1. 一个引入 CSS 资源的案例 // index.jsimport './style.css' /* style.css */#root { height: 100px; width: 100px; border: 1px solid #ccc;} 就这样打包的话,是会报错的,那么想要成功打包 CSS 资源,需要使用下面
1. 一个引入 CSS 资源的案例
// index.js import './style.css'
/* style.css */
#root {
height: 100px;
width: 100px;
border: 1px solid #ccc;
}
就这样打包的话,是会报错的,那么想要成功打包 CSS 资源,需要使用下面介绍的几个 loader。
2. style-loader
将 CSS 样式注入到 DOM 中。
2.1 结合 css-loader 使用
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
}
}
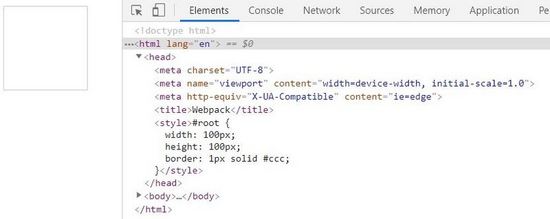
打包后,dist 目录下生成一个 main.js,文件内容中包含了我们所写的 CSS 代码,打开浏览器查看,在 <head> 标签内插入了一个 <style> 标签,并且页面样式也是生效的:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
