于拥有的金额
//从后台取出该用户拥有多少余额
//这里假设是950
if(money_request>950){
layer.msg('提现金额不能大于您的余额哦',{icon: 5});
return false;
}
});
});
</script>
</html>
注: 需要用到layui框架,下载到某个地址后,在引入时指向其即可.
layui框架下载地址:
http://www.layui.com/
layer这个组件确实很好用,主要是使用起来特别方便.
我本人比较常用的时layer.msg() 和 layer.alert() 以及 layer.open();
以上这篇使用layui的layer组件做弹出层的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
