本文实例为大家分享了vue配置nprogress实现页面顶部进度条的具体代码,供大家参考,具体内容如下 1. 安装 npm install nprogress --save 2. 在main.js中导入 源码~~~~~~方便你复制 // The Vue build ver
本文实例为大家分享了vue配置nprogress实现页面顶部进度条的具体代码,供大家参考,具体内容如下
1. 安装
npm install nprogress --save
2. 在main.js中导入

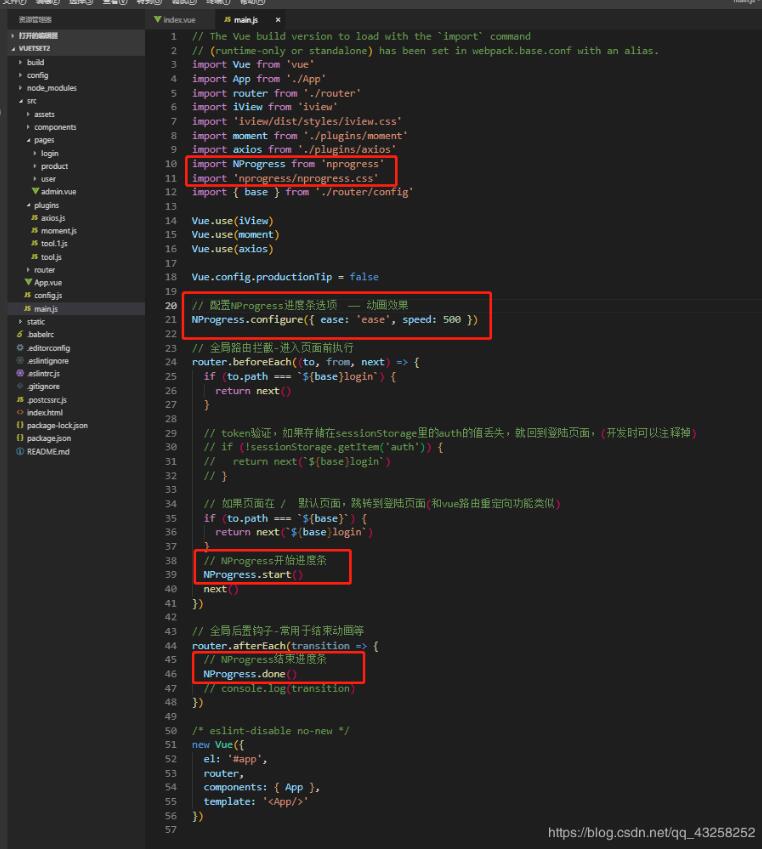
源码~~~~~~方便你复制
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import moment from './plugins/moment'
import axios from './plugins/axios'
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
import { base } from './router/config'
Vue.use(iView)
Vue.use(moment)
Vue.use(axios)
Vue.config.productionTip = false
// 配置NProgress进度条选项 —— 动画效果
NProgress.configure({ ease: 'ease', speed: 500 })
// 全局路由拦截-进入页面前执行
router.beforeEach((to, from, next) => {
if (to.path === `${base}login`) {
return next()
}
// token验证,如果存储在sessionStorage里的auth的值丢失,就回到登陆页面,(开发时可以注释掉)
// if (!sessionStorage.getItem('auth')) {
// return next(`${base}login`)
// }
// 如果页面在 / 默认页面,跳转到登陆页面(和vue路由重定向功能类似)
if (to.path === `${base}`) {
return next(`${base}login`)
}
// NProgress开始进度条
NProgress.start()
next()
})
// 全局后置钩子-常用于结束动画等
router.afterEach(transition => {
// NProgress结束进度条
NProgress.done()
// console.log(transition)
})
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
