直接上代码吧 //JavaScript代码区域layui.use(['element', 'laypage'],function(){ var element = layui.element; element.on('nav(test)', function(elem){ $(".layui-nav-tree").find(".layui-nav-child").css("display","contents"); });}); 这种
直接上代码吧
//JavaScript代码区域
layui.use(['element', 'laypage'],function(){
var element = layui.element;
element.on('nav(test)', function(elem){
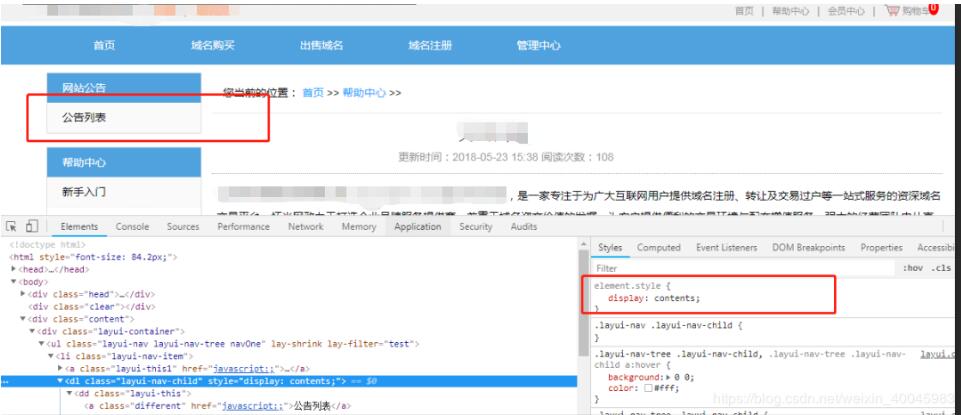
$(".layui-nav-tree").find(".layui-nav-child").css("display","contents");
});
});

这种方法挺好用,在当前页面配置就可以了。
以上这篇layui禁用侧边导航栏点击事件的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
