本文实例为大家分享了react实现同页面三级跳转路由布局的具体代码,供大家参考,具体内容如下 一级路由+布局组件: //嵌套路由小案例 布局页面一级路由import React from 'react'import {B
本文实例为大家分享了react实现同页面三级跳转路由布局的具体代码,供大家参考,具体内容如下

一级路由+布局组件:
//嵌套路由小案例 布局页面一级路由
import React from 'react'
import {BrowserRouter as Router, Route, Link} from 'react-router-dom' //引入路由要用的组件
import Index from './Index' //二级路由 首页
import Video from './Video' // 二级路由 视频
import Workplace from './Workplace' //二级路由 职场
import './Router.css'
//假设是后端获取的动态路由
function AppRouter(){
let routeConfig = [
{path:'/',title:'博客首页',exact:true,component:Index},
{path:'/video',title:'视频教程',exact:false,component:Video},
{path:'/workplace',title:'职场技能',exact:false,component:Workplace},
]
return(
<Router>
<div className='mainDiv'>
{/* 左侧导航部分 */}
<div className='leftNav'>
<h3>一级导航</h3>
<ul>
{/* 渲染动态路由 */}
{
routeConfig.map((item,index)=>{
return (
<li key={index}>
<Link to={item.path}>{item.title}</Link>
</li>
)
})
}
</ul>
</div>
{/* 右侧显示部分 */}
<div className='rightMain'>
{
routeConfig.map((item,index)=>{
return (
<Route key={index} exact={item.exact} path={item.path} component={item.component} />
)
})
}
</div>
</div>
</Router>
)
}
export default AppRouter
布局css:
body{
padding: 0px;
margin: 0px;
}
.mainDiv{
display: flex;
width: 100%;
}
.leftNav{
width: 16%;
background-color: #c0c0c0;
color:#333;
font-size:24px;
height: 1000px;
padding: 20px;
}
.rightMain{
width: 84%;
height:1000px;
background-color: #fff;
font-size:20px;
}
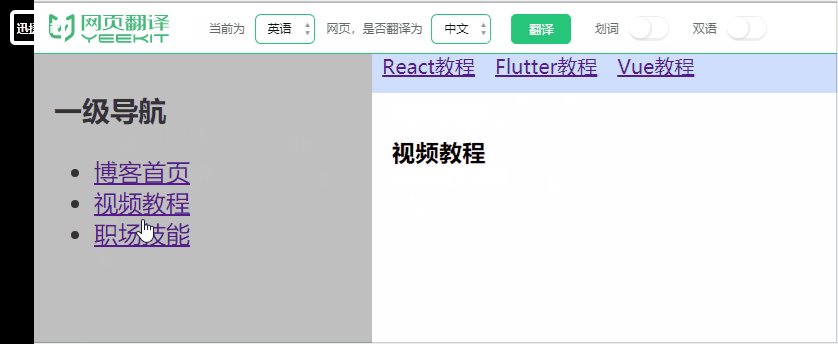
二级路由 首页组件
//首页 二级路由
import React,{Component} from 'react'
class Index extends Component {
constructor(props) {
super(props);
this.state = { }
}
render() {
return (
<div>
<h2>我是首页</h2>
</div>
);
}
}
export default Index;
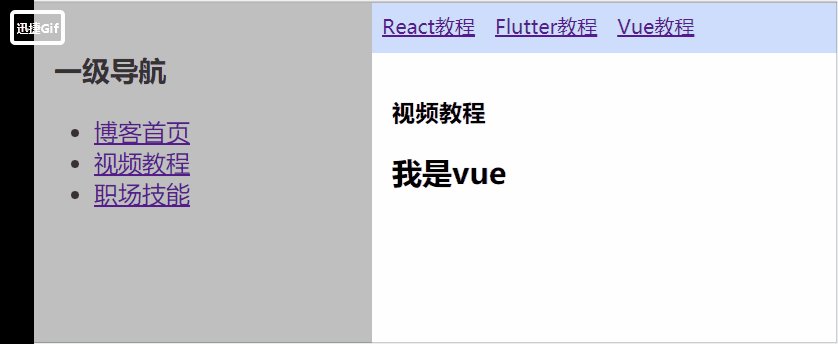
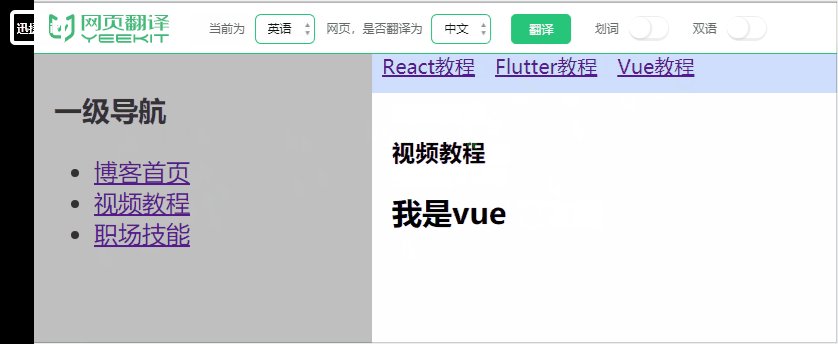
二级路由 视频组件
//视频页面 二级路由
import React from 'react'
import { Route, Link} from 'react-router-dom'
import ReactPage from './video/ReactPage'
import Flutter from './video/Flutter'
import Vue from './video/Vue'
import './Video.css'
function Video(){
return(
<div>
<div className='topNav'>
<ul>
<li><Link to='/video/reactpage/'>React教程</Link></li>
<li><Link to='/video/Flutter/'>Flutter教程</Link></li>
<li><Link to='/video/Vue/'>Vue教程</Link></li>
</ul>
</div>
<div className='videoContent'>
<div>
<h3>视频教程</h3>
<Route path='/video/reactpage/' component={ReactPage} />
<Route path='/video/Flutter/' component={Flutter} />
<Route path='/video/Vue/' component={Vue} />
</div>
</div>
</div>
)
}
export default Video
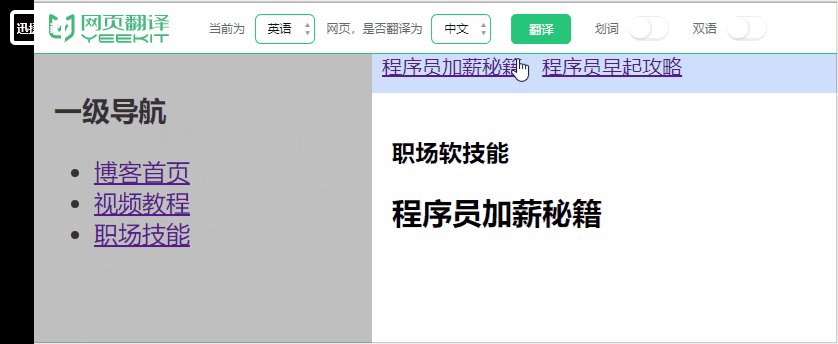
三级路由 视频 子页面
//三级路由
import React from 'react'
function Flutter(){
return (
<h2>
我是Flutter
</h2>
)
}
export default Flutter
//三级路由
import React from 'react'
function ReactPage(){
return (
<h2>
我是react
</h2>
)
}
export default ReactPage
..
其余二级三级页面类似
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
