在做项目时页面显示不全 可以在layui的css中直接改属性 layui-tab-item 找到这个属性,直接修改高度,如果是谷歌浏览器的话记得清缓存。 还有就是在嵌入时修改属性 iframe scrolling="no" fr
在做项目时页面显示不全

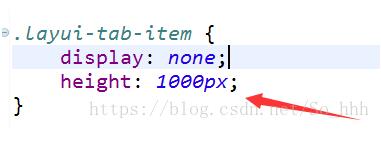
可以在layui的css中直接改属性
layui-tab-item

找到这个属性,直接修改高度,如果是谷歌浏览器的话记得清缓存。
还有就是在嵌入时修改属性
<iframe scrolling="no" frameborder="0" src=" " width="99%" height="99%"></iframe>
将scrolling的属性改为yes 这样就会展现下拉框。
以上这篇解决layUI的页面显示不全的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
