使用layui的文件上传组件,可以方便的弹出文件上传界面。 效果如下: 点击【批量导入】按钮调用js脚本importData(config)就可以实现数据上传到服务器。 脚本: /*** * 批量导入 * config.do
使用layui的文件上传组件,可以方便的弹出文件上传界面。
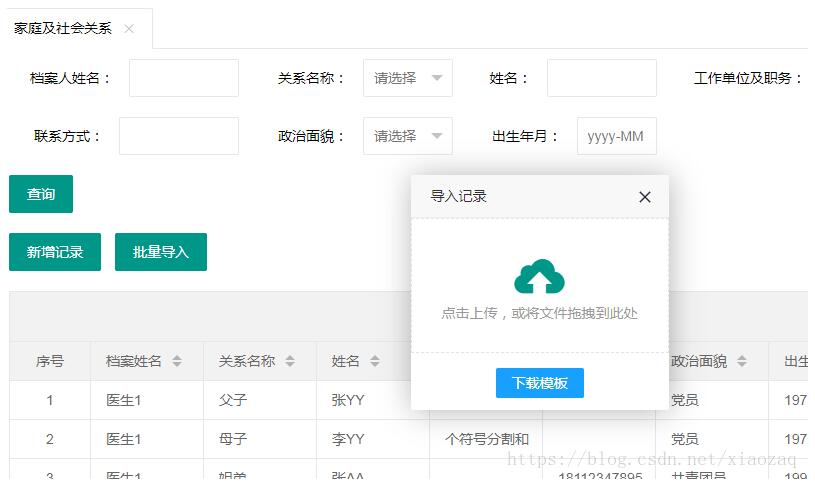
效果如下:

点击【批量导入】按钮调用js脚本importData(config)就可以实现数据上传到服务器。
脚本:
/***
* 批量导入
* config.downUrl 下载模板url
* config.uploadUrl 上传文件url
* config.msg
* config.done 上传结束后执行。
*/
function importData(config){
var default_config = {
msg:"数据导入成功!"
}
$.extend( default_config, config);
var idRandom = "importData" + Math.ceil(Math.random()*10000)
var htmlContent = '<div class="layui-upload-drag" id="'+idRandom+'">';
htmlContent += '<i class="layui-icon"></i>';
htmlContent += '<p>点击上传,或将文件拖拽到此处</p>';
htmlContent += '</div>';
layer.open({
type: 1
,offset: "auto" //具体配置参考:http://www.layui.com/doc/modules/layer.html#offset
,id: 'layer_importData' //防止重复弹出
,title:'导入记录'
,content: htmlContent
,maxWidth:800
,btn: ['下载模板']
,btnAlign: 'c' //按钮居中
,shade: 0 //不显示遮罩
,yes: function(){//提交
var iframe = $("<iframe></iframe>");
iframe.attr("src",default_config.downUrl);
iframe.css("display","none");
$("#"+idRandom).append(iframe);
}
});
form.render();
//拖拽上传
upload.render({
elem: "#"+idRandom
,url: default_config.uploadUrl
,accept: 'file'
,done: function(data){
if(data.code == 0){
layer.closeAll();
if($("#query")){
$("#query").click();
}
if(default_config.done){
default_config.done(data);
}else{
layer.msg(default_config.msg);
}
}else{
layer.msg(data.msg);
}
}
});
}
以上这篇layui 上传文件_批量导入数据UI的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
