第一次使用layui分页控件,遇到的问题。。field: 'type.typeName' 获取不到值。 页面代码 table.render({ elem: '#bookTable' ,height: 'full-20' ,url: '/admin/getBook' //数据接口 ,request: { pageName: 'begin' //页码的
第一次使用layui分页控件,遇到的问题。。field: 'type.typeName' 获取不到值。
页面代码
table.render({
elem: '#bookTable'
,height: 'full-20'
,url: '/admin/getBook' //数据接口
,request: {
pageName: 'begin' //页码的参数名称,默认:page
,limitName: 'length' //每页数据量的参数名,默认:limit
}
,page: true //开启分页
,even: true
,cols: [[ //表头
{checkbox: true, fixed: true}
,{field: 'bookid', title: 'ID', width:80, sort: true, fixed: 'left'}
,{field: 'bookname', title: '书名', width:250}
,{field: 'bookauthor', title: '作者', width:150}
,{field: 'bookpress', title: '出版社', width:150}
,{field: 'type', title: '类型', width:80}
,{fixed: 'right', title: '操作',width:150, align:'center', toolbar: '#handler'} //这里的toolbar值是模板元素的选择器
]]
,id: 'bookReload'
});
对应页面

我想拿到type的中文名称,正常思路,我会把代码改成
,{field: 'type.typeName', title: '类型', width:80}
可是这样,获取不到值。
然后研究发现,field这个属性是根据后台实体类的getXXX()方法获取值的。
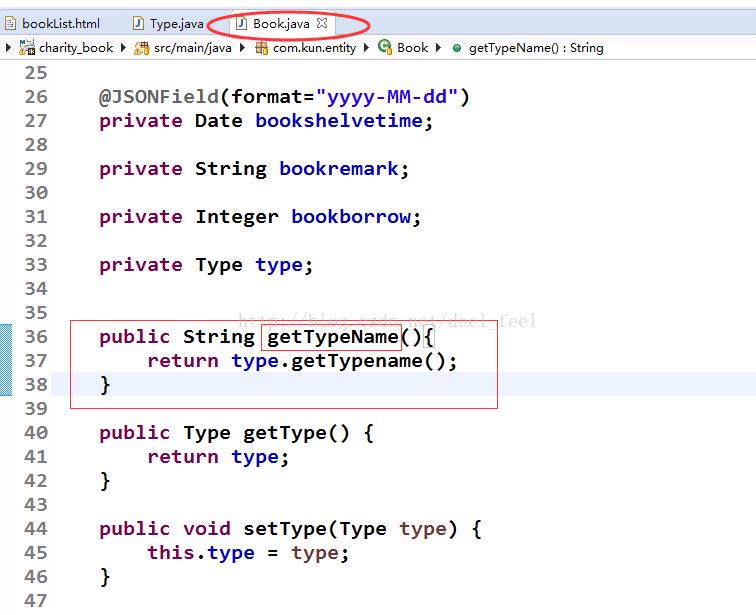
注意,实体类是List泛型对应的实体类。例如我这里是List<Book>,然后我就到我的Book.java中新增一个方法:

最后我就可以到页面上获取typeName
,{field: 'typeName', title: '类型', width:80}
最后页面效果:

以上这篇浅谈layui分页控件field参数接收对象的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
