这篇文章主要介绍了通过实例了解JS 连续赋值,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 问题: var a = {n: 1};var b = a;
这篇文章主要介绍了通过实例了解JS 连续赋值,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
问题:
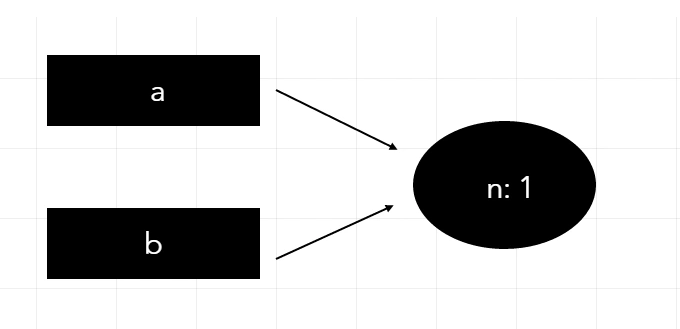
var a = {n: 1};
var b = a;
a.x = a = {n: 2};
console.log(a.x); //undfined
console.log(b.x); //{a:2}

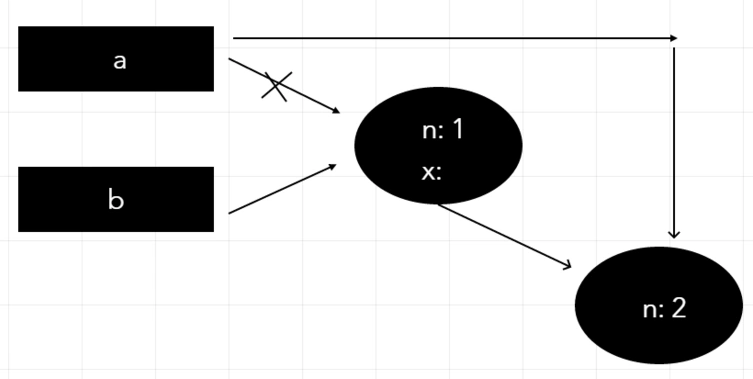
根据js引擎语法解析,会先去从左到右寻找有没有未声明的变量,如果有就把该变量提升至作用域顶部并声明该变量。那么恭喜js引擎他找到a.x这个属性没有声明,那么他会在{n: 1}这个内存区声明一个x属性等待赋值!
语法解析完成后,开始进行运算(ps:赋值运算),首先将a变量的指针指向了一个新的内存区{n: 2},那么a变量脱离了对内存区{n: 1}的引用关系。
但是此时{n:1 }这个内存区并没有被GC回收因为b变量的指针依然指向它。并且因为之前就声明了x属性所以该内存区
增加了X属性。那么X属性指向哪儿呢?a.x = a = {n: 2}它的返回值就是{n: 2}的内存区。

那么根据图上可得:
a.x 不存在,故: => undefined
b.x => {n: 2}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
